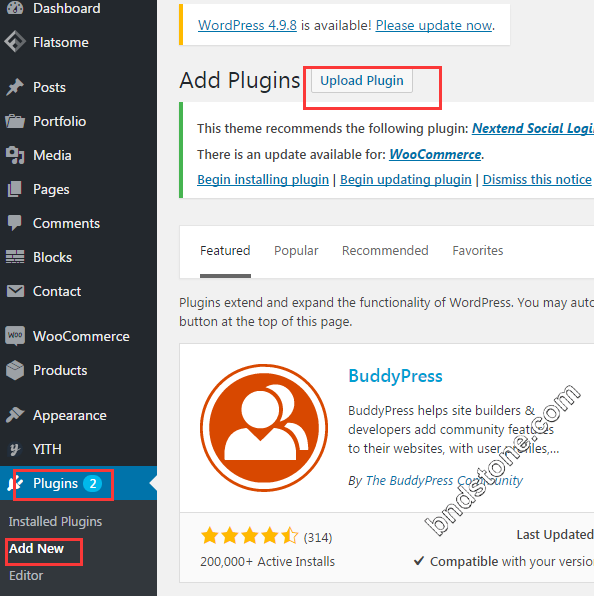
1. 插件安装
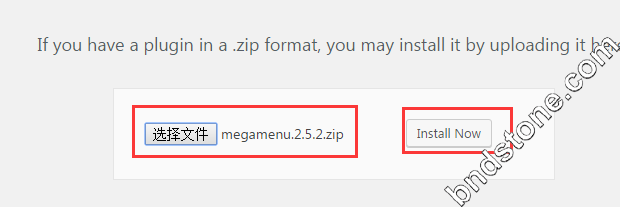
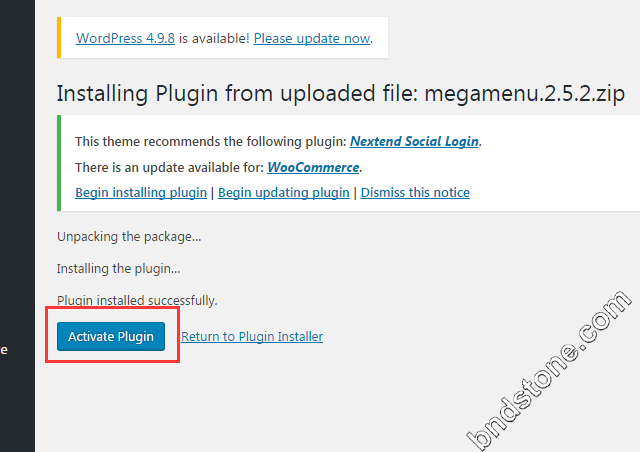
Plugin > add new > upload plugin > 选择文件 > install now >



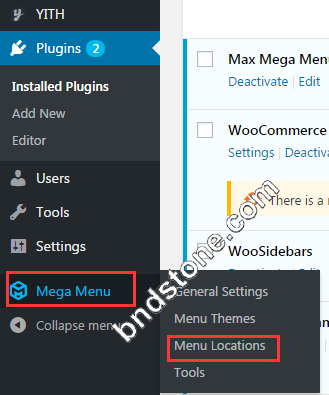
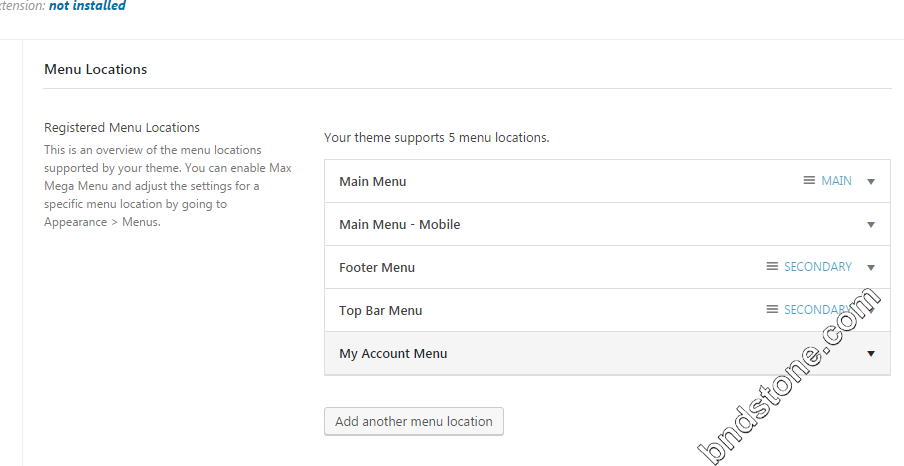
2. Mega Menu > Menu Locations > main menu :MAIN> 这步已经自动配置好了,不用修改

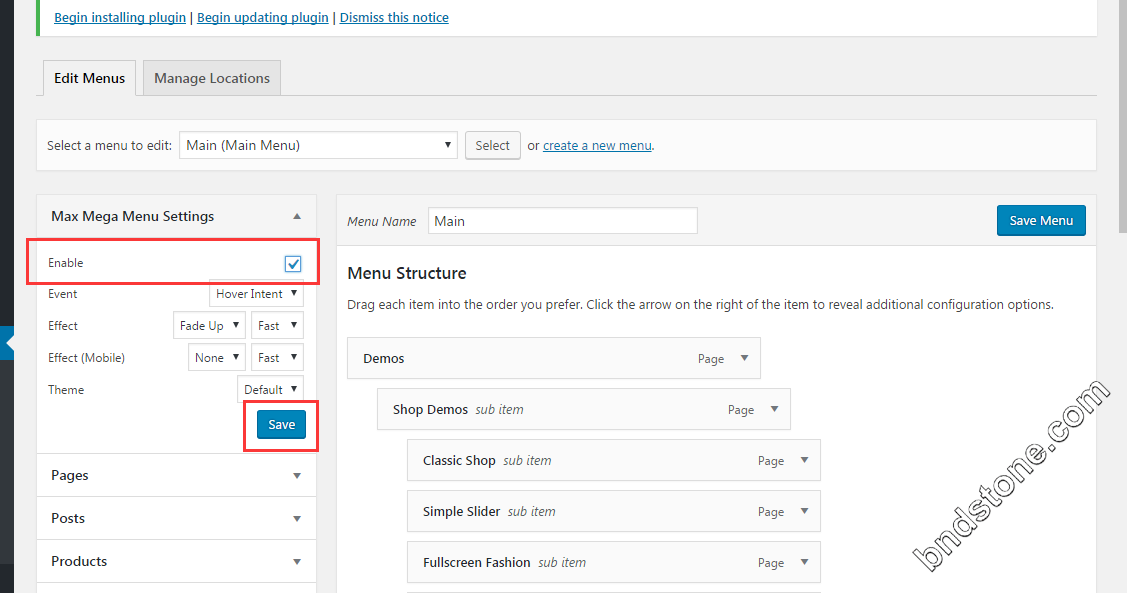
Mega Menu > Menu Locations > Max Mega Menu Settings > Enable 打勾 > Save

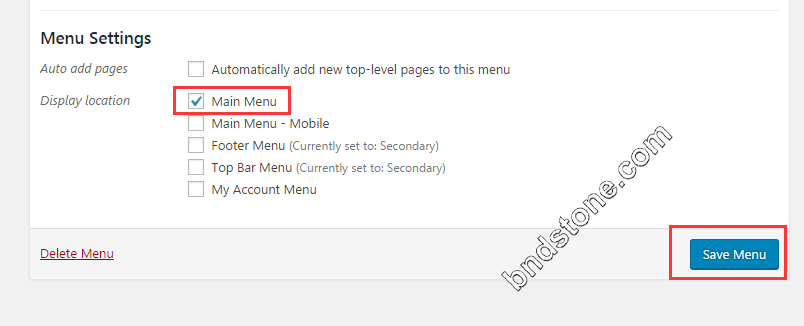
3. Appearance > Menu > 勾选 Main Menu (Currently set to:MAIN)


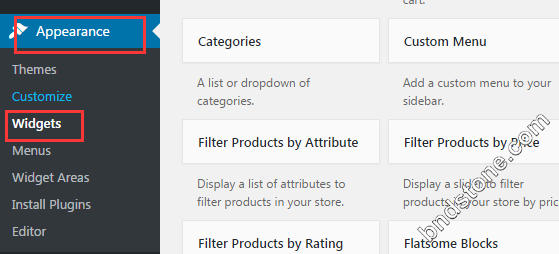
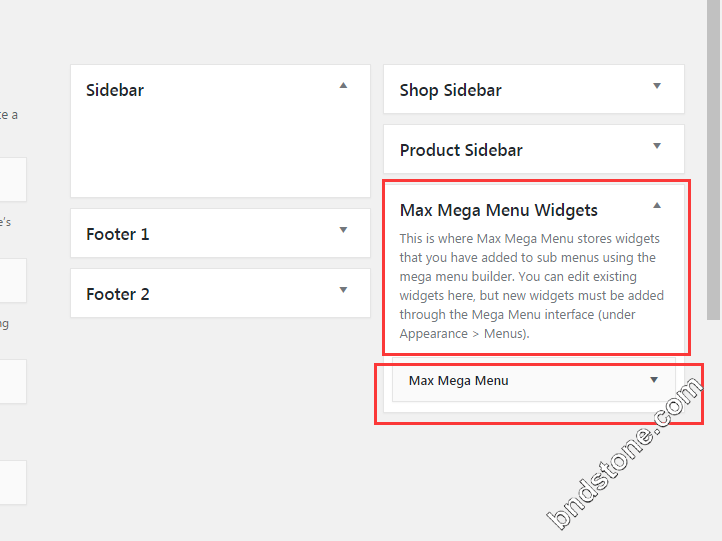
4. Appearance > Widgets > Max Mega Menu Widgets > 这边要增加 Max mega Menu [自动配置好了,不用修改]


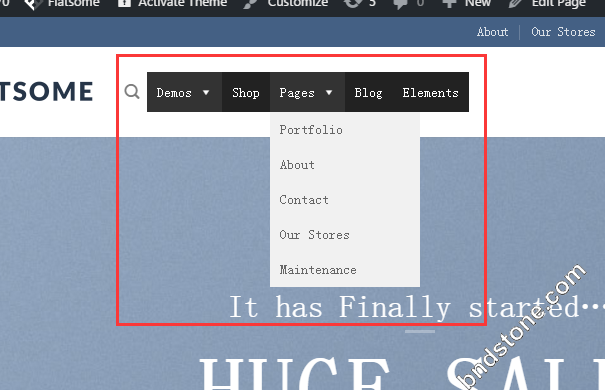
5. 到现在,导航目录已完全激活

6. 一级导航条:背景色:透明,字体:颜色:黑色(51.51.51) arial 18px,normal ,
点中时:背景色:白色,字体:颜色:橙色(254.111.18) arial 18px,normal ,
二级导航条:背景色:白色,字体:颜色:黑色(51.51.51) arial 18px,normal ,
点中时:背景色:白色,字体:颜色:橙色(254.111.18) arial 18px,normal ,
Mega Menu > Menu Themes > Menu Bar > Top Level Menu Items > Menu Item Background > 透明 [设置不用变]
Mega Menu > Menu Themes > Menu Bar > Top Level Menu Items > Menu Item Background (Hover) > rgb(255, 255, 255)
Mega Menu > Menu Themes > Menu Bar > Top Level Menu Items > Menu Item Spacing > 25px
Mega Menu > Menu Themes > Menu Bar > Top Level Menu Items > Font: rgb(51, 51, 51) , 18px , Arial , normal , normal (400) ,None ,Left;
Mega Menu > Menu Themes > Menu Bar > Top Level Menu Items > Font (Hover): rgb(254, 111, 18) ,normal (400) ,underline
Mega Menu > Menu Themes > Flyout Menus > Sub Menu Background > rgb(255, 255, 255)
Mega Menu > Menu Themes > Flyout Menus > Menu Item Background > rgb(255, 255, 255)
Mega Menu > Menu Themes > Flyout Menus > Menu Item Background (Hover) > rgb(255, 255, 255)
Mega Menu > Menu Themes > Flyout Menus > Font: rgb(51, 51, 51) , 18px , Arial , normal , normal (400) ,None ,Left;
Mega Menu > Menu Themes > Flyout Menus > Font (Hover): rgb(254, 111, 18) ,normal (400) ,underline
7. 二级菜单宽度不够的话
Mega Menu > Menu Themes > Flyout Menus > Sub Menu Width > 200px
8. 中间有条分割线,颜色灰色#cccccc
Mega Menu > Menu Themes > Flyout Menus > Menu Item Divider > Enabled 打勾 >
#fe6f12 //橙色 //254.111.18
#333333 //黑色 //51.51.51
#ffffff //白色 //255.255.255
#cccccc //灰线 //204.204.204