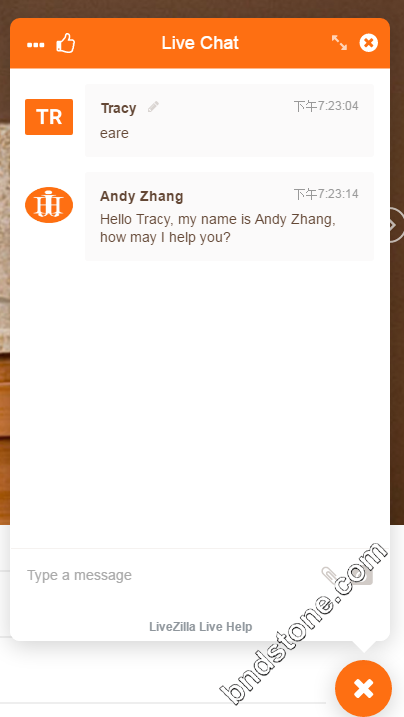
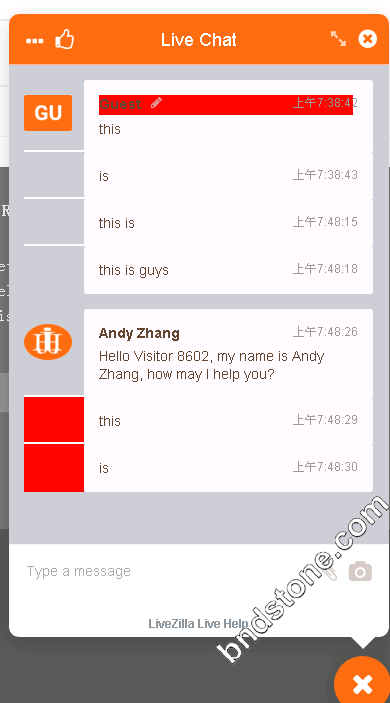
LiveZilla 代码深度解析[ background:#fc0707; ]
1 | https://zls.chinastonetops.com/?p=696 |
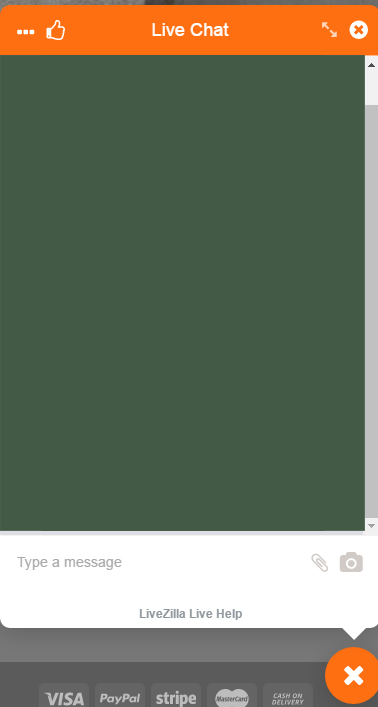
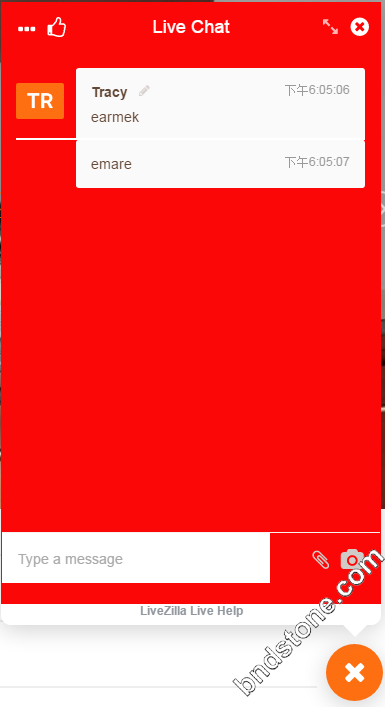
1 2 3 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi chat.tpl background-color:#fc0707; |
第1步
1 2 | 4 <div id="lz_chat_overlay_pointer_v" 加入 background-color:#fc0707; |

第2步
1 2 | 7 <div id="lz_chat_overlay_main" class="lz_chat_base notranslate background: linear-gradient(180deg, <!--pc--> 50px, #fff 51px, #fff 100%); 换成 background-color:#fc0707; |

第3步
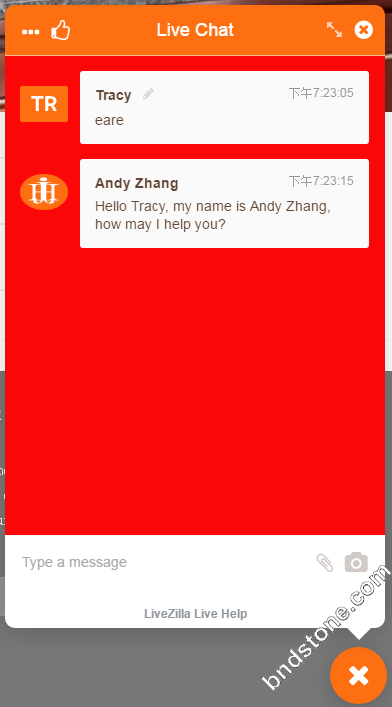
1 2 3 4 | 7 <div id="lz_chat_overlay_main" background: linear-gradient(180deg, <!--pc--> 50px, #fff 51px, #fff 100%); 换成 background: linear-gradient(180deg, <!--pc--> 50px, #fc0707 51px, #fc0707 100%); |

第4步
1 2 3 4 | 8 <div id="lz_chat_overlay_text" class="lz_chat_unselectable" background:<!--pc--> 换成 background-color:#fc0707; |

第5步
1 2 3 | 10 <div id="lz_chat_content"> 加入 style="background-color:#fc0707;" |

第6步
1 2 3 | 11 <div id="lz_overlay_phone_inbound" class="lz_chat_module" style="display:none;"> 加入 background-color:#fc0707; |

第7步
1 2 3 | 12 <div class="lz_chat_header"><h2><!--lang_client_hotline--></h2></div> 加入 style="background-color:#fc0707;" |

第8步
1 2 3 | 13 <a id="lz_chat_data_phone_header_number" style="color:<!--sc-->;"></a> 加入 background-color:#fc0707; |

14
没去试
第9步
1 2 3 | 16 <div id="lz_chat_data_form" class="lz_chat_module"> 加入 style="background-color:#fc0707;" |

第10步
1 2 3 | 17 <div id="lz_chat_data_header"class="lz_chat_header"></div> 加入 style="background-color:#fc0707;" |

第11步
1 2 3 | 20 <div id="lz_chat_data_header_text"><!--ticket_information--></div> 加入 style="background-color:#fc0707;" |

第12步
1 2 3 | 26 <table id="lz_form_tos" class="lz_input"> 加入 style="background-color:#fc0707;" |

第13步
1 2 3 4 | 38 <div id="lz_chat_overlay_data_form_ok_button" class="lz_overlay_chat_button lz_chat_unselectable lz_overlay_br_five" style="background:<!--pc-->;" style="background:<!--pc-->;" 改成 style="background-color:#fc0707" |

第14步
1 2 3 | 42 <div id="lz_overlay_module_tos" class="lz_chat_module"> 加入 style="background-color:#fc0707;" |

第15步
1 2 3 | 43 <div class="lz_chat_header"><h2><!--lang_client_tos--></h2></div> 加入 style="background-color:#fc0707;" |

第16步
1 2 3 | 44 <div id="lz_overlay_module_tos_content"> 加入 style="background-color:#fc0707;" |

第17步
1 2 3 | 45 <div id="lz_chat_tos_text_box"></div> 加入 style="background-color:#fc0707;" |

第18步
1 2 3 | 48 <div id="lz_overlay_module_custom" class="lz_chat_module"> 加入 style="background-color:#fc0707;" |

第19步
1 2 3 | 49 <div class="lz_chat_header"><h2></h2></div> 加入 style="background-color:#fc0707;" |

第20步
1 2 3 4 5 6 | 69 <div class="lz_overlay_chat_button lz_chat_unselectable lz_overlay_br_five" style="background:<!--pc-->;" onclick="lz_chat_data_form_result();"><!--lang_client_back--></div> style="background:<!--pc-->;" 改成 style="background-color:#fc0707;" |

第21步
1 2 3 | 85 <div id="lz_chat_members_box"></div> 加入 style="background-color:#fc0707;" |

第22步
1 2 3 4 | 86 <div id="lz_chat_content_box" style="display:none;" class="lz_chat_content_box_fh" onScroll="lz_chat_scroll();"><div id="lz_chat_content_inlay"></div></div> 加入 background-color:#fc0707; |

第23步
1 2 3 | 88 <div id="lz_chat_bot_reply_loading" style="display:none;"> 加入 background-color:#fc0707; |

第24步
1 2 3 | 89 <div class="lz_anim_point_load"><span></span><span></span><span></span></div> 加入 style="background-color:#fc0707;" |

第25步
1 2 3 | 91 <div id="lz_chat_text_frame"> 加入 style="background-color:#fc0707;" |

第26步
1 2 3 4 | 92 <textarea id="lz_chat_text" placeholder="<!--lang_client_type_message-->" onchange="lz_overlay_chat_impose_max_length(this, <!--overlay_input_max_length-->);OverlayChatWidgetV2.UpdateChatInputUI();" onkeydown="lz_overlay_chat_impose_max_length(this, <!--overlay_input_max_length-->);OverlayChatWidgetV2.UpdateChatInputUI();" onclick="if(event.stopPropagation){event.stopPropagation();}event.cancelBubble=true;" onkeyup="lz_overlay_chat_impose_max_length(this, <!--overlay_input_max_length-->);OverlayChatWidgetV2.InputKeyUp(event);"></textarea> 加入 style="background-color:#fc0707;color:#fc0707;" |

第27步
1 2 3 | 94 <div id="lz_chat_icon_frame"> 加入 style="background-color:#fc0707;" |

备注
最后把 第22步 改成灰色 #D2C6C6
1 2 3 4 | 86 <div id="lz_chat_content_box" style="display:none;" class="lz_chat_content_box_fh" onScroll="lz_chat_scroll();"><div id="lz_chat_content_inlay"></div></div> 加入 background-color:#D2C6C6; |

1 | 试着把 第22步 改成灰色 #EFEFF7 |

1 | 试着把 第22步 改成灰色 #dedee5 |

1 | 试着把 第22步 改成灰色 #ceced5 [最后选中这个] |

1 | 试着把 第22步 改成灰色 #bcbcc3 |

1 | 试着把 第22步 改成灰色 #a6a6ad |

第34步
[/cc]
92
加入
style=”background-color:#fc0707;color:#fc0707;”
[/cc]

第35步
1 2 3 | 14 <div id="lz_chat_data_phone_header_text"></div> 加入 style="background-color:#fc0707;color:#fc0707;" |

第36步
1 2 3 4 | 20 <div id="lz_chat_data_header_text"><!--ticket_information--></div> 加入 style="background-color:#fc0707;color:#fc0707;" |

第37步
1 2 3 4 | 30 <label id="lz_chat_tos_text" for="lz_ccb_tos" class="lz_form_check_label"><!--lang_client_tos_accept--></label> 加入 style="background-color:#fc0707;color:#fc0707;" |

第38步
1 2 3 4 | 45 <div id="lz_chat_tos_text_box"></div> 加入 style="background-color:#fc0707;color:#fc0707;" |
=============================================================================================
cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7
sudo vi messageoperator.tpl
第38步
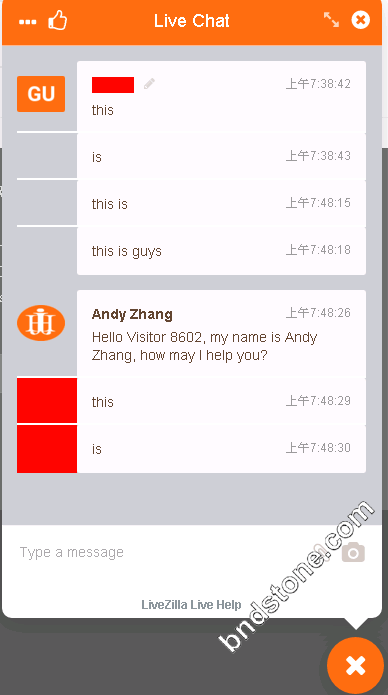
1 2 3 | 1 <div class="lz_overlay_chat_message lz_overlay_chat_message_full" id="<!--id-->"> 加入 style="background-color:#fc0707;color:#fc0707;" |


第39步
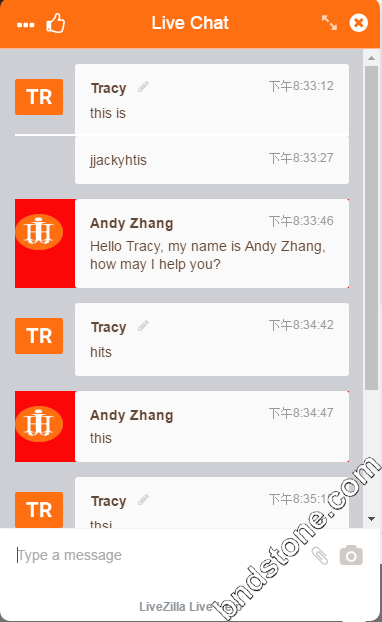
1 2 3 4 5 | 4 <div style="background-image: url('<!--server-->picture.php?operator=<!--sender_id-->');"></div> style="background-image: url('<!--server-->picture.php?operator=<!--sender_id-->');" 改成 style="background-color:#fc0707;color:#fc0707;" |


第40步
1 2 3 | 2 <div class="lz_overlay_chat_message_list"> 加入 style="background-color:#fc0707;color:#fc0707;" |

第41步
1 2 3 | 3 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_avatar lz_overlay_br_two"> 加入 style="background-color:#fc0707;color:#fc0707;" |

第42步
1 2 3 | 6 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_text_frame"> 加入 style="background-color:#fc0707;color:#fc0707;" |

第43步
1 2 3 | 7 <span class="lz_overlay_chat_message_time"><!--time--></span> 加入 style="background-color:#fc0707;color:#fc0707;" |

第44步
1 2 3 | 8 <div class="lz_overlay_chat_message_name"><span><!--name--></span></div> 加入 style="background-color:#fc0707;color:#fc0707;" |

第45步
1 2 3 | 9 <div class="lz_overlay_chat_message_text"><!--message--></div> 加入 style="background-color:#fc0707;color:#fc0707;" |

=============================================================================================
cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7
sudo vi messageexternal.tpl
第49步
1 2 3 | 1 <div class="lz_overlay_chat_message lz_overlay_chat_message_full lz_overlay_chat_message_external"> 加入 style="background-color:#fc0707;color:#fc0707;" |


第50步
1 2 3 | 2 <div class="lz_overlay_chat_message_list"> 加入 style="background-color:#fc0707;color:#fc0707;" |


第51步
1 2 3 4 | 3 <div data-my="<!--my-->" class="lz_overlay_chat_message_element lz_overlay_chat_message_avatar lz_overlay_chat_message_avatar_external lz_overlay_br_two"> 加入 style="background-color:#fc0707;color:#fc0707;" |


第52步
1 2 3 4 | 4 <div style="background-image: url('<!--server-->picture.php?name=<!--ename-->&ebg=<!--bgce-->');"></div> style="background-image: url('<!--server-->picture.php?name=<!--ename-->&ebg=<!--bgce-->');" 改成 style="background-color:#fc0707;color:#fc0707;" |

第53步
1 2 3 | 6 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_text_frame"> 加入 style="background-color:#fc0707;color:#fc0707;" |

第54步
1 2 3 | 7 <span class="lz_overlay_chat_message_time"><!--time--></span> 加入 style="background-color:#fc0707;color:#fc0707;" |

第55步
1 2 3 | 8 <div data-my="<!--my-->" class="lz_overlay_chat_message_name lz_overlay_chat_message_name_external"> 加入 style="background-color:#fc0707;color:#fc0707;" |

第56步
1 2 3 | 9 <span><!--name--></span> 加入 style="background-color:#fc0707;color:#fc0707;" |

第57步
1 2 3 | 10 <span onclick="lz_chat_switch_details(false);" style="display:<!--edit_display-->;" class="lz_overlay_chat_message_change"></span> 加入 style="background-color:#fc0707;color:#fc0707;" |

第58步
1 2 3 | 12 <div class="lz_overlay_chat_message_text"><!--message--></div> 加入 style="background-color:#fc0707;color:#fc0707;" |

=============================================================================================
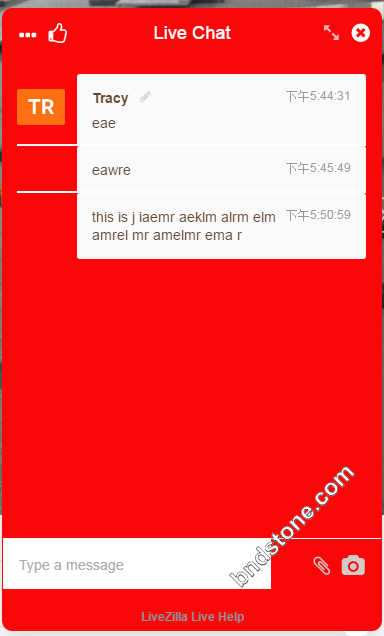
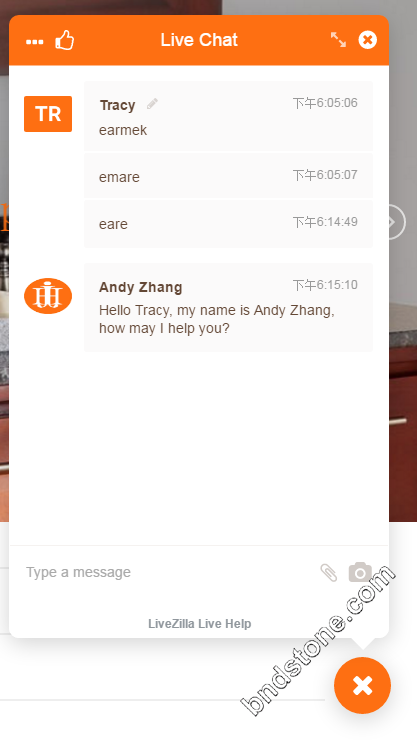
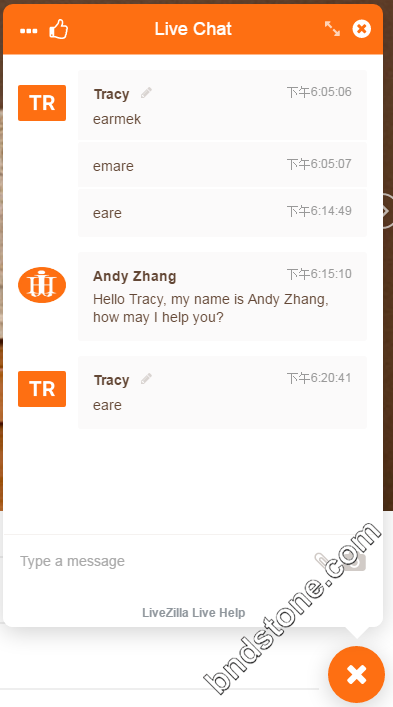
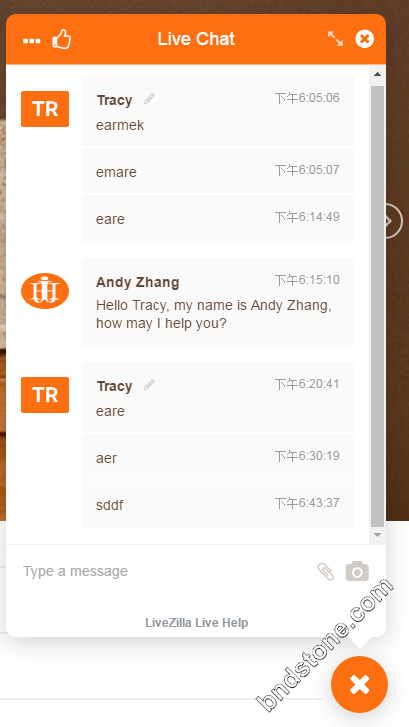
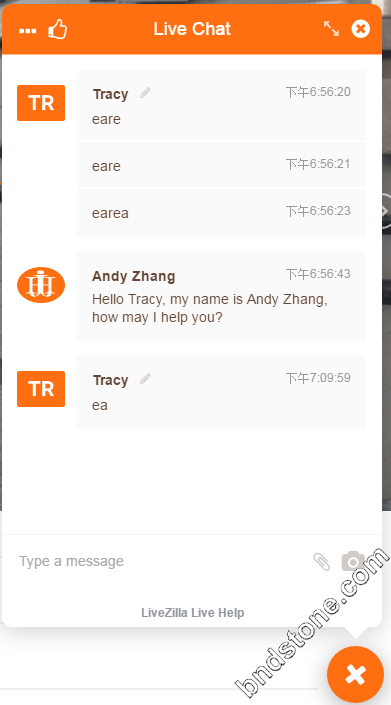
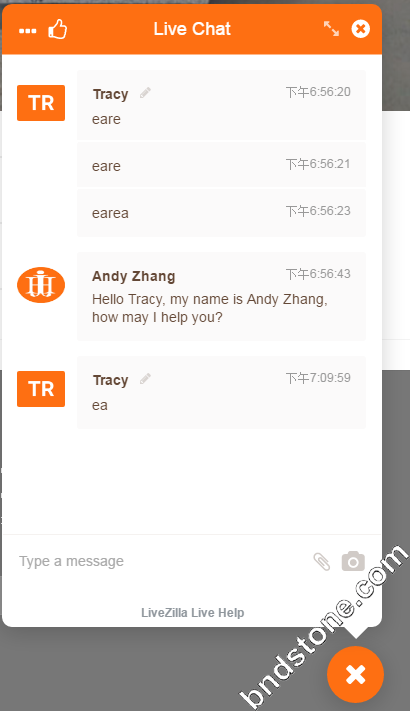
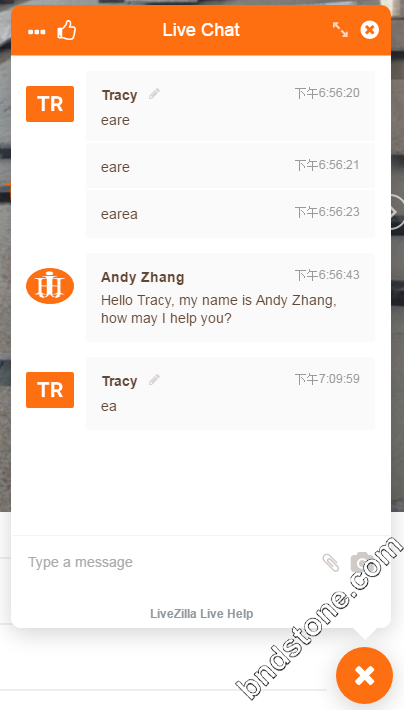
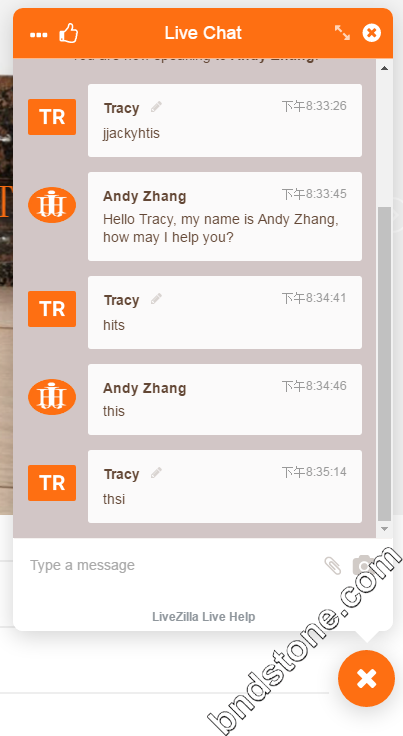
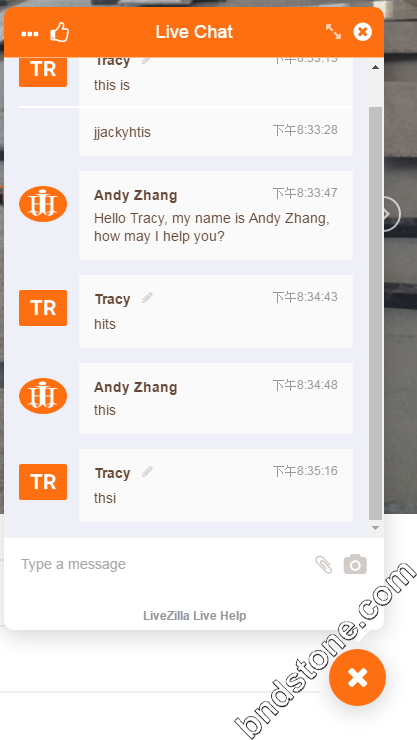
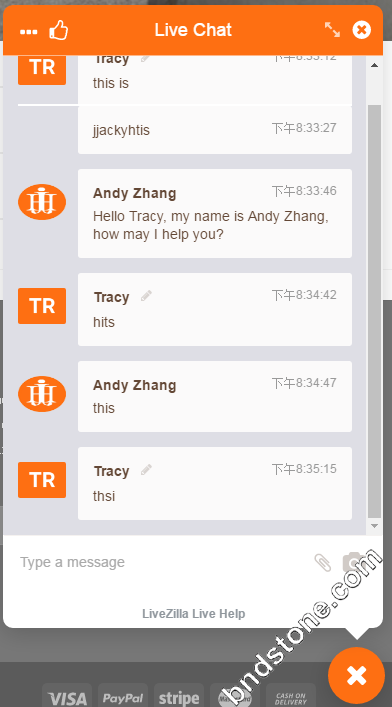
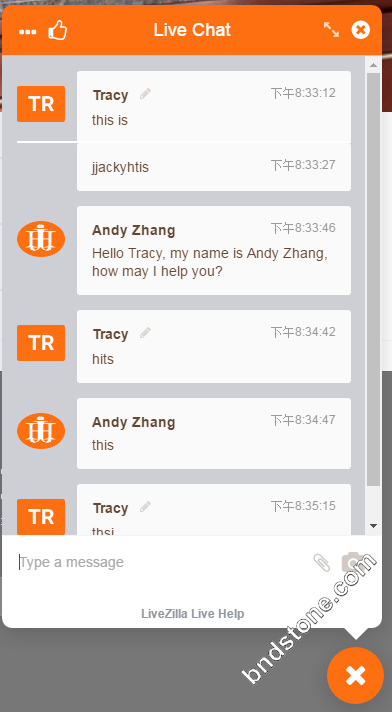
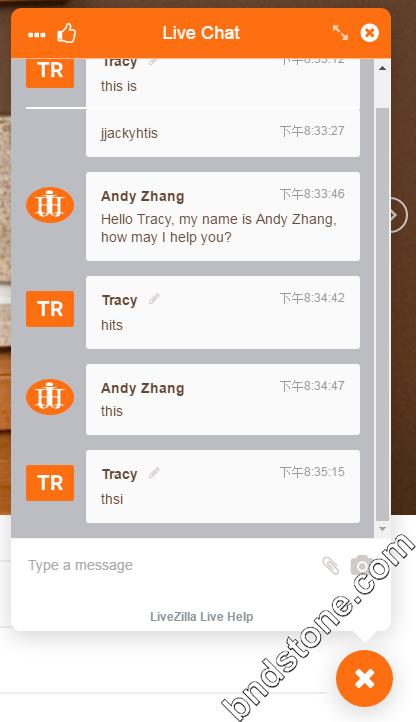
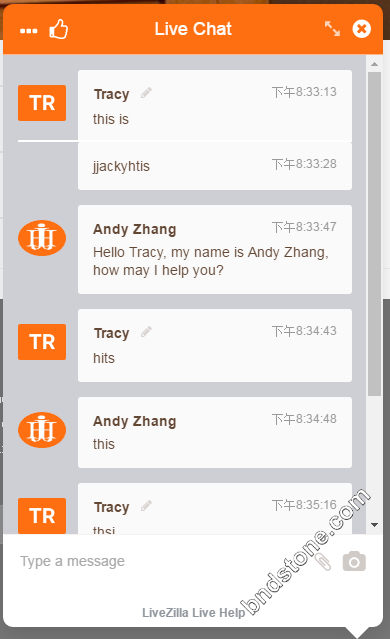
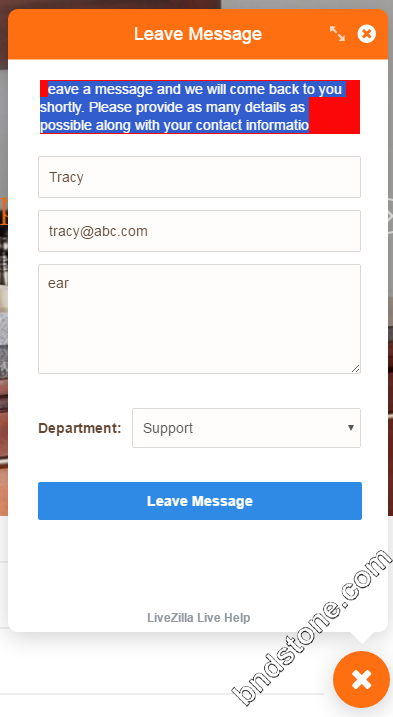
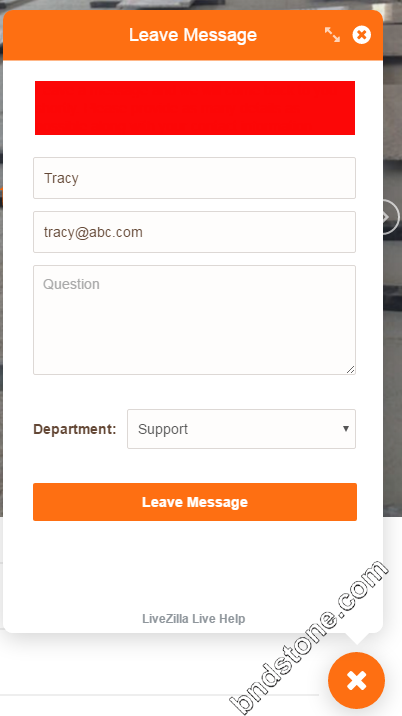
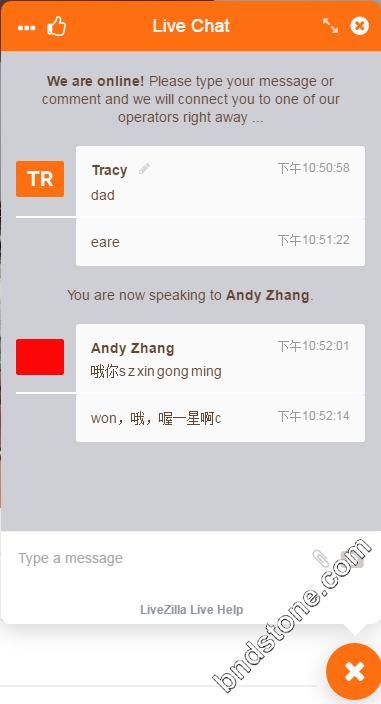
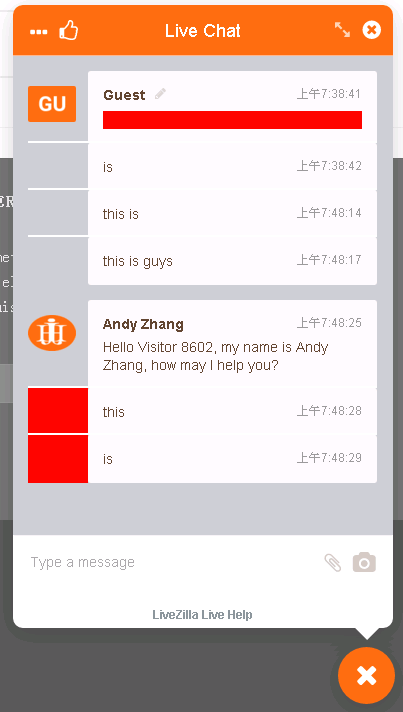
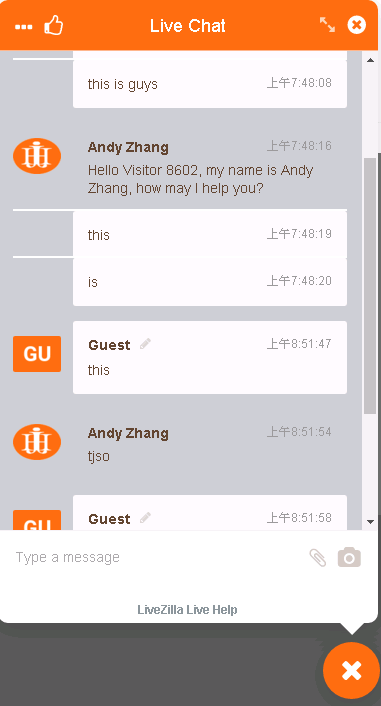
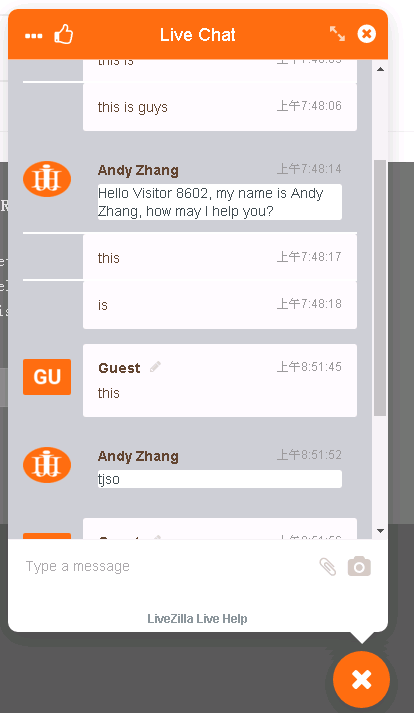
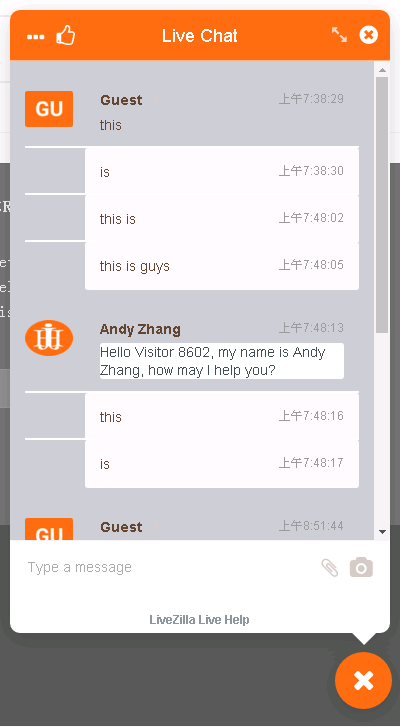
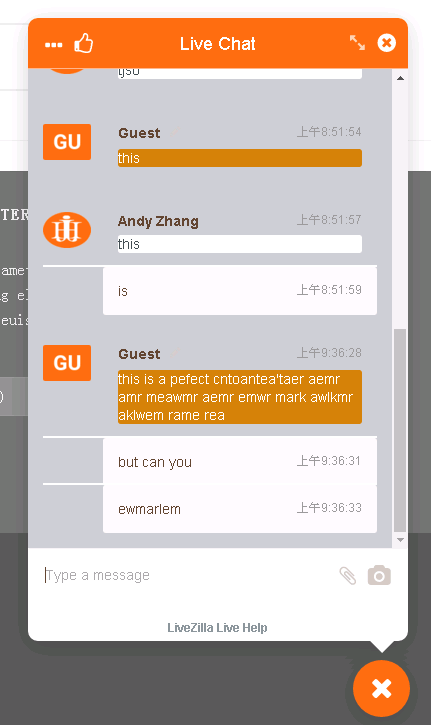
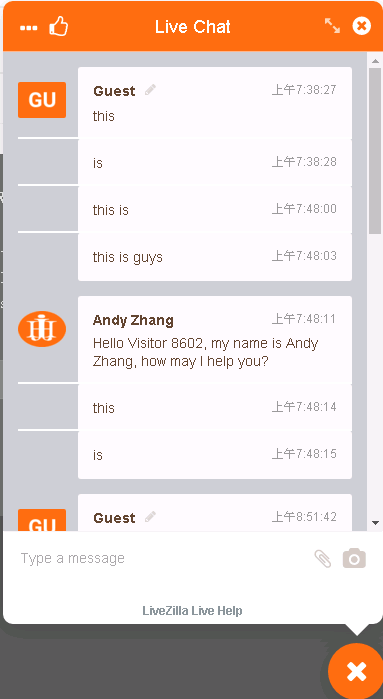
改完看过去很怪
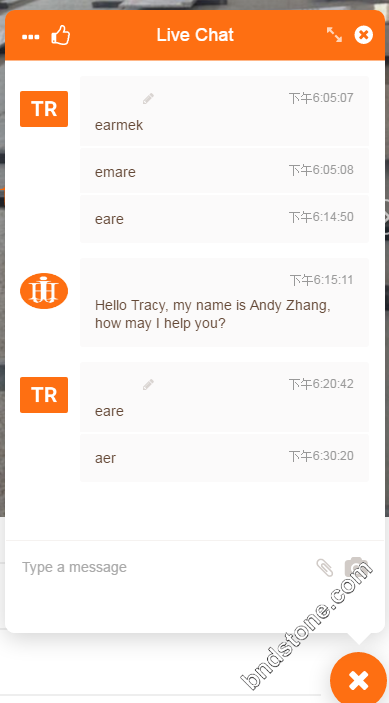
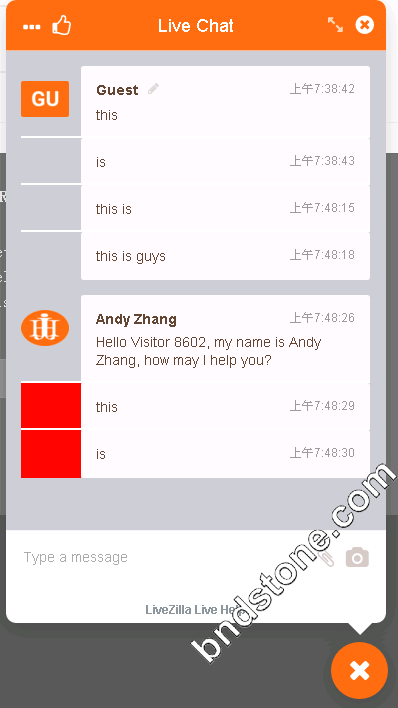
第22步 背景色改成灰色 #ceced5
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi chat.tpl <div id="lz_chat_content_box" style="display:none;" class="lz_chat_content_box_fh" onScroll="lz_chat_scroll();"><div id="lz_chat_content_inlay"></div></div> 加入 background-color:#ceced5; |
第42步 客服文字框背景改成灰色 #ceced5 [文字颜色修改不了]
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageoperator.tpl 6 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_text_frame"> 加入 style="background-color:#ceced5;" |

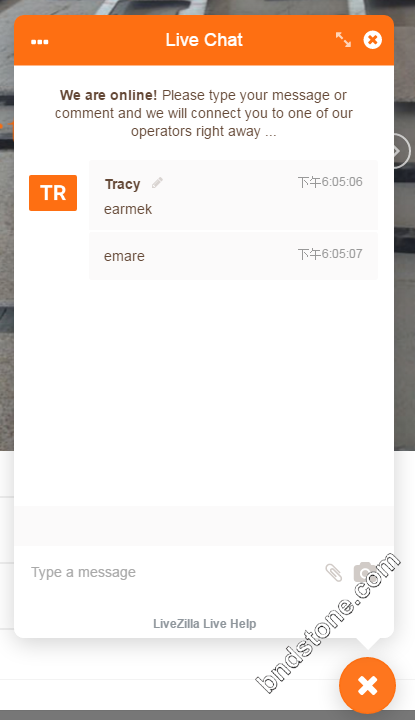
第45步 客服文字框里的文字白底黑字,边框倒圆3px
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageoperator.tpl 9 <div class="lz_overlay_chat_message_text"><!--message--></div> 加入 style="background-color:#ffffff;color:#424D57;border-radius:3px;" |

第53步 访客文字框背景改成灰色 #ceced5 [文字颜色修改不了]
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageexternal.tpl 6 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_text_frame"> 加入 style="background-color:#ceced5;" |

第58步 访客文字框里的文字桔红底白字,边框倒圆3px
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageexternal.tpl 12 <div class="lz_overlay_chat_message_text"><!--message--></div> 加入 style="background-color:#D48208;color:#FFFFFF;border-radius:3px;" |

=============================================================================================
第42步 客服文字框倒圆3px
1 2 3 4 5 6 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageoperator.tpl 6 <div class="lz_overlay_chat_message_element lz_overlay_chat_message_text_frame"> 加入 style="border-radius:3px;" |

第53步 访客边框倒圆3px
1 2 3 4 | cd /home/wwwroot/default/demo/livezilla/templates/overlays/chat_ahgzixd7 sudo vi messageexternal.tpl 加入 style="border-radius:3px;" |

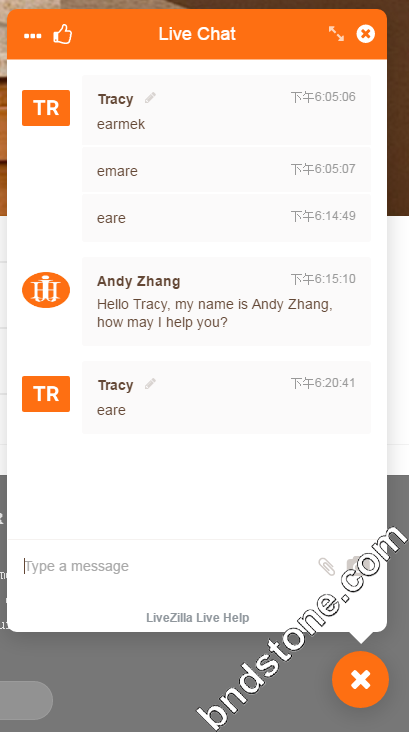
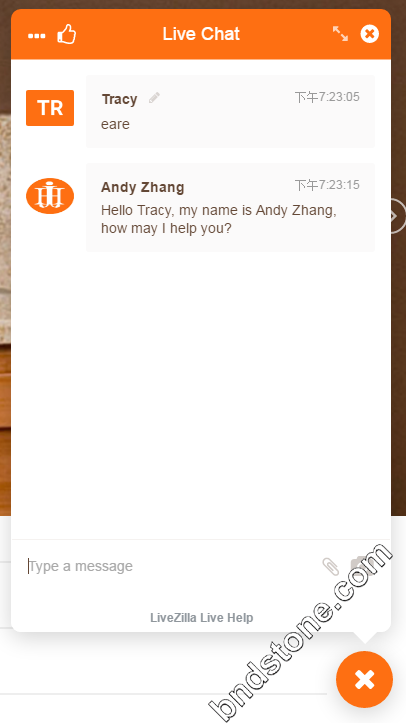
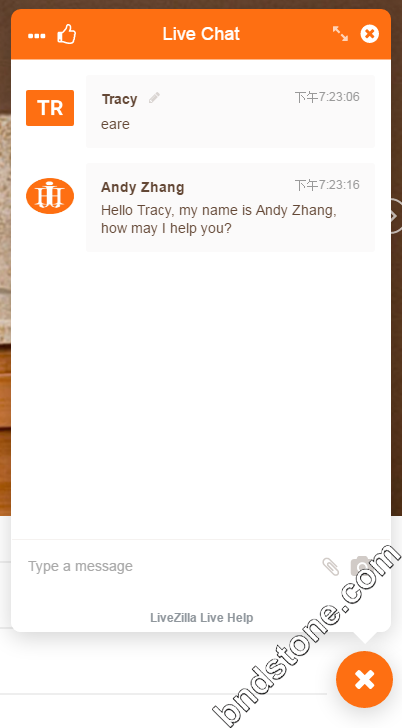
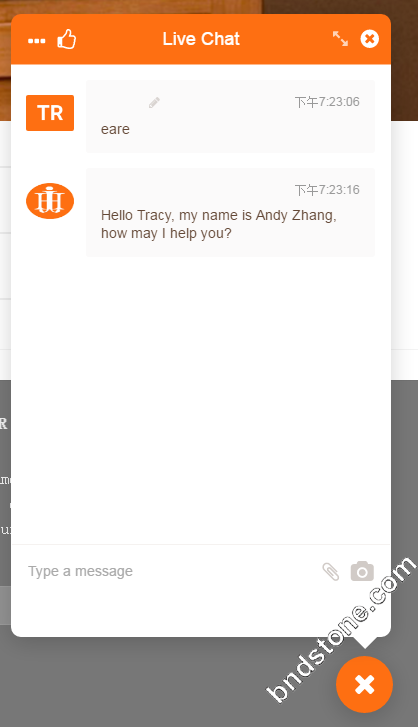
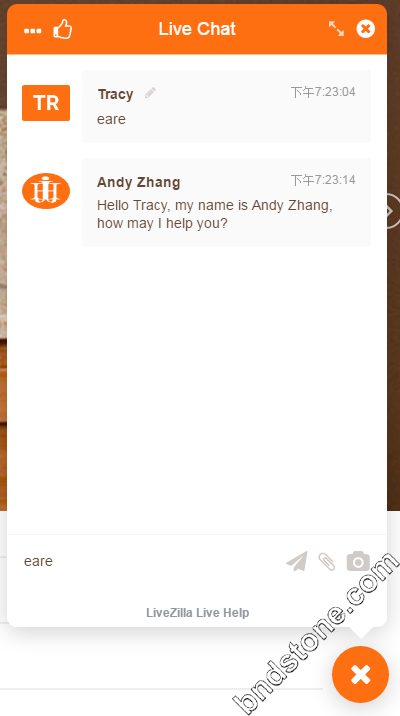
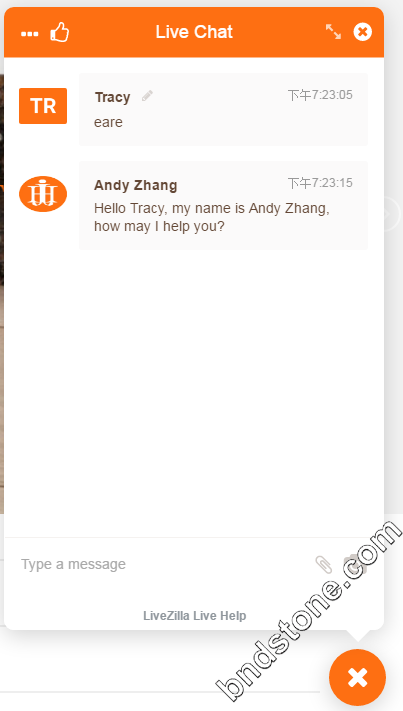
这页面不知道好不好看