1 HTML5 + CSS3 第1课
1-1. Html 标签
1 | <html>......</html> |
1-2. head标签
1 | <head>......</head> |
1-3. body标签
1 | <body>......</body> |
1-4. title标签
1 | <title>......</title> |
1-5. 换行标签
1 | <br /> |
1-6. 水平分割线标签
1 | <hr /> |
1-7. 注释标签
1 | <!--......--> |
1-8. 1级标题标签
1 | <h1>......</h1> |
1-9. 2级标题标签
1 | <h2>......</h2> |
1-10. 3级标题标签
1 | <h3>......</h3> |
1-11. 段落文本
1 | <p>......</p> |
1-12. 标识预定义文本
1 | <pre>......</pre> |
1-13. 标识引用文本
1 | <blockquote>......</blockquote> |
2-1. 加粗显示文本
1 | <b>......</b> |
2-2. 斜体文本
1 | <i>......</i> |
2-3. 闪烁文本
1 | <blink>......</blink> |
2-4. 放大文本
1 | <big>......</big> |
2-5. 缩小文本
1 | <small>......</small> |
2-6. 上标文本
1 | <sup>......</sup> |
2-7. 下标文本
1 | <sub>......</sub> |
2-8. 引用文本
1 | <cite>......</cite> |
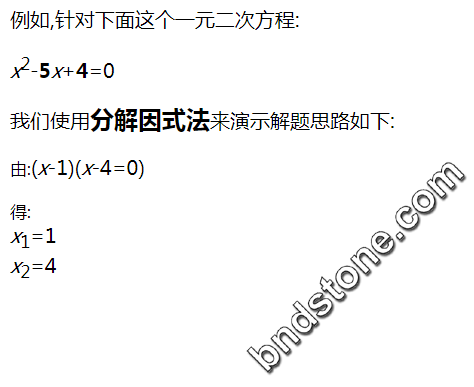
2-9. 做个如下图的 http://121.196.179.9/test/1.html
示例代码
例如,针对下面这个一元二次方程:
x2-5x+4=0
我们使用分解因式法来演示解题思路如下:
由:(x-1)(x-4=0)
得:
x1=1
x2=4

1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>示例代码</title> </head> <body> <p>例如,针对下面这个一元二次方程:</p> <p><i>x</i><sup>2</sup>-<b>5</b><i>x</i>+<b>4</b>=0</p> <p>我们使用<big><b>分解因式法</b></big>来演示解题思路如下:</p> <p><small>由:</small>(<i>x</i>-1)(<i>x</i>-4=0)</p> <p><small>得:</small><br /><i>x</i><sub>1</sub>=1<br /><i>x</i><sub>2</sub>=4</p> </body> </html> |
3-1. 标识无序列表
1 | <ul>......</ul> |
3-2. 标识有序列表
1 | <ol>......</ol> |
3-3. 标识列表项目
1 | <li>......</li> |
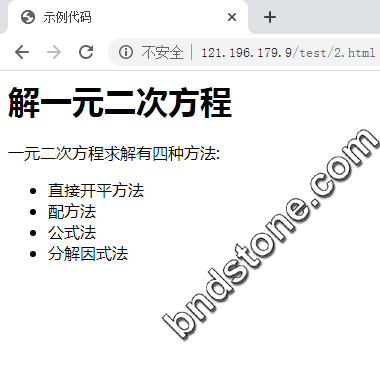
3-4. 做个如下示例 http://121.196.179.9/test/2.html

解一元二次方程
一元二次方程求解有四种方法:
直接开平方法
配方法
公式法
分解因式法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>示例代码</title> </head> <body> <h1>解一元二次方程</h1> <p>一元二次方程求解有四种方法:</p> <ul> <li>直接开平方法</li> <li>配方法</li> <li>公式法</li> <li>分解因式法</li> </ul> </body> </html> |
3-5. 标识定义列表
1 | <dl>......</dl> |
3-5. 标识词条
1 | <dt>......</dt> |
3-6. 标识解释
1 | <dd>......</dd> |
3-7. 做个如下示例 http://121.196.179.9/test/3.html

成语词条列表
知无不言,言无不尽
知道的就说,要说就毫无保留
智者千虑,必有一失
不管多聪明的人,在很多次的考虑中,也一定会出现个别错误
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>示例代码</title> </head> <body> <h1>成语词条列表</h1> <dl> <dt>知无不言,言无不尽</dt> <dd>知道的就说,要说就毫无保留</dd> <dt>智者千虑,必有一失</dt> <dd>不管多聪明的人,在很多次的考虑中,也一定会出现个别错误</dd> </dl> </body> </html> |
4-1. 超链接标签
1 | <a>......</a> |
4-2. 做个百度的超链接
1 | <a href="https://www.baidu.com/">百度</a> |
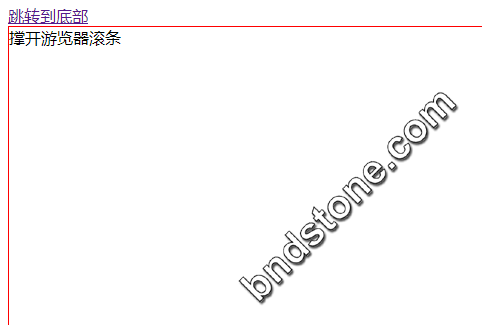
4-3. 锚点链接 http://121.196.179.9/test/4.html

1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>示例代码</title> </head> <body> <a href="#bottom">跳转到底部</a> <div id="box" style="height:2000px; border: solid 1px red">撑开游览器滚条</div> <a id="bottom">底部锚点位置</a> </body> </html> |
5-1. 嵌入图像
1 | <img /> |
5-2. 嵌入多媒体
1 | <embed>......</embed> |
5-3. 嵌入多媒体
1 | <object>......</object> |