WordPress的Flatsome 主题使用教程:3 UX Builder可视化编辑器
1 | https://www.wordpresshy.com/20614 |
Flatsome是wordpress中的一种商城主题,后台使用UXbulider编辑器进行搭建。支持在线模板导入及元素导入。
2.3UX Builder可视化编辑器 – 内容元素设置
内容元素设置 – Banner
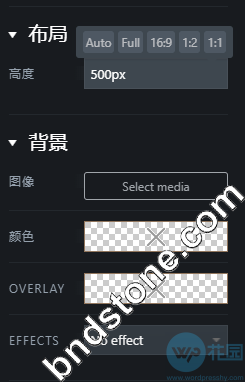
Banner – 图文元素
能够设置高度,背景图/视频,颜色覆盖,背景链接。

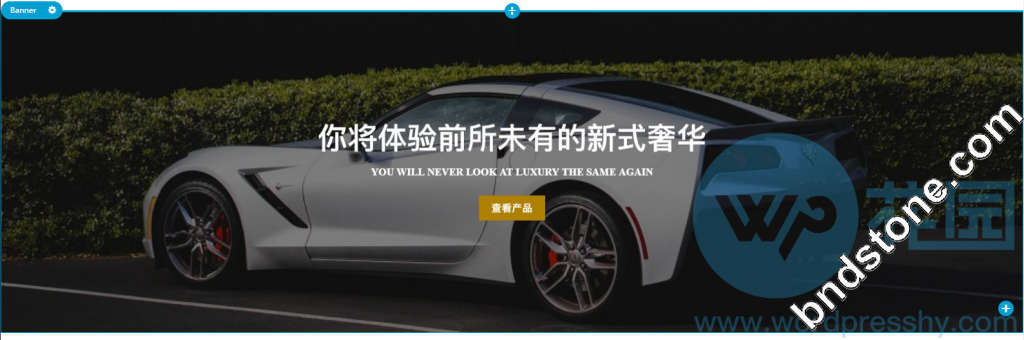
效果如下:

内容元素设置 – Text Box
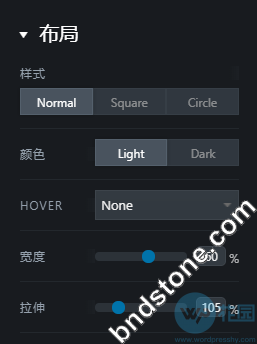
Text Box – banner中自带的文本编辑框。
可以设置文本框的相对宽度及整体字体大小。
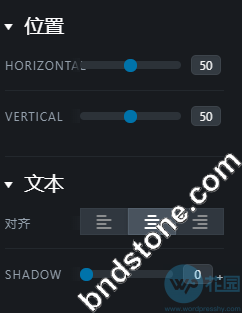
通过位置设置定位文本框在banner中的位置。


效果如下:

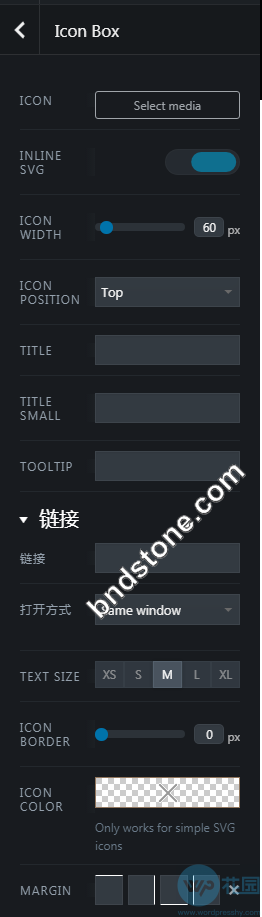
内容元素设置 – Icon Box
Icon Box – row内的内容元素。
可以添加ICON及文本内容。
ICON格式可以是PNG或SVG,SVG可在flatsome中更换颜色,但无法在媒体库预览缩略图。
可以随意更改ICON宽度、位置;文本字体的大小等。

效果如下:

内容元素设置 – Gap
Gap – section内的内容元素。
可以随意设置Gap的高度,但无法单独设置Gap的颜色,但可以套用在section中。

效果如下:

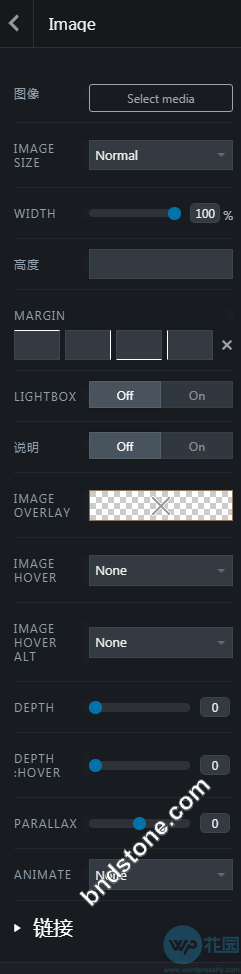
内容元素设置 – Image
Image – 图像元素。
插入图像,可以随意设置图像的宽度、高度、overlay,也可以给图片附上跳转链接。

效果如下:

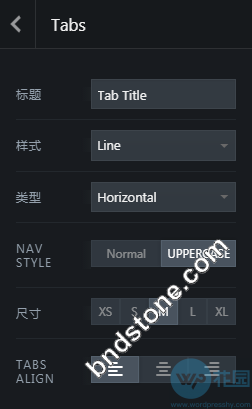
内容元素设置 – Tabs
Tabs – 标签元素。
可以更改标签数量、标签title、样式、文字大小、对齐方式等。

效果如下:

内容元素设置 – Text
Text – 文本元素。
可以更改文本内容、字体大小、颜色、添加链接等等。

效果如下:

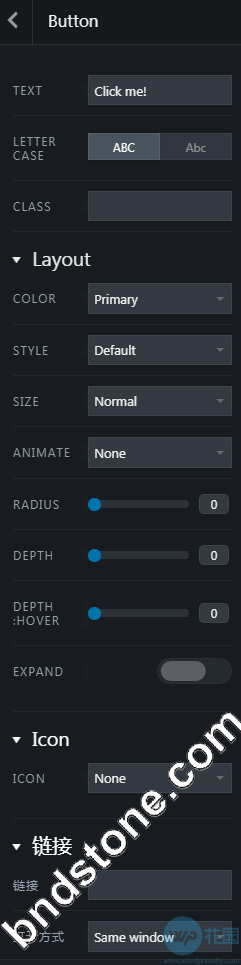
内容元素设置 – Button
Button – 按钮元素。
可以更改按钮文本、文本大小写、按钮颜色、样式、链接等等。

效果如下:

2.4UX Builder可视化编辑器 – 调用元素设置
调用元素设置 – Blog Posts
首先在后台添加好文章(包括标题、正文内容、特色图片、摘要、分类)
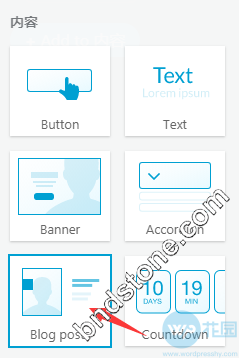
在想要调用的页面插入Blog Posts

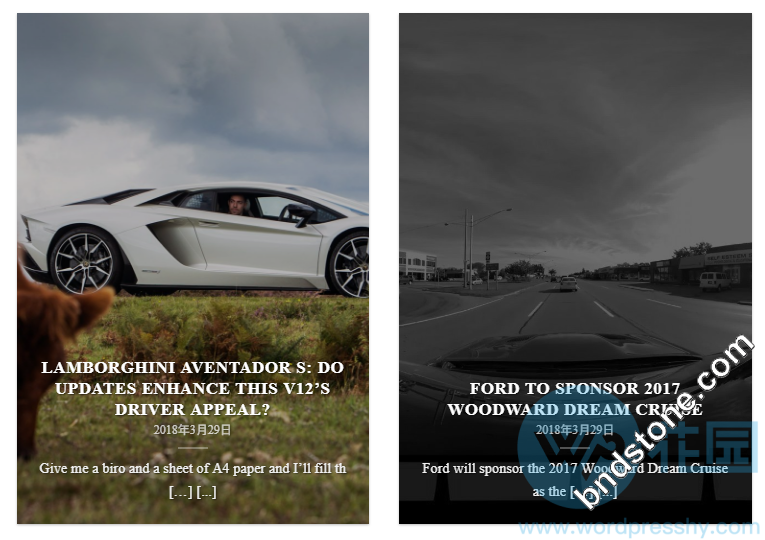
插入后显示为默认样式。
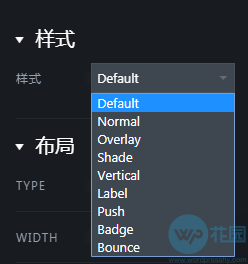
更改样式
在样式中选择你想要的样式类型。

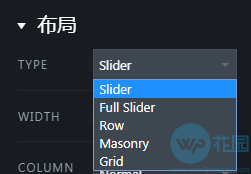
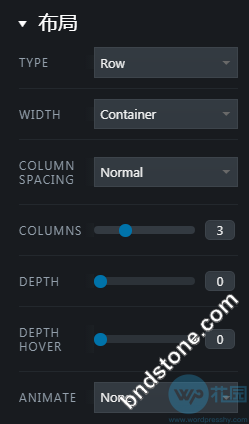
更改布局
在布局-type中选择想要的布局类型。

更改栏目数
在布局-columns中选择你想要的栏目数,即一行显示多少个blog。

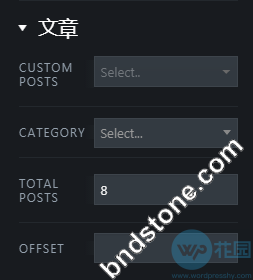
更改显示的blogs
在文章中可以选择你想要显示的具体文章,或按文章分类显示,以及显示的文章数量。

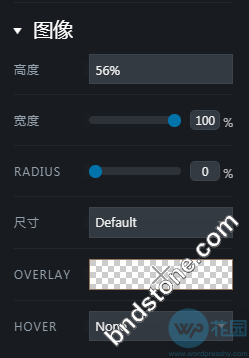
更改特色图片的样式
在图像中,可以更改特色图片的尺寸、宽度、overlay等等。

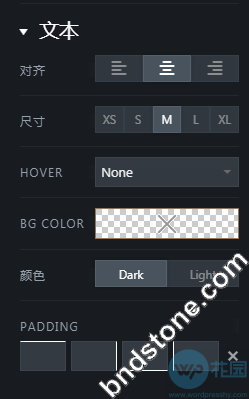
更改文本样式
在文本中,可以更改文本的尺寸、对齐方式、背景颜色等等。

根据自己的需要更改参数可以得到想要的Blog样式:

调用元素设置 – 作品集
首先在后台添加好Portfolio(包括标题、正文内容、特色图片、摘要、分类)。
在想要调用的页面插入作品集

插入后显示的是默认样式。
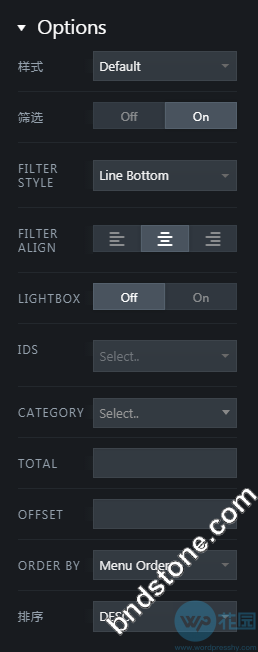
更改样式及显示的Portfolio
在Options中选择你想要的样式类型。
如果category不选择,默认显示全部,也可以选择或按Portfolio分类显示。
还可以更改Portfolio的排序方式,以及显示的数量。

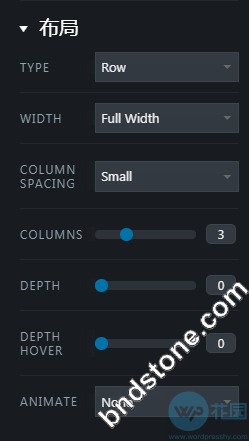
更改Portfolio的布局
在布局-type中选择想要的布局类型。
在布局-columns中选择你想要的栏目数,即一行显示多少个blog

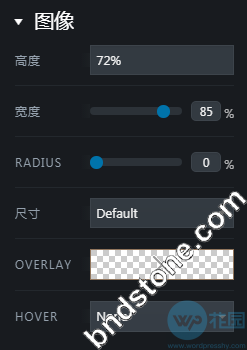
更改特色图片的样式
在图像中,可以更改特色图片的高度、宽度、overlay等等。

更改文本样式
在文本中,可以更改文本的尺寸、对齐方式、背景颜色等等

根据自己的需要更改参数可以得到想要的Portfolio样式:
