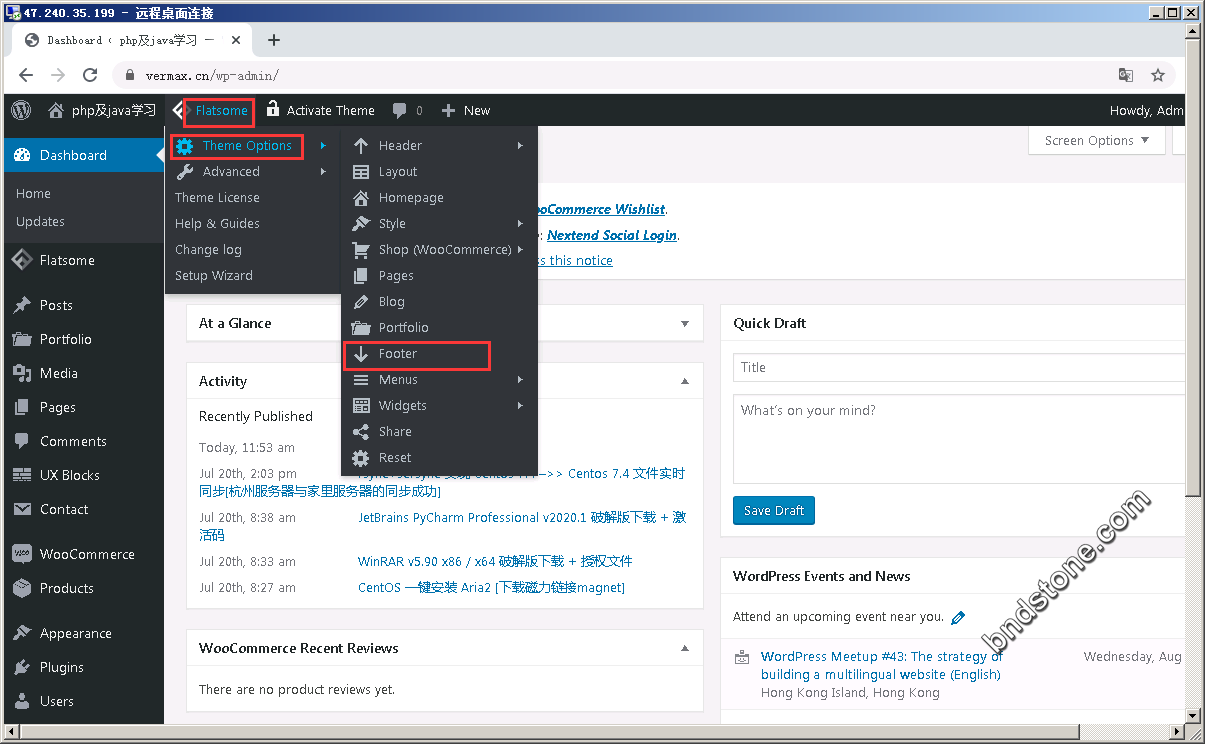
Flatsome Footer页面
1. Custom Footer : Custom Footer Block
顶部 > Flatsome > Theme Options > Footer > Custom Footer > Custom Footer Block

2. Widgets : Edit Foot Widgets
顶部 > Flatsome > Theme Options > Footer > Widgets > Edit Foot Widgets
3-1. Footer 1: 启用 Footer 1
顶部 > Flatsome > Theme Options > Footer >Footer 1 > Enable Footer 1 [默认:打勾]
3-2. Footer 1: 选择几列
顶部 > Flatsome > Theme Options > Footer >Footer 1 > Columns [默认:4列]
3-3. Footer 1: Text color
顶部 > Flatsome > Theme Options > Footer >Footer 1 > Text color [可以选择白底黑字/黑底白色]
3-4. Footer 1: Background Color
顶部 > Flatsome > Theme Options > Footer >Footer 1 > Background Color > 可以选择想要的颜色
3-5. Footer 1: Background Image
顶部 > Flatsome > Theme Options > Footer >Footer 1 > Background Image > 可以选择想要的图案
4-1. Footer 2: 启用 Footer 2
顶部 > Flatsome > Theme Options > Footer >Footer 2 > Enable Footer 2 [默认:打勾]
4-2. Footer 2: 选择几列
顶部 > Flatsome > Theme Options > Footer >Footer 2 > Columns [默认:4列]
4-3. Footer 2: Text color
顶部 > Flatsome > Theme Options > Footer >Footer 2 > Text color [可以选择白底黑字/黑底白色]
4-4. Footer 2: Background Color
顶部 > Flatsome > Theme Options > Footer >Footer 2 > Background Color > 可以选择想要的颜色
4-5. Footer 2: Background Image
顶部 > Flatsome > Theme Options > Footer >Footer 2 > Background Image > 可以选择想要的图案
5-1. Absolute Footer: Text color
顶部 > Flatsome > Theme Options > Footer > Absolute Footer > Text color [可以选择白底黑字/黑底白色]
5-2. Absolute Footer: Align
顶部 > Flatsome > Theme Options > Footer > Absolute Footer > Align [left/right Center][我选择中间对齐Center]
5-3. Absolute Footer: Background Color
顶部 > Flatsome > Theme Options > Footer > Absolute Footer > Background Color > 可以选择想要的颜色
5-4. Absolute Footer: Bottom Text – Primary
顶部 > Flatsome > Theme Options > Footer > Absolute Footer > Bottom Text – Primary [这在第一行,左边开始]
5-5. Absolute Footer: Bottom Text – Secondary
顶部 > Flatsome > Theme Options > Footer > Absolute Footer > Bottom Text – Secondary [这在第二行,右边开始]
5-6. 显示本网站已运行xxx年xxx天xxx小时
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <span id="sitetime"></span> <script language=javascript> function siteTime(){ window.setTimeout("siteTime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() var t1 = Date.UTC(2013,11,25,21,30,20) var t2 = Date.UTC(todayYear,todayMonth,todayDate,todayHour,todayMinute,todaySecond) var diff = t2-t1 var diffYears = Math.floor(diff/years) var diffDays = Math.floor((diff/days)-diffYears*365) var diffHours = Math.floor((diff-(diffYears*365+diffDays)*days)/hours) var diffMinutes = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours)/minutes) var diffSeconds = Math.floor((diff-(diffYears*365+diffDays)*days-diffHours*hours-diffMinutes*minutes)/seconds) document.getElementById("sitetime").innerHTML="本站已运行: "+diffYears+"年"+diffDays+"天"+diffHours+"小时"+diffMinutes+"分钟"+diffSeconds+"秒" } siteTime() </script> |
5-7. 显示版权信息
1 | | Copyright [ux_current_year] © <strong>bndstone.com</strong> | |
5-8. 显示ICP备案信息
1 | | <a href="http://beian.miit.gov.cn/state/outPortal/loginPortal.action" target="_blank">ICP备案: 闽ICP备20014891号</a> | |
5-9. 显示公安备案信息
1 | | <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=35020602001514&token=e75bd71f-de11-44b7-b67e-b718902e5d6e" target="_blank"><img src="https://zls.chinastonetops.com/pic/goannnnn.png" />闽公网安备: 35020602001514</a> | |
6-1. Back To Top Button : 启用 Back To Top Button
顶部 > Flatsome > Theme Options > Footer > Back To Top Button > Enable Back To Top Button [默认打勾]
6-2. Back To Top Button : Button Shape
顶部 > Flatsome > Theme Options > Footer > Back To Top Button > Button Shape [选方型的更漂亮]

6-3. Back To Top Button : Position
顶部 > Flatsome > Theme Options > Footer > Back To Top Button > Position > 可以选择放在左边或右边