1. 安装好wordpress 及flatsome
1-1 wordpress解压并移到 /demo 目录下tar -zxvf wordpress
mv /home/wwwroot/default/wordpress /home/wwwroot/default/demo/smcgroupca
1-2 新建数据库
demo_smcgroupca
1-3 安装wordpress
https://demo.chinastonetops.com/smcgroupca/
if(is_admin()) {
add_filter(‘filesystem_method’, create_function(‘$a’, ‘return “direct”;’ ));
define( ‘FS_CHMOD_DIR’, 0751 );
}
chmod -R 777 /home/wwwroot/default/demo/smcgroupca/wp-content
chmod -R 777 /home/wwwroot/default/demo/smcgroupca/wp-content/themes
2. 安装flatsome-3.7.zip主题
2-1
Appearance > themes > add new > upload > flatsome-3.7.zip > active > Let’s go > 跳过 > 安装插件 > 不安装内容 > 上传Logo > 完成
3. 修改Top Bar [顶部 > Flatsome > Theme Options > Header > Top Bar >]
3-1 修改Top Bar背景色为白色
顶部 > Flatsome > Theme Options > Header > Top Bar > Top Bar Background > #ffffff
3-2 修改Top Bar为白纸黑字
顶部 > Flatsome > Theme Options > Header > Top Bar > Nav Color
3-3 删除Top Bar 左上角”ADD ANYTHING HERE OR JUST REMOVE IT”
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > HTML1 > 删掉
3-4 删除Top Bar 右上角facebook,twitter,google,
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Social Icons > 把要的链接填上
3-5 删除Top Bar 右上角Newsletter
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Newsletter > Icon Style > 选第一个”X”
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Newsletter > Label> 清空内容
3-6 删除Top Bar 右上角Top Bar Menu
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Top Bar Menu > 无法修改
3-7 Top Bar 与 Main menu 的间际调大一点
顶部 > Flatsome > Theme Options > Header > Top Bar > Height: 44
4. Main Menu 添加内容
4-1 新建page页面
page > Home
page > DXF Cut-Out
page > Contact Us
page > About Us
page > Blog
4-2 设置首页跟BLOG
Settings > Reading > A static page (select below) > Front page:Home , Posts page:Blog , Blog pages show at most:5 , Syndication feeds
show the most recent:5 ,For each article in a feed, show :Summary > Save change
Appearance > Menu > Page > View All > Home , DXF Cut-Out , Contact Us , About Us > Add to Menu
Appearance > Menu > Custom Links > URL: https://demo.chinastonetops.com/smcgroupca/?post_type=product , link Text: Products > Add to menu
4-3 新建Main Menu
Appearance > Menu > create a new menu > Main Menu > Main Menu > 打勾
Appearance > Menu > create a new menu > Main Menu > Footer Menu > 打勾
Appearance > Menu > create a new menu > Main Menu > Top Bar Menu > 打勾
4-4 Main Menu 左边的 Search icon 调到分类栏后面
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Search icon > 往后拉
4-5 Main Menu右上角账号 关闭
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Account > Show Label > 不打勾
4-6 Main Menu右上角购物车关闭
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Cart > Show Car Totals > 打勾
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Cart > Show Car title > 打勾
4-7 Main Menu右上角购物车用白布遮盖
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > Cart > Custom Cart Icon [用了纯白一小块]
4-8 Main Menu右上角Main Menu , Search Icon 移动右边,购物车移到中间
顶部 > Flatsome > Theme Options > Header > Top Bar > Header Builder > [Main Menu , Search Icon 往右拉]
4-9 Footer Menu , Top Bar Menu 不显示
Appearance > Menu > Footer Menu , Top Bar Menu [不打勾]
4-10 Main Menu 宽度
顶部 > Flatsome > Theme Options > Header > Header Main > Header Width [选1,好像更宽]
4-11 Main Menu 高度
顶部 > Flatsome > Theme Options > Header > Header Main > Height [100调到41,线刚好跟下面幻灯片边缘重叠]
4-12 Main Menu 字体白纸黑字/黑纸白色
顶部 > Flatsome > Theme Options > Header > Header Main > Text color [白纸黑色]
4-13 Main Menu 背景颜色/背景图片
顶部 > Flatsome > Theme Options > Header > Header Main > Background Color [白色]
顶部 > Flatsome > Theme Options > Header > Header Main > Background Image [不用设置]
4-14 Main Menu 背景图片横铺/纵铺
顶部 > Flatsome > Theme Options > Header > Header Main > Background Repeat [不用设置]
4-15 Main Menu 加阴影效果
顶部 > Flatsome > Theme Options > Header > Header Main > add shadow [不打勾]
4-16 Main Menu 加分割线
顶部 > Flatsome > Theme Options > Header > Header Main > add divider [不打勾]
4-16 Main Menu 下面还可以加HTML代码
顶部 > Flatsome > Theme Options > Header > Header Main > HTML after header [不用设置]
4-17 Main Menu 字体显示方式 [有底下一划线,顶部一划线,按纽状,各种形状] 顶部 > Flatsome > Theme Options > Header > Header Main > Navigation Style [选第一个,比较简单]
4-18 Main Menu 字体尺寸
顶部 > Flatsome > Theme Options > Header > Header Main > Navigation Style [选了L]
4-19 Main Menu 字体间际
顶部 > Flatsome > Theme Options > Header > Header Main > Nav Spacing [选了L]
4-20 Main Menu 字体是否全部大写
顶部 > Flatsome > Theme Options > Header > Header Main > Uppercase [不用打勾]
4-21 Main Menu 字体往下移
顶部 > Flatsome > Theme Options > Header > Header Main > Nav Push [调到32就刚好了]
4-22 Main Menu 字体颜色
顶部 > Flatsome > Theme Options > Header > Header Main > Nav Color [我设置成#fe6f12]
4-23 Main Menu hover字体颜色
顶部 > Flatsome > Theme Options > Header > Header Main > Nav Color:hover [默认透明色就好 –home,blog 会变动]
4-24 Main Menu Icons Color颜色
顶部 > Flatsome > Theme Options > Header > Header Main > Icons Color [设置成白色,隐藏起来 —Search 图标就隐藏了]
4-25 Main Menu Icons Color :hover颜色
顶部 > Flatsome > Theme Options > Header > Header Main > Icons Color :hover
4-26 Main Menu Transparent Header 的高度
顶部 > Flatsome > Theme Options > Header > Header Main > Height – Transparent Header [不用设置]
4-27 Main Menu Transparent Header 的背景色
顶部 > Flatsome > Theme Options > Header > Header Main > Transparent Header Background Color [不用设置]
4-28 Main Menu Transparent Header 要不要加阴影效果
顶部 > Flatsome > Theme Options > Header > Header Main > Transparent Header > add shadow [不用设置]
5 正文内容
5-1 正文图片背景色
顶部 > Flatsome > Theme Options > Style > Colors > Main Colors > Primary Color [Change primary color.][默认设置就好]
备注:正文图片,Flash翻页背景色,back to top背景色,按纽背景色都这边控制
顶部 > Flatsome > Theme Options > Style > Colors > Main Colors > Secondary Color [Change secondary color.][默认设置就好] 顶部 > Flatsome > Theme Options > Style > Colors > Main Colors > Success Color [Change the success color. Used for global success
messages.] 顶部 > Flatsome > Theme Options > Style > Colors > Main Colors > Alert Color [Change the alert color. Used for global error messages
etc.]
5-2. 修改普通文本颜色 [Used for all normal texts] 顶部 > Flatsome > Theme Options > Style > Colors > Type > Base Color [默认设置就好]
5-3. 修改标题颜色 [Used for all headlines on white back grounds (H1,H2,H3 etc)] 顶部 > Flatsome > Theme Options > Style > Colors > Type > Headline Color [设置成#fe6f12]
5-4. 修改Divider颜色
顶部 > Flatsome > Theme Options > Style > Colors > Type > Divider Color [默认设置就好]
5-5. 修改链接的颜色
顶部 > Flatsome > Theme Options > Style > Colors > Links > Link Colors [默认设置就好]
5-6. 修改链接hover的颜色
顶部 > Flatsome > Theme Options > Style > Colors > Links > Link Colors:hover [默认设置就好]
5-7. 修改widge链接的颜色
顶部 > Flatsome > Theme Options > Style > Colors > Links > Widget Link Colors [默认设置就好]
5-8. 修改widge链接hover的颜色
顶部 > Flatsome > Theme Options > Style > Colors > Links > Widget Link Colors:Hover [默认设置就好]
6. 修改字体
6-1 禁用google字体
顶部 > Flatsome > Theme Options > Style > Typography > “Disable google fonts. No fonts will be loaded from Google.” [打勾]
6-2 修改标题字体 [This is the font for all H1,H2,H3,H5,H6 titles] 顶部 > Flatsome > Theme Options > Style > Typography > Headlines > Font Fmily , Variant
6-3 修改普通文本字体
顶部 > Flatsome > Theme Options > Style > Typography > Base > Font Family , Variant
6-4 修改按纽
顶部 > Flatsome > Theme Options > Header > Buttons > Button 1 : Color :Primary ; Style:Normal ; Size:Default;
顶部 > Flatsome > Theme Options > Header > Buttons > Button 2 : Color :Secondary ; Style:Outline ; Size:Default;
7 Blog
7-1 修改Blog摘要的标记
顶部 > Flatsome > Theme Options > Blog > Blog Global [默认设置就好]
7-2 Blog 侧边栏[可以选择左侧边栏,右侧边栏,无侧边栏] 顶部 > Flatsome > Theme Options > Blog > Blog Layout > Blog Sidebar [无侧边栏]
7-3 Blog 标题对齐方式 [左对齐,中对齐,右对齐] 顶部 > Flatsome > Theme Options > Blog > Post Title Align
7-4 Blog 是否启用栏目分割线
顶部 > Flatsome > Theme Options > Blog > Enable Sidebar Divider [默认设置就好]
7-5 Blog post layout
顶部 > Flatsome > Theme Options > Blog > Posts Layout [默认设置就好]
7-6 Blog 背景色
顶部 > Flatsome > Theme Options > Blog > Blog Background Color [默认设置就好]
5. 幻灯片
把代码复制到 page > Home 里面
bg=”11″ 改成四张大图
https://demo.chinastonetops.com/smcgroupca/pic/banner-01.jpg
https://demo.chinastonetops.com/smcgroupca/pic/banner-02.jpg
https://demo.chinastonetops.com/smcgroupca/pic/banner-03.jpg
https://demo.chinastonetops.com/smcgroupca/pic/banner-04.jpg
6. 三类产品(Sinks,Faucets,Accessories)
https://demo.chinastonetops.com/smcgroupca/pic/Sink.jpg
https://demo.chinastonetops.com/smcgroupca/pic/Fauctes.jpg
https://demo.chinastonetops.com/smcgroupca/pic/Accessories.jpg
7. 关于我们
https://demo.chinastonetops.com/smcgroupca/pic/About-Us-Background.jpg
8. Footer
8-1 底部放一个Block
顶部 > Flatsome > Theme Options > Footer > Custom Footer Block [不用设置]
8-2 选择Footer 模式 (Footer1,Footer2) [已选1,好像两个都一样]
Footer1 —-版权版块就是最底部
Footer2 —-版权版块下面还有一部份空白
8-3 版权版块背景色/背景图片
顶部 > Flatsome > Theme Options > Footer > Background Color [#333333]
顶部 > Flatsome > Theme Options > Footer > Background Image
8-4 版权版块白纸黑字/黑纸白字
顶部 > Flatsome > Theme Options > Footer > Text color [黑纸白字]
8-5 版权版块字体分 左右/居中
顶部 > Flatsome > Theme Options > Footer > Align [已选中left/right]
8-6 版权版块内容
顶部 > Flatsome > Theme Options > Footer > Bottom Text – Primary [已填好]
8-7 底部到顶部那个按纽
顶部 > Flatsome > Theme Options > Footer > Enable Back To Top Button [已打勾]
8-8 版权版块 前加html
顶部 > Flatsome > Theme Options > Footer > HTML before footer [已写好]
8-9 版权版块 后加html
顶部 > Flatsome > Theme Options > Footer > HTML after footer [不用设置]
9 版权以下的底部
9-1 版权部份可以选择是整个宽度还是窄一些的宽度
顶部 > Flatsome > Theme Options > Layout > Layout Mode: [Full Width]
9-2 版权部份加阴影效果(有立体感)
顶部 > Flatsome > Theme Options > Layout > Add Drop Shadow to Content Box [不打勾]
9-3 版权部份设置总宽度及有字的范围宽度
顶部 > Flatsome > Theme Options > Layout > Site Content Width (px) [1300]
顶部 > Flatsome > Theme Options > Layout > Site Boxed/Framed Width (px) [1300]
9-4 版权以下的底部背景色/背景图片
顶部 > Flatsome > Theme Options > Layout > Background Color [不用设置]
顶部 > Flatsome > Theme Options > Layout > Background Image
9-5 版权以上内容部份白纸黑字/黑纸白色
顶部 > Flatsome > Theme Options > Layout > Content Color [白纸黑字]
9-6 版权以上内容部份背景色
顶部 > Flatsome > Theme Options > Layout > Content Background [透明色]
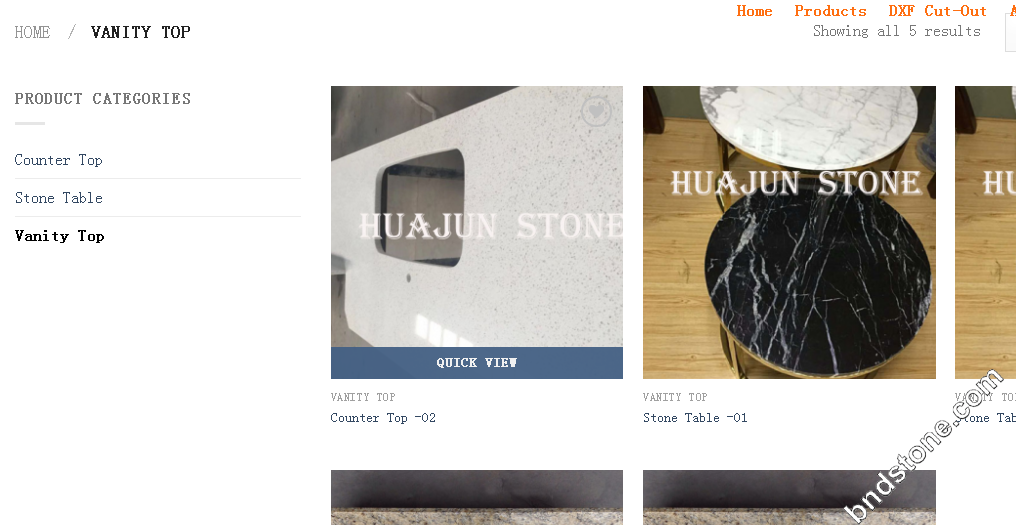
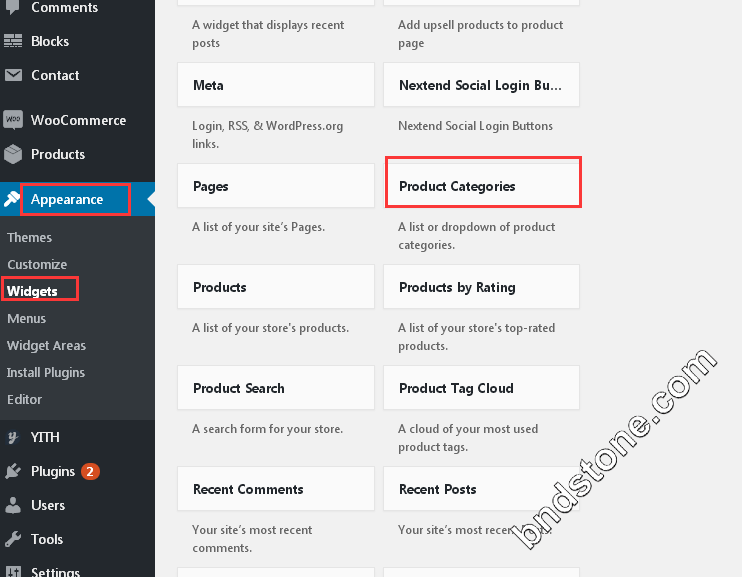
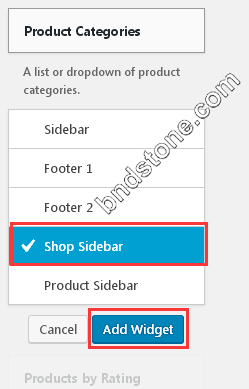
10 产品左边栏目的分类
Appearance > Widgets > Product Categories > 勾 Shop Sidebar > Add Widget



https://demo.chinastonetops.com/smcgroupca/?post_type=product 打开就可以看到左侧栏目已出现
https://demo.chinastonetops.com/smcgroupca/?product_cat=counter_top
https://demo.chinastonetops.com/smcgroupca/?product_cat=stone_table
https://demo.chinastonetops.com/smcgroupca/?product_cat=vanity_top