Flatsome 主题 更换字体,更换字体大小.
登陆 https://zls.bndstone.com 后台
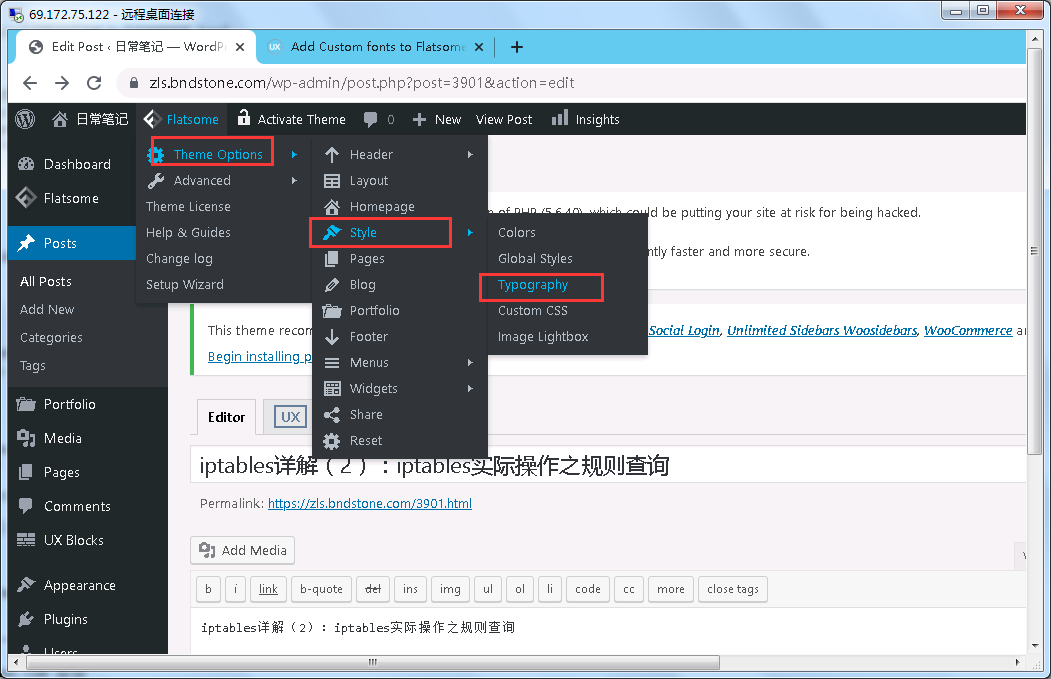
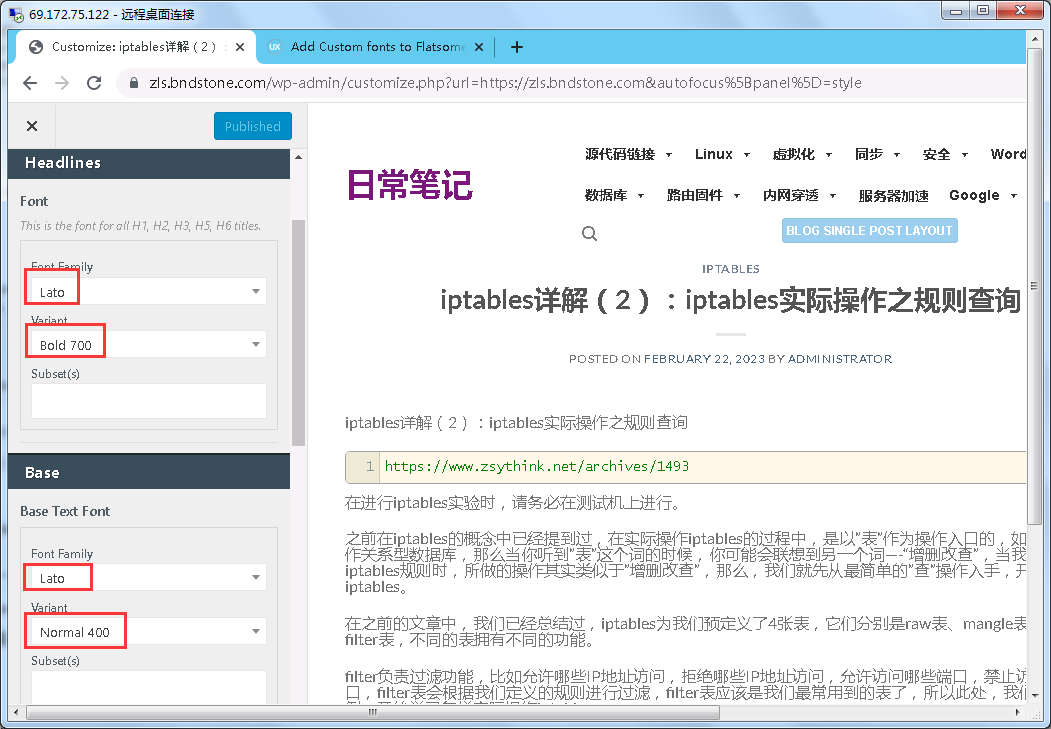
方法一: 从后台一种字体一种字体测试.


方法二: 直接写一个css上传. 更直接快速.
1 | https://docs.uxthemes.com/article/224-add-custom-fonts-to-flatsome. |

1 2 3 4 | body{font-family: "Helvetica", sans-serif;} .nav > li > a, .mobile-sidebar-levels-2 .nav > li > ul > li > a {font-family: "Helvetica", sans-serif;} h1,h2,h3,h4,h5,h6, .heading-font, .off-canvas-center .nav-sidebar.nav-vertical > li > a{font-family: "Helvetica", sans-serif;} .alt-font{font-family: "Helvetica", sans-serif;} |
1 2 3 4 | body{font-family: "Microsoft YaHei", sans-serif;padding: 5px;} .nav > li > a, .mobile-sidebar-levels-2 .nav > li > ul > li > a {font-family: "Helvetica Neue", sans-serif;padding: 5px;} h1,h2,h3,h4,h5,h6, .heading-font, .off-canvas-center .nav-sidebar.nav-vertical > li > a{font-family: "Microsoft YaHei", sans-serif;padding: 5px;} .alt-font{font-family: "Microsoft YaHei", sans-serif;padding: 5px;} |
备注:
字体选择从如下几个网站得出.
1 2 3 4 5 6 7 8 9 10 11 12 | https://www.cnblogs.com/qq1035807396/p/16998906.html Courier New,12px background-color: #f5f5f5; font-family: Courier New !important; font-size: 12px !important; border: 1px solid #ccc; padding: 5px; overflow: auto; margin: 5px 0; color: #000; |
1 2 3 4 5 6 7 8 9 10 | https://www.likecs.com/show-307607559.html#sc=700 宋体 12px .dtpg .post-content { font-size: 14px; font-family: "Microsoft YaHei", Tahoma, Helvetica, 宋体, sans-serif, 宋体; background: rgb(255, 255, 255); padding: 0px 1em; } |
1 2 3 4 5 6 7 8 9 10 11 | https://developer.aliyun.com/article/556429 微软雅黑 , 12px ,333333 font-family: 'Helvetica Neue', Helvetica, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft YaHei', '微软雅黑', Arial, sans-serif; margin: 0px; color: rgb(51,51,51); font-family: 'PingFang SC','Microsoft YaHei','Helvetica Neue','Helvetica','Arial',sans-serif; font-size: 13px; |