0. html a {}
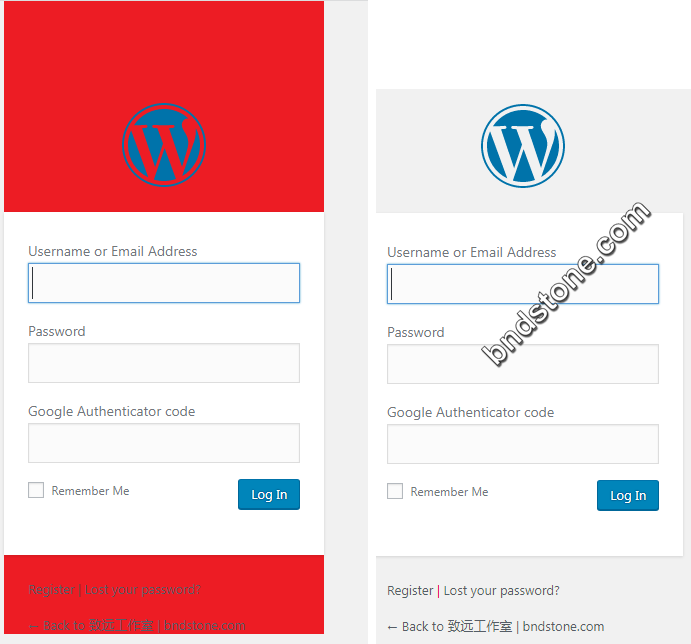
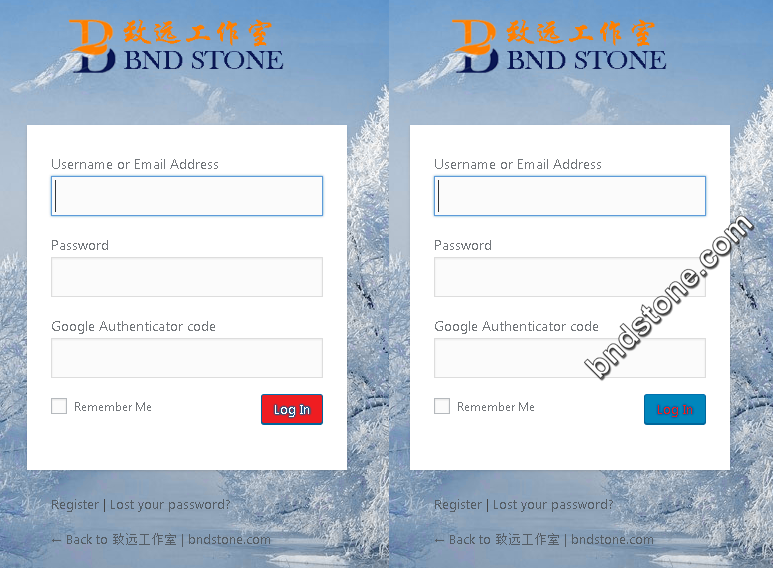
1 | html a {background:#ed1c24!important;} // html a {color:#ed1c24!important;} |

1. body {}
1 | body{width:100%;height:100%;background: url('.get_bloginfo('template_directory').'/pic/bg3.jpg) center center no-repeat;} |

2. h1 a {}
1 | h1 a {background-image: url('.get_bloginfo('template_directory').'/pic/bndstone_logo01.png) !important; background-size: 265px !important;width:265px !important; } |

3. .login form {}
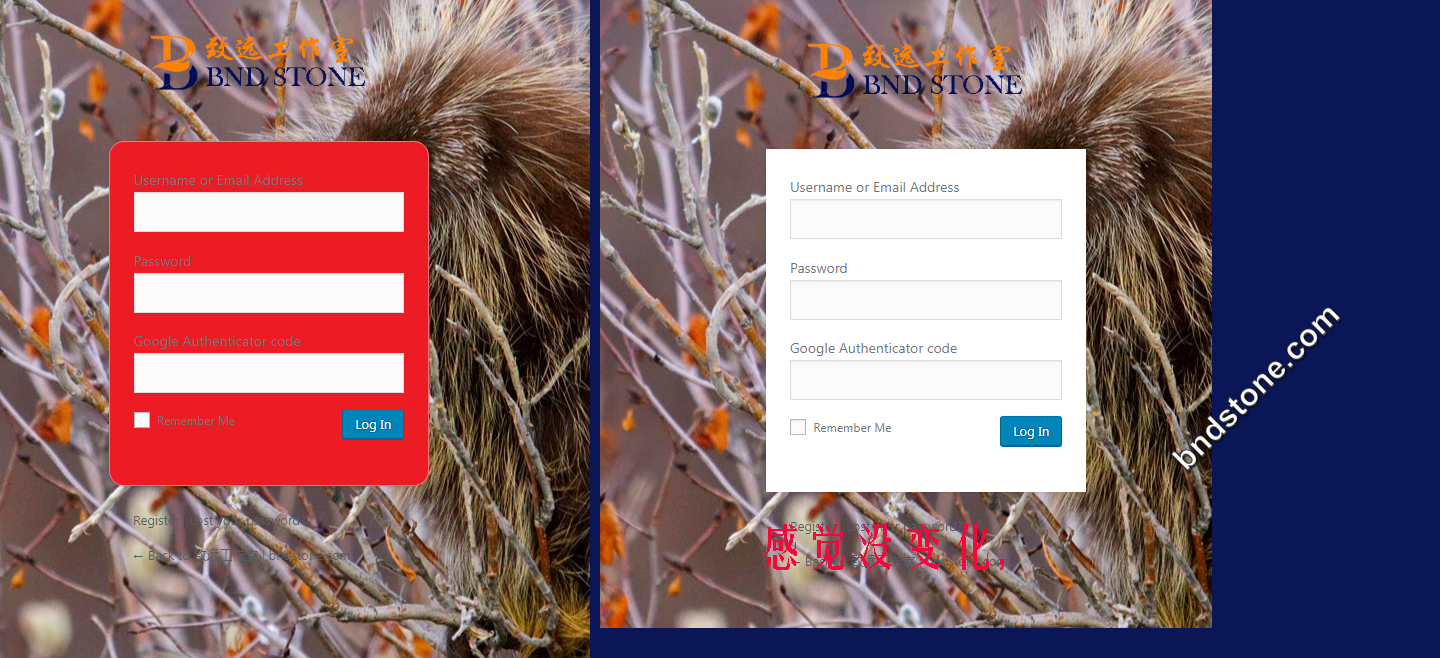
1 2 | .login form {background:#ed1c24;} // .login form {color:#ed1c24;} #login form {background:#ed1c24!important;} // #login form {color:#ed1c24!important;} |

4. .login label {}
1 2 | label {background:#ed1c24;} // label {color:#ed1c24!important;} .login label {background:#ed1c24;} // .login label {color:#ed1c24;} |

5. .login {}
1 2 | .login {background:#ed1c24;} // .login {color:#ed1c24;} .wp-core-ui {background:#ed1c24!important;} // .wp-core-ui {color:#ed1c24!important;} |

6. #user_login{}
1 | #user_login{background:#ed1c24;} //改成 #user_login{color:#ed1c24;} |

7-1. .login input {}
1 2 | .input {background:#ed1c24!important;} // .input {color:#ed1c24!important;} .login input {background:#ed1c24!important;} // .login input {color:#ed1c24!important;} |

7-2. .login input[type=text] {}
1 | .login input[type=text] {background:#ed1c24;} // .login input[type=text] {color:#ed1c24;} |

7-3. .login input[type=password] {}
1 2 | .login input[type=password] {background:#ed1c24!important;} // .login input[type=password] {color:#ed1c24!important;} #user_pass {background:#ed1c24!important;} // #user_pass {color:#ed1c24!important;} |

7-4. .login input[type=email] {}
1 2 | .login input[type=email] {background:#ed1c24!important;} // .login input[type=email] {color:#ed1c24!important;} #user_email {background:#ed1c24!important;} // #user_email {color:#ed1c24!important;} |

7-5. .login input[type=text] {},.login input[type=password] {}
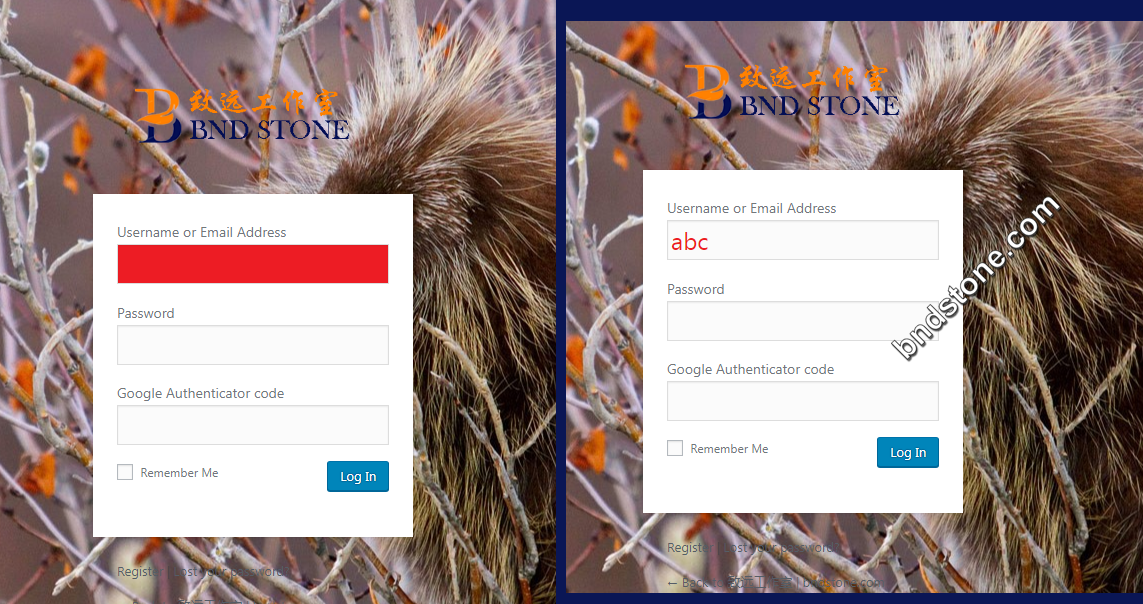
1 2 3 | // 输入框背景换颜色 .login input[type=text] {background:#E8F0FE!important;} .login input[type=password] {background:#E8F0FE!important;} |

7-6. .login input[type=checkbox] {}
1 2 | .login input[type=checkbox] {background:#ed1c24!important;} // .login input[type=checkbox] {color:#ed1c24!important;} .login form input[type=checkbox] {background:#ed1c24;} // .login form input[type=checkbox] {color:#ed1c24;} |

7-9. #login {}
1 | #login {background:#ed1c24!important;} // #login {color:#ed1c24!important;} |

8. #backtoblog {}
1 | #backtoblog {background:#ed1c24;} // #backtoblog {color:#ed1c24!important;} |

8-1. #loginform {}
1 | #loginform {background:#ed1c24!important;} // #loginform {color:#ed1c24!important;} |

8-2. #registerform {}
1 | #registerform {background:#ed1c24!important;} // #registerform {color:#ed1c24!important;} |

8-3. #lostpasswordform {}
1 | #lostpasswordform {background:#ed1c24!important;} // #lostpasswordform {color:#ed1c24!important;} |

9. #backtoblog a {}
1 2 | #backtoblog a {background:#ed1c24;} // #backtoblog a {color:#ed1c24!important;} .login #backtoblog a {background:#ed1c24;} // .login #backtoblog a {color:#ed1c24!important;} |

10. .login #backtoblog a:hover {}
1 | .login #backtoblog a:hover {background:#ed1c24;} // .login #backtoblog a:hover {color:#ed1c24!important;} |

11. #nav {}
1 | #nav {background:#ed1c24;} // #nav {color:#ed1c24!important;} |

12. #nav a {}
1 2 | #nav a {background:#ed1c24;} // #nav a {color:#ed1c24!important;} .login #nav a {background:#ed1c24;} // .login #nav a {color:#ed1c24!important;} |

13. .login #nav a:hover {}
1 | .login #nav a:hover {background:#ed1c24;} // .login #nav a:hover {color:#ed1c24!important;} |

14. .login .button-primary {}
1 2 3 4 5 6 | .button {background:#ed1c24!important;} // .button {color:#ed1c24!important;} .login .button-primary {background:#ed1c24;} // .login .button-primary {color:#ed1c24!important;} .wp-core-ui .button {background:#ed1c24;} // .wp-core-ui .button {color:#ed1c24!important;} .button-large {background:#ed1c24!important;} // .button-large {color:#ed1c24!important;} .submit input {background:#ed1c24!important;} // .submit input {color:#ed1c24!important;} input.button-primary {background:#ed1c24!important;} // input.button-primary {color:#ed1c24!important;} |

15. .login .button-primary:hover {}
1 | .login .button-primary:hover {background:#ed1c24;} // .login .button-primary:hover {color:#ed1c24!important;} |

16. .message {} ,.login .message {}
1 2 | .message {background:#ed1c24;} // .message {color:#ed1c24;} .login .message {background:#ed1c24;} // .login .message {color:#ed1c24;} |

17. .forgetmenot label {}
1 2 | .forgetmenot label {background:#ed1c24!important;} // .forgetmenot label {color:#ed1c24!important;} .forgetmenot {background:#ed1c24!important;} // .forgetmenot {color:#ed1c24!important;} [这个好像没反应] |

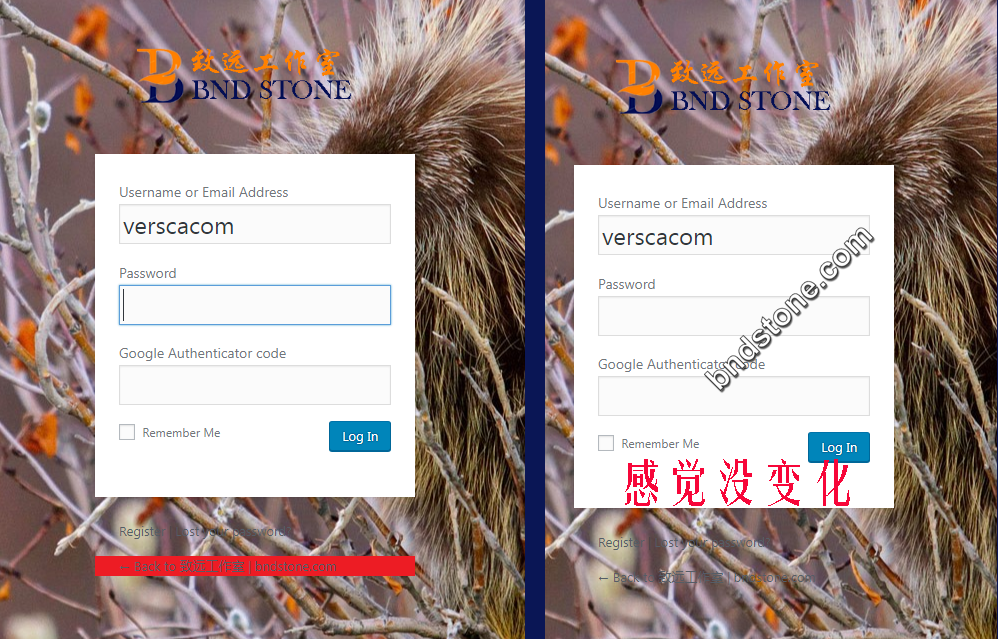
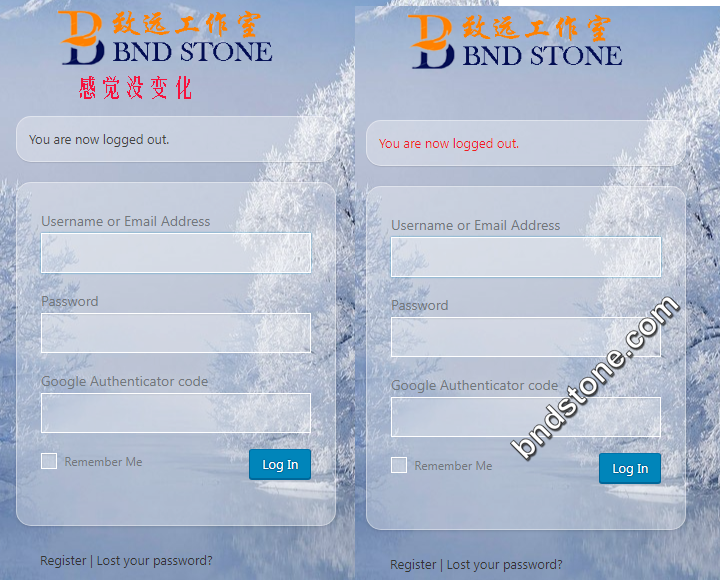
99. .message {} .login .message {} .login .message a{} .login .message a:hover {}感觉没变化
1 2 3 4 5 | html {background:#ed1c24!important;} // html {color:#ed1c24;} .login .message a{background:#ed1c24;} // .login .message a{color:#ed1c24;} .login .message a:hover {background:#ed1c24;} // .login .message a:hover {color:#ed1c24;} .input {background:#ed1c24;} // .input {color:#ed1c24;} .wp-core-ui .button-secondary {background:#ed1c24;} // .wp-core-ui .button-secondary {color:#ed1c24} |

====================================================================================
美化(魔改)Wordpress登录注册页面
1 | https://www.jianshu.com/p/6c3d29e21b32 |

步骤:
一. 在functions.php放钩子
1-1. 打开 functions.php 文件
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
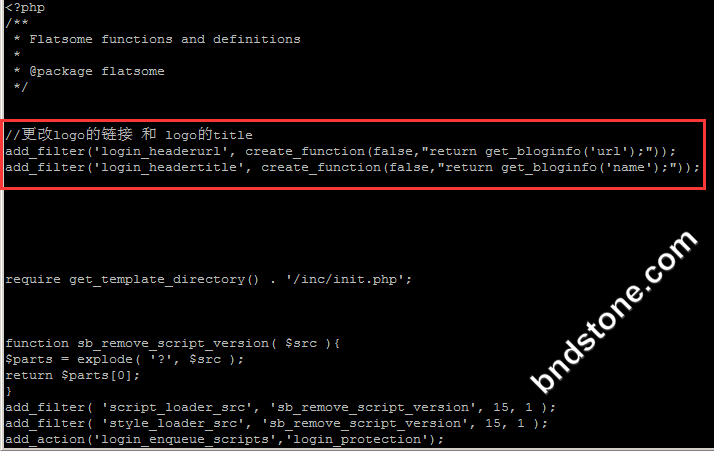
1-2. 加入如下内容:
1 2 3 | //更改logo的链接 和 logo的title add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); |

2. logo链接和title改成单独自定义的,可以参考 https://www.bndstone.com/1816.html
3. 仅仅只是修改了logo的链接和title,肯定是不行的,连logo图都没改,剩下的都在css里面实现
3-1. 打开 functions.php 文件
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
3-2. 加入如下内容:
1 2 3 4 5 | //更改剩余部分 function custom_login_style() { echo '<link rel="stylesheet" type="text/css" href="'.get_bloginfo('template_directory').'/custom-login.css" />'; } add_action('login_head', 'custom_login_style'); |
看到上面这段代码,根据路径,是子主题跟functions.php同一文件夹里面新建文件custom-login.css
3-3. 两个路径的对比
1 2 3 4 5 | .get_bloginfo('template_directory'). https://www.bndstone.com/wp-content/themes/flatsome/custom-login.css .get_stylesheet_directory_uri(). https://www.bndstone.com/wp-content/themes/flatsome-child/custom-login.css |
4. 再来说custom-login.css
其实这个css,网上一大堆,但是各有千秋,不能随便乱用,我这里还做了一些动画特效,
下面这段是背景图片,当然您也可以在这里设置字体。
4-1. 新建 custom-login.css
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi custom-login.css |
4-2. 加入如下代码
1 2 3 4 5 6 7 8 9 10 11 | body{ width:100%; height:100%; background: url(pic/bg2.jpg) no-repeat; /*背景图片*/ -moz-background-size: cover; -ms-background-size: cover; -webkit-background-size: cover; background-position: center center; background-repeat: no-repeat; background-size: cover; } |
4-3. 再来修改logo,这里需要在主题 pic文件夹添加logo图片,reg-logo.jpg
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | /*logo到顶部的间隔*/ #login { padding: 50px 0 0 !important; } /*顶部的logo*/ .login h1 a { background:url(pic/reg-logo.jpg) no-repeat;/*logo图片*/ width: 60px; height: 60px;/*尺寸*/ padding: 0; margin: 0 auto 1em; border: none; –webkit–animation: dropIn 1s linear; animation: dropIn 1s linear; } |
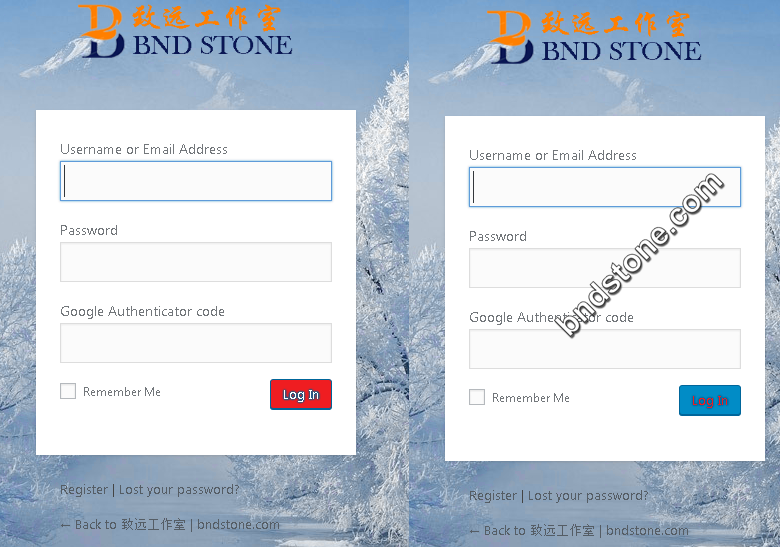
4-4. 把登录框设置成了半透明的毛玻璃样式,还有设置了圆角
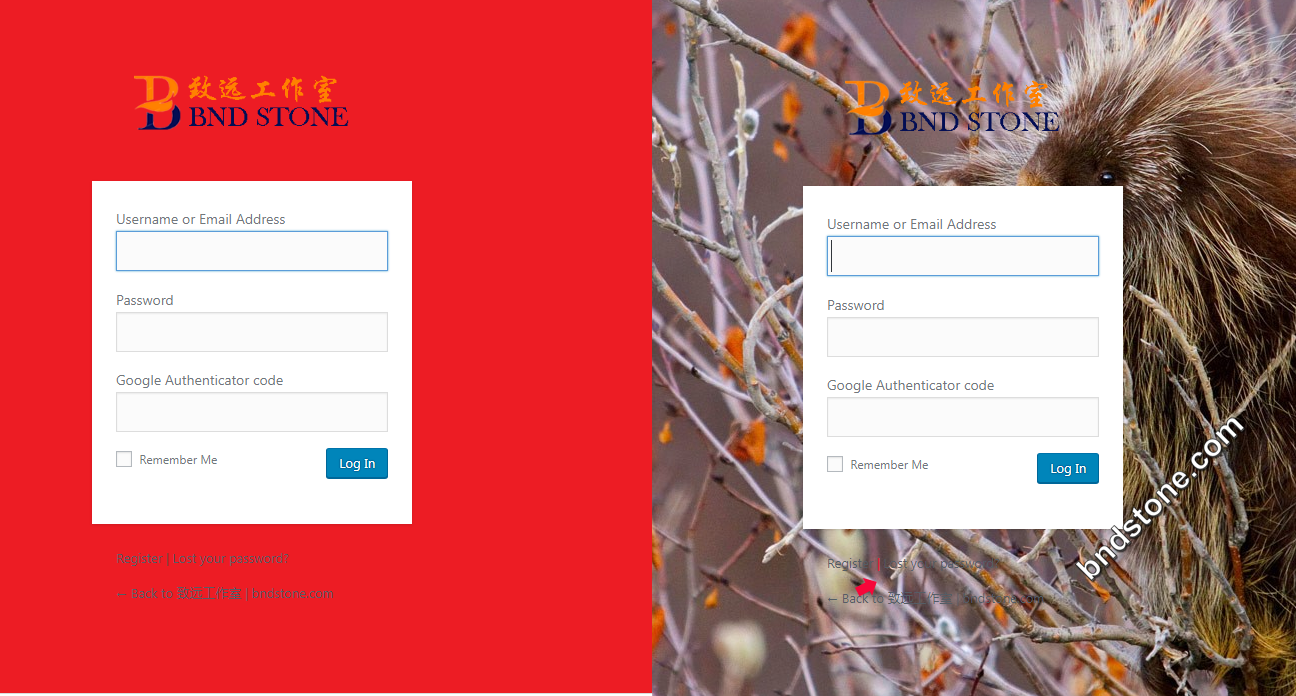
1 2 3 4 5 6 7 8 9 10 | /*登录框表单*/ .login form, .login .message { background: #fff; background: rgba(255, 255, 255, 0.3); border-radius: 15px; border: 1px solid #fff; border: 1px solid rgba(255, 255, 255, 0.4); –webkit–animation: fadeIn 1s linear; animation: fadeIn 1s linear; } |
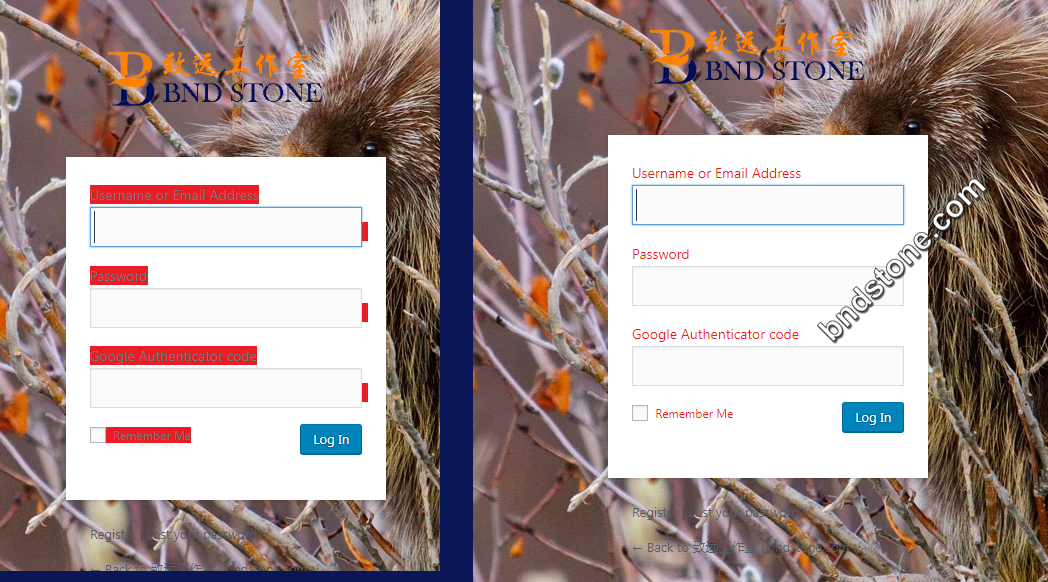
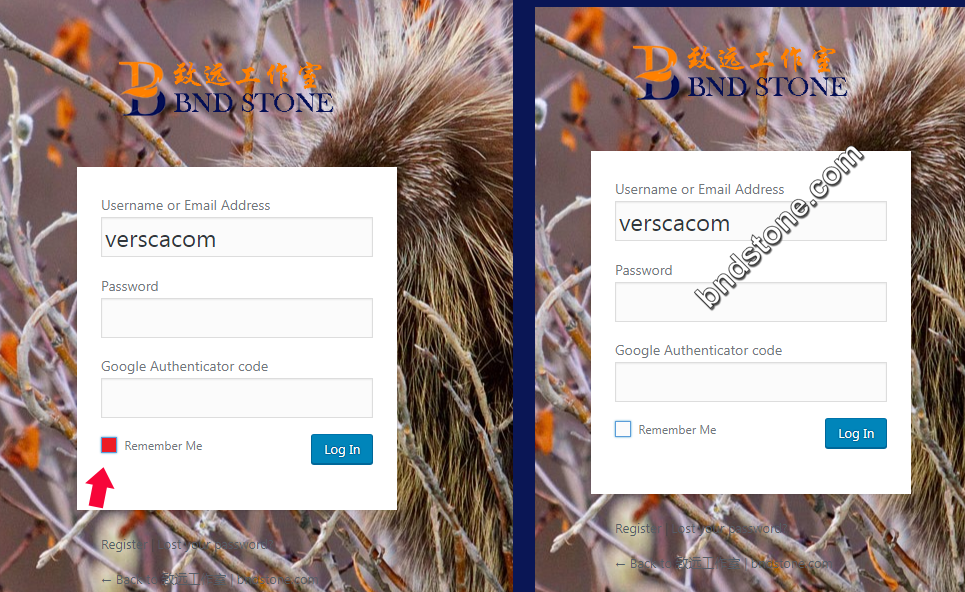
4-5. 这里是输入框,键入输入框时非常讨厌的蓝色2px的边框,找了半天也只能改掉其中1px,也算是勉强可以吧。
输入框也搞了一个半透明效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | /*登录框输入框*/ .login label { color: #333333; } .login .message { color: #333333; text-align: center; } .login .message a{ color:#f9ad4a;} .login .message a:hover { color:#1a1a1a;}/*提示语里面链接文字的颜色*/ #user_login{ font-size: 18px; line-height: 32px; } .login form .input, .login form input[type=checkbox], .login input[type=text] { background: rgba(255, 255, 255, 0.3); border: 1px solid #fff; } /* 返回博客与忘记密码链接 */ #backtoblog a, #nav a { color: #fff !important; display: inline–block; –webkit–animation: rtol 1s linear; animation: rtol 1s linear; } |
4-6. 这里是做的动画效果
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | /*掉落的动画效果*/ @-webkit–keyframes dropIn { 0% { –webkit–transform: translate3d(0, –100px, 0) } 100% { –webkit–transform: translate3d(0, 0, 0) } } @keyframes dropIn { 0% { transform: translate3d(0, –100px, 0) } 100% { transform: translate3d(0, 0, 0) } } /*逐渐出现的动画效果*/ @-webkit–keyframes fadeIn { from { opacity: 0; –webkit–transform: scale(.8) translateY(20px) } to { opacity: 1; –webkit–transform: scale(1) translateY(0) } } @keyframes fadeIn { from { opacity: 0; transform: scale(.8) translateY(20px) } to { opacity: 1; transform: scale(1) translateY(0) } } /*从右往左的动画效果*/ @-webkit–keyframes rtol { from { –webkit–transform: translate(80px, 0) } to { –webkit–transform: translate(0, 0) } } @keyframes rtol { from { transform: translate(80px, 0) } to { transform: translate(0, 0) } } |
4-7. 再就是那个讨厌的按钮,为了跟网站统一样式,给改掉了,您也可以改成您自己网站一样的样式,反正WP原始的样式丑爆了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | /*按钮样式*/ .login #nav a, .login #backtoblog a { color: #333333 !important; } .login #nav a:hover, .login #backtoblog a:hover { color: #f9ad4a !important; } .login .button-primary { background: #f9ad4a; border-color: #f9ad4a !important; } .login .button-primary:hover { background: #1a1a1a; border-color: #1a1a1a !important; } .wp-core-ui .button, .wp-core-ui .button-secondary { border-color: #f9ad4a !important; background: #f9ad4a; border-radius: 32px; width: 100px; height: 40px; } |
4-8. 另外我还把Privacy Policy给隐藏了
1 2 3 | /*隐藏Privacy Policy*/ .privacy-policy-page-link{display:none} .privacy-policy-link{display:none} |
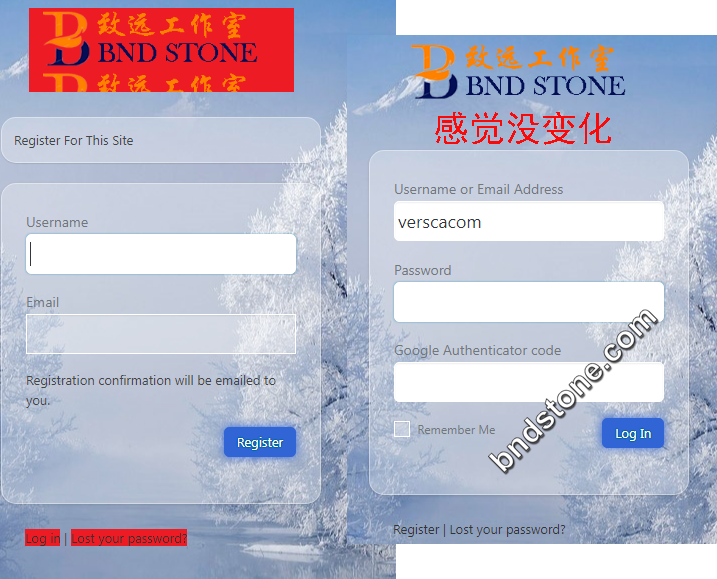
4-9. wp-login.php是登录页面,wp-login.php?action=register是注册页面,
是在同一个网页上面的两个模块
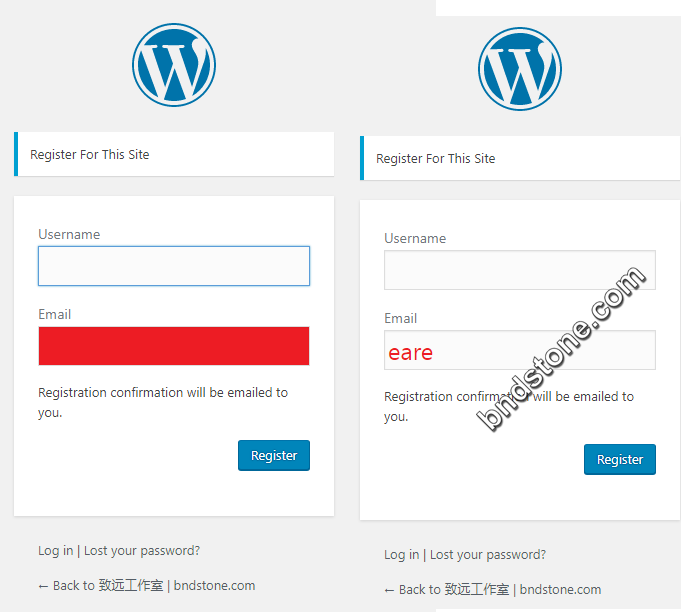
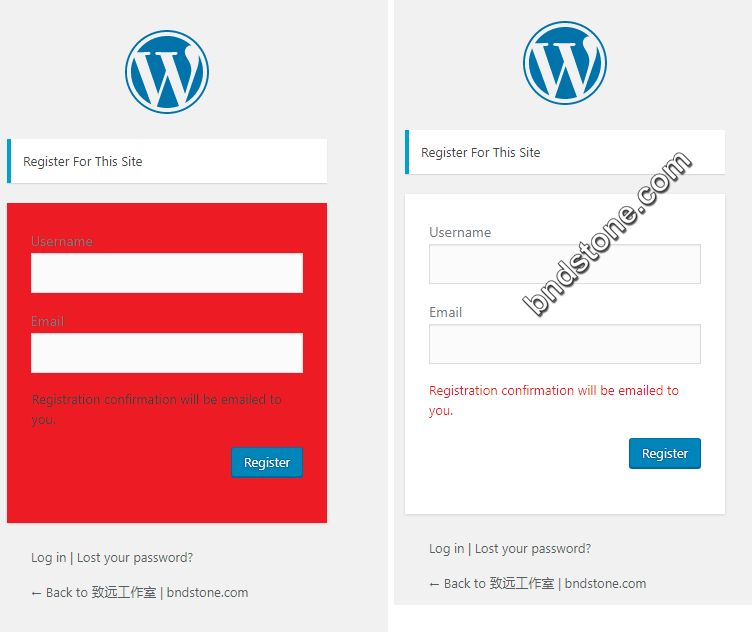
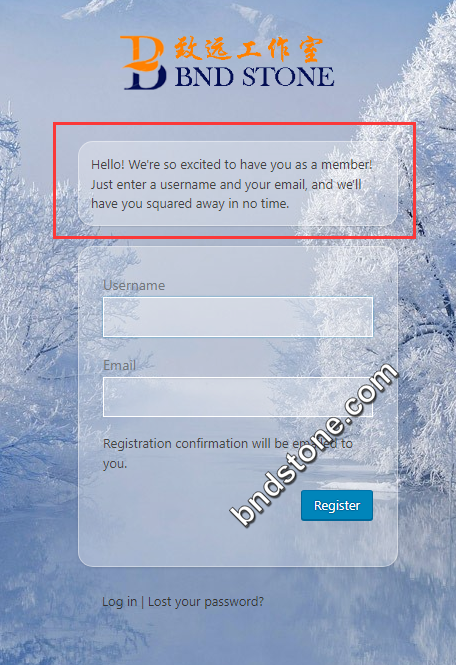
但是注册模块的logo下面有一行讨厌的字
“Register For This Site”,简体字是 [在这个站点注册]
必须得改掉,(想不通Wordpress官方怎么还放着么傻X的文字在这里)
为了改这个,痛苦死我了。
改这段文字,网上搜到的解决方案基本不靠谱,
而且关于这个的解决方案很少。
在github找到一段,也有问题,只对网站默认语言有效,你要实施多语言是不可以,因为它
这个对当前页面的一些判断无效,strpos($message, ‘Register’)
https://gist.github.com/hmbashar/8a43d42102381df1fec9840032755a3e
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // 修改注册页面的欢迎信息 function change_reg_message($message) { // change messages that contain 'Register' if (strpos($message, 'Register') !== FALSE) { $newMessage = "Hello! We're so excited to have you as a member! Just enter a username and your email, and we'll have you squared away in no time."; return '<p class="message register">' . $newMessage . '</p>'; } else { return $message; } } // add our new function to the login_message hook add_action('login_message', 'change_reg_message'); |

4-10. 在这段代码的基础上,我做了一些修改
主要是加上多语言,还有修改了对当前页面和语言的判断
这样完美解决在polylang插件应用下的多语言网站,修改注册页面的提示文字。
这里利用pll_current_language作为语言判断,通过识别当前网址wp-login.php?action=register
里面是否含有action=register来判断是登录页面还是注册页面。
不能只去判断register,因为还有一个注册完成的提示页wp-login.php?checkemail=registered
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | //修改注册提示语’ Default “Register For This Site” function change_reg_message($message) { switch (pll_current_language()) { case 'zh': $newMessage = "歡迎您註冊 IBM"; break; case 'en': $newMessage = "Welcome to Register for IBM"; break; } $web_url = $_SERVER["REQUEST_URI"]; //识别当前网址,并判断网址中是否包含action=register,识别当前是否注册页面。 if (strpos($web_url, 'action=register') !== FALSE){ return '<p class="message register">' . $newMessage . '</p>'; } } // 将新函数添加到 login_message 钩子中 add_action('login_message', 'change_reg_message'); |

4-11. WordPress还有一个很坑的地方,
就是当我觉得一切OK了,新注册一个用户提交,测试一下,发现在已登录状态下wp-login.php
还能打开并且可以操作登录或者注册。
然后我又不得不再挂一个钩子,
这样当用户是已登录状态,进入wp-login.php,跳转到用户中心页面
1 2 3 4 5 6 | //wp-login页面判断用户是否登录状态,然后跳转到用户中心页面 function custom_logged_in() { if( is_user_logged_in() ) {header("Location: /my-account"); } //header跳转 else {} } add_action('login_head', 'custom_logged_in'); |
4-12. 后来又发现 Title里面网站名称后面有一个Wordpress,
有两种方法,一种是删除,一种是修改,
因为我的网站是多语言,比较适合删除 — WordPress这种方法。省得修改之后又要分语言。
完美解决。
1 2 3 4 5 | //删除 title里面的Wordpress add_filter('login_title', 'remove_login_title', 10, 2); function remove_login_title($login_title, $title){ return $title.' ‹ '.get_bloginfo('name'); } |
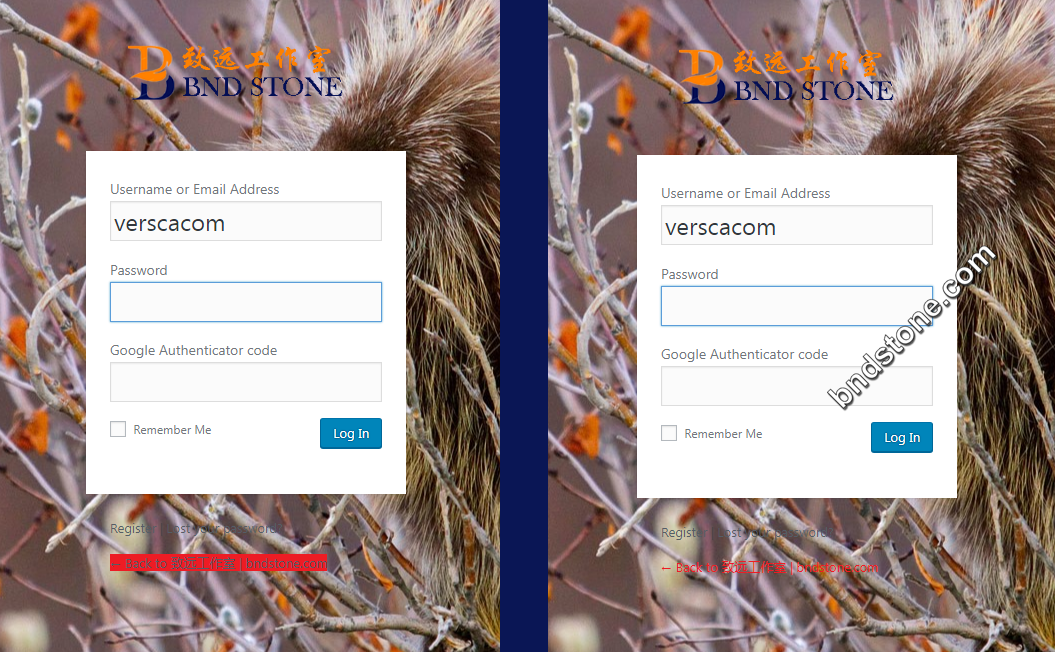
背景,bing图库,多图随机显示
我看到网上很多人拿这个bing图库API卖钱,还只是单张图,想来想去,暂时还是不要公开这段代码了。
=============================================================================
最后,把所有代码放在functions .如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | // 修改logo的链接 和 logo的title add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');")); add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');")); // 修改登陆页面别的信息 function custom_loginlogo() { echo '<style type="text/css"> body{width:100%;height:100%;background: url('.get_bloginfo('template_directory').'/pic/bg5.jpg) center center no-repeat;} #login {padding: 50px 0 0 !important;} .login h1 a {background-image: url('.get_bloginfo('template_directory').'/pic/bndstone_logo01.png) !important; background-size: 265px !important;width:265px !important; } .login form, .login .message {background: #fff;background: rgba(255, 255, 255, 0.3);border-radius: 15px;border: 1px solid #fff;border: 1px solid rgba(255, 255, 255, 0.4);–webkit–animation: fadeIn 1s linear;animation: fadeIn 1s linear;} #user_login{font-size: 18px;line-height: 32px;} .login form .input, .login form input[type=checkbox], .login input[type=text] {background: rgba(255, 255, 255, 0.3);border: 1px solid #fff;} #nav a {color: #fff !important;display: inline–block;–webkit–animation: rtol 1s linear;animation: rtol 1s linear;} #backtoblog {display:none} @-webkit–keyframes dropIn {0% {–webkit–transform: translate3d(0, –100px, 0)}100% {–webkit–transform: translate3d(0, 0, 0)}} @keyframes dropIn {0% {transform: translate3d(0, –100px, 0)}100% {transform: translate3d(0, 0, 0)}} @-webkit–keyframes fadeIn {from {opacity: 0;–webkit–transform: scale(.8) translateY(20px)}to {opacity: 1;–webkit–transform: scale(1) translateY(0)}} @keyframes fadeIn {from {opacity: 0;transform: scale(.8) translateY(20px)}to {opacity: 1;transform: scale(1) translateY(0)}} @-webkit–keyframes rtol {from {–webkit–transform: translate(80px, 0)}to {–webkit–transform: translate(0, 0)}} @keyframes rtol {from {transform: translate(80px, 0)}to {transform: translate(0, 0)}} .login #nav a {color: #333333 !important;} .login #nav a:hover {color: #fe6f12 !important;} .input {color:#ed1c24;} .login input[type=text] {border: 1px solid #fff!important;border-radius: 5px!important;} .login input[type=password] {border: 1px solid #fff!important;border-radius: 5px!important;} .login input[type=email] {border: 1px solid #fff!important;border-radius: 5px!important;} .login input[type=email] {border: 1px solid #fff!important;border-radius: 5px!important;} .login input[type=text] {background:#E8F0FE!important;} .login input[type=password] {background:#E8F0FE!important;} .login input[type=email] {background:#E8F0FE!important;} </style>'; } add_action('login_head', 'custom_loginlogo'); |
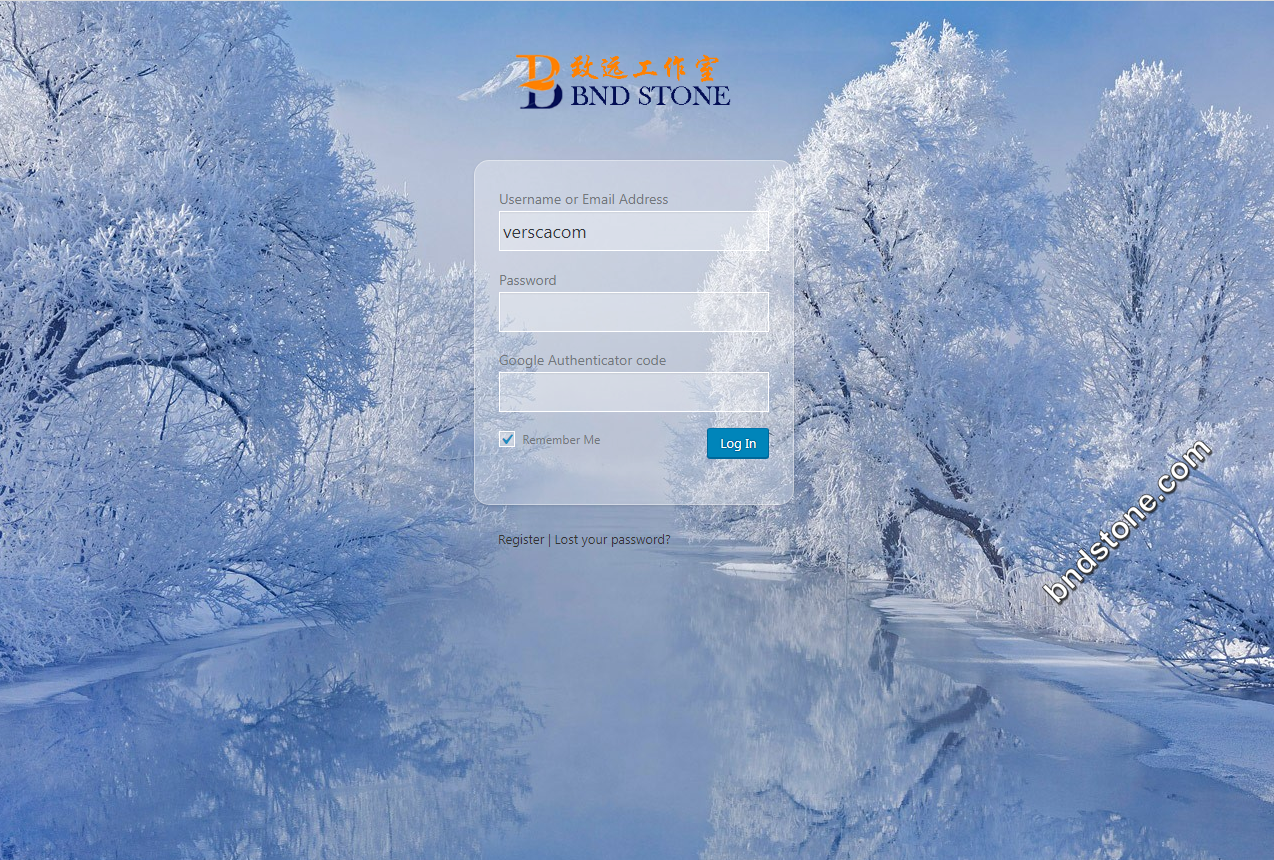
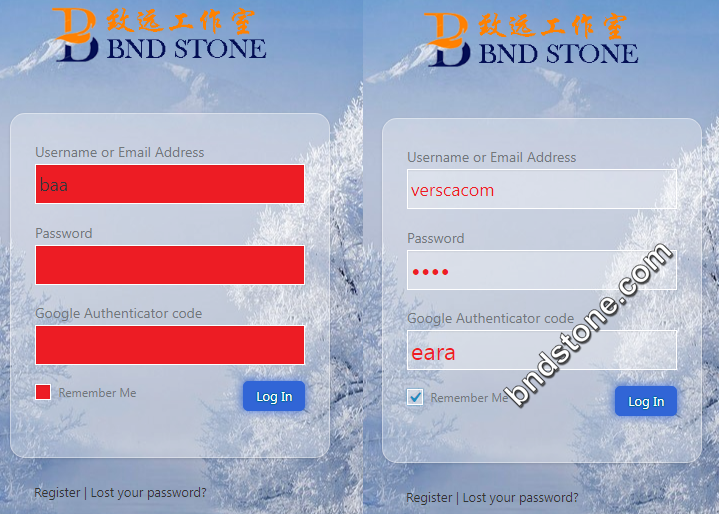
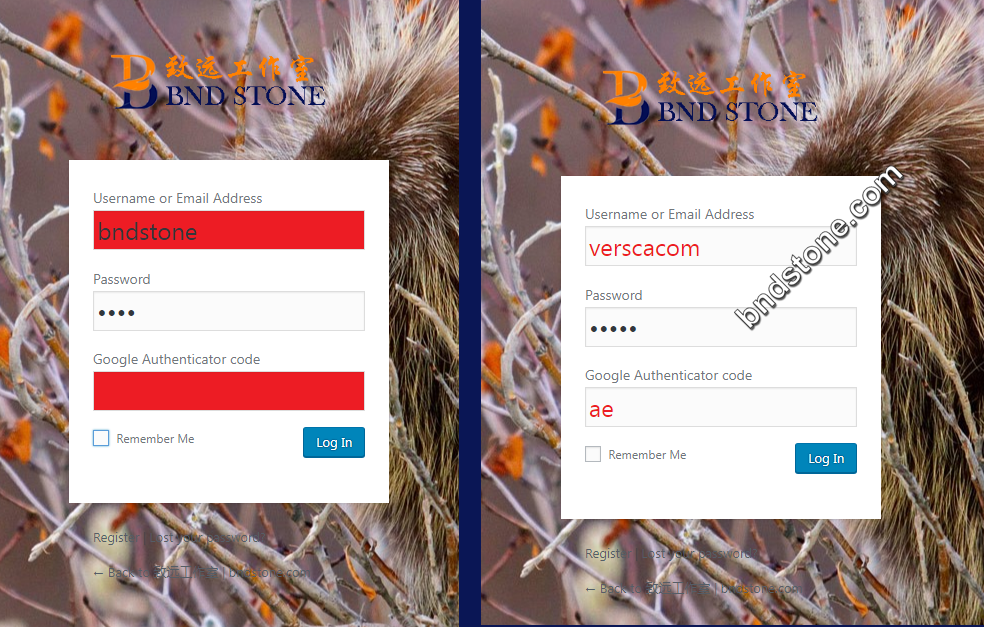
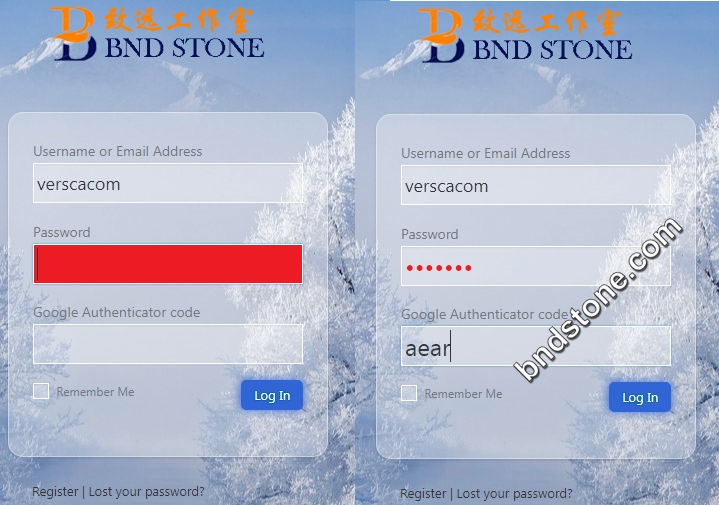
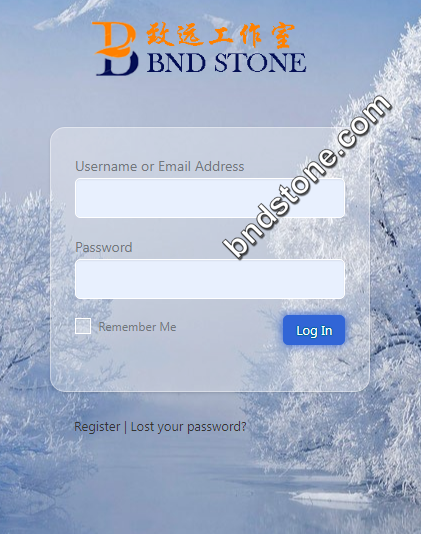
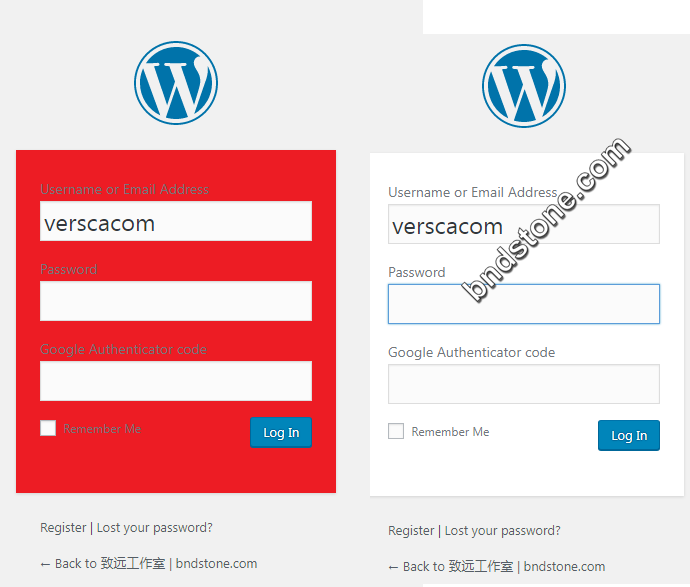
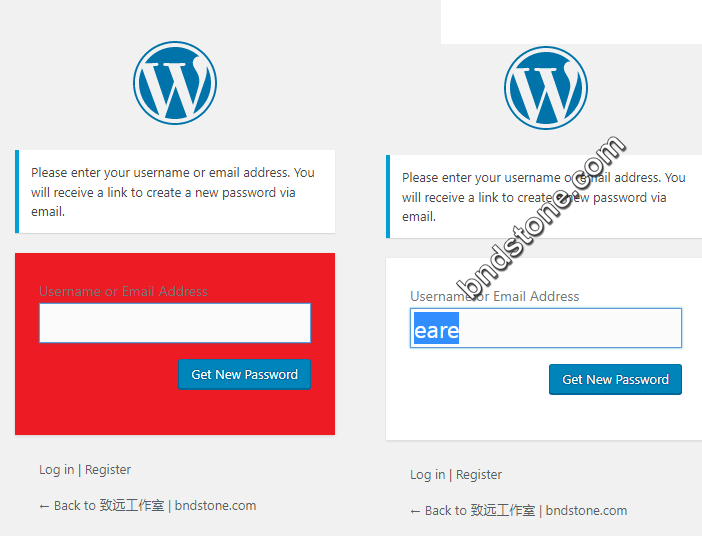
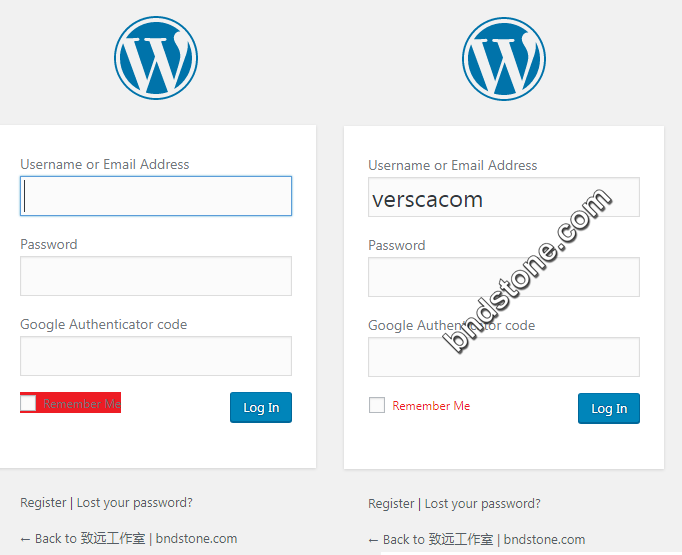
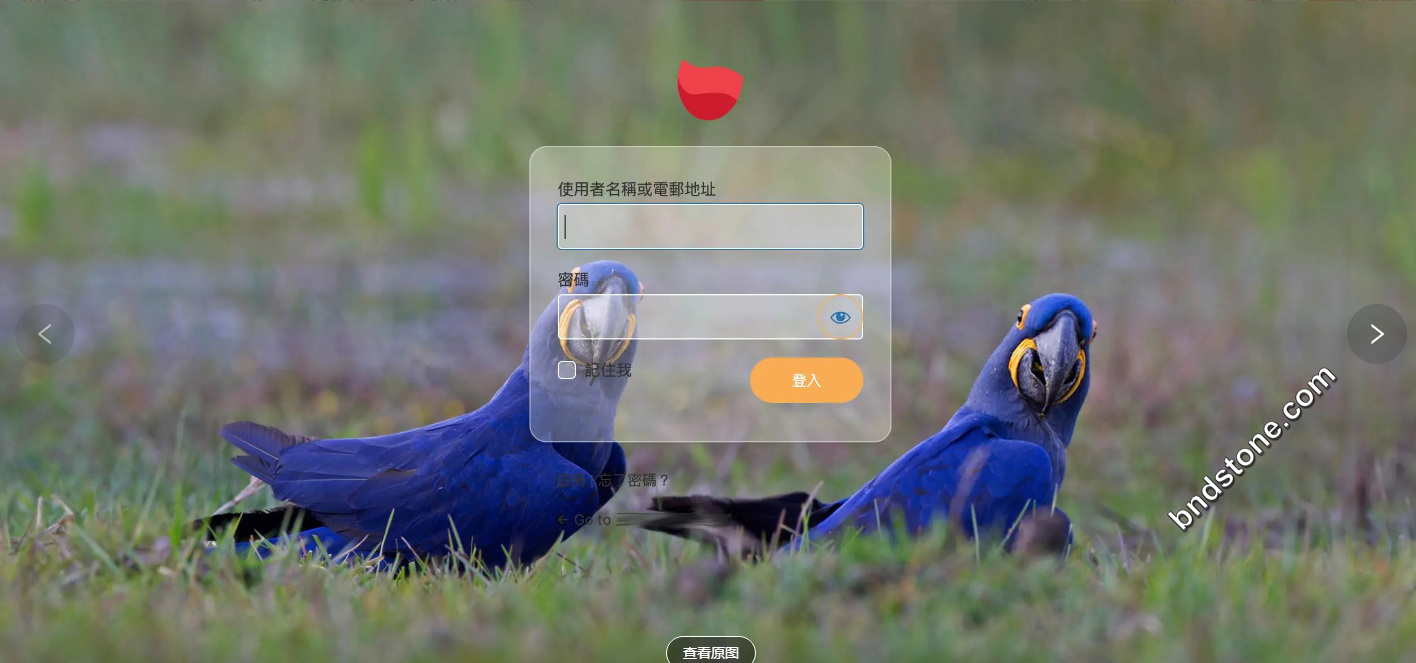
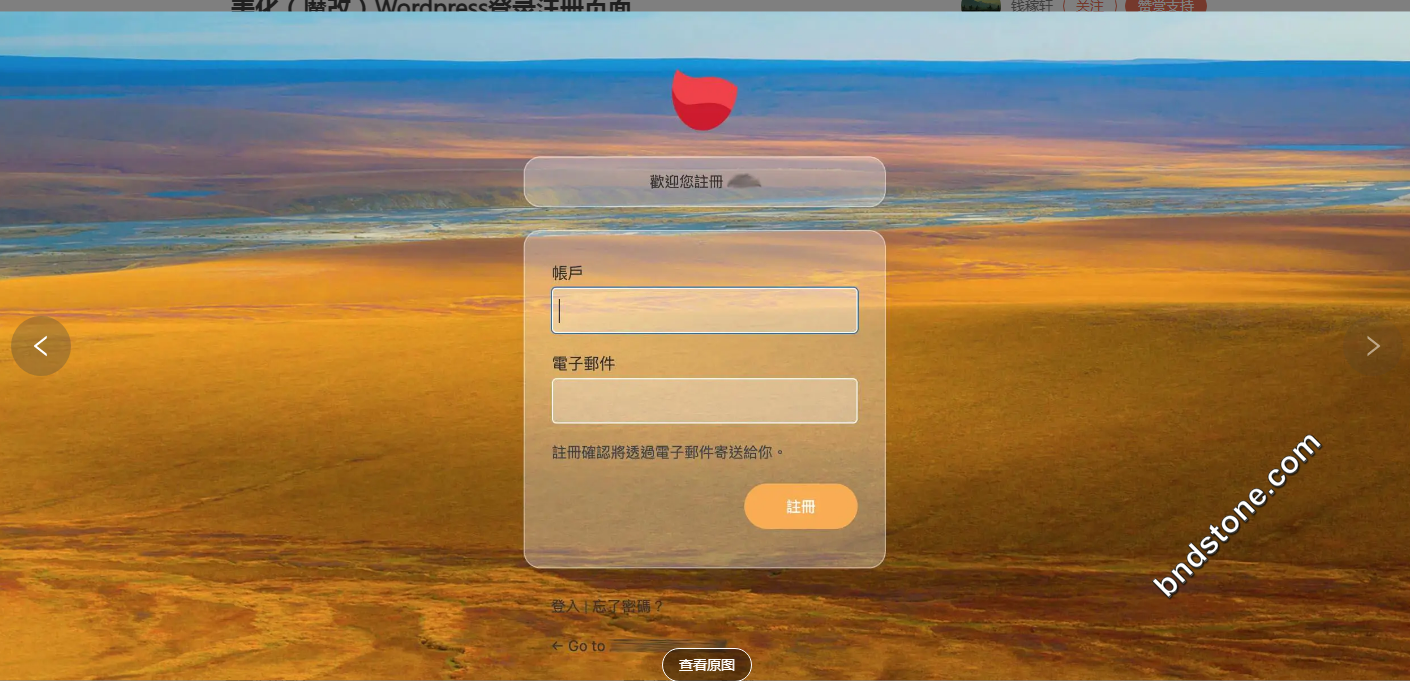
效果如下: