WordPress的Flatsome 主题使用教程:1 主题选项设置
1 | https://www.wordpresshy.com/19609 |
WordPress的Flatsome 主题使用教程:1 主题选项设置
Flatsome是wordpress中的一种商城主题,后台使用UXbulider编辑器进行搭建。支持在线模板导入及元素导入。
主题选项中的设置修改为整个网站的全局设置。
许多页面中的元素模块例如按钮等,都是继承了主题选项中的button设置
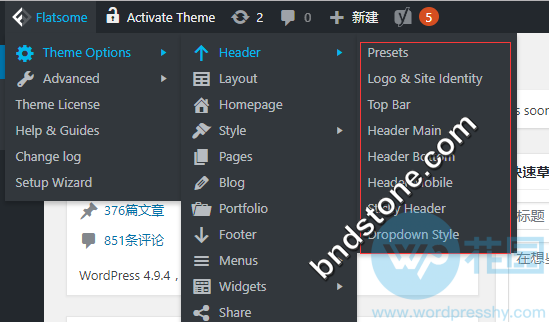
1.1主题选项设置 — Header修改
进入Theme Options – Header

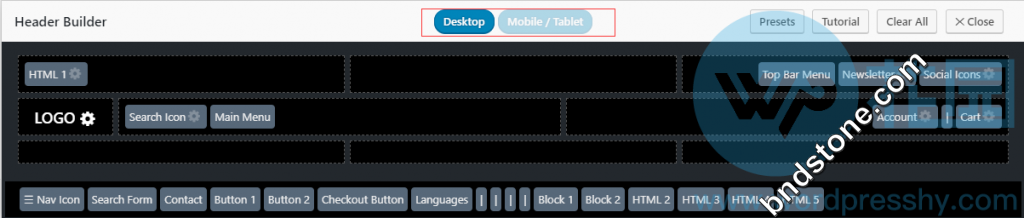
布局修改
可修改部分包括顶部栏及导航栏,除菜单内容以外的所有布局

拖拽下方Header Builder中的元素,能够任意设计摆放Header的元素
不需要的元素放置在最后一排
点击Desktop和mobile切换响应式下的Header设计

样式修改
在对应各自的选项设置中进行样式的修改编辑
修改主要为颜色样式,大小样式,动效样式,修饰样式

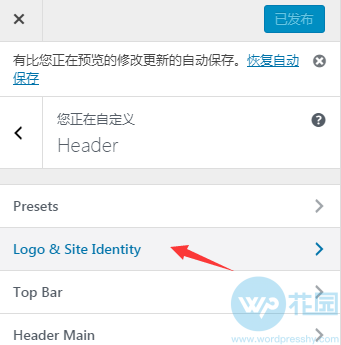
添加站点图标
Header-Logo&Site Identity找到站点图标

注意图像必须是正方形的PNG格式,不需要上传ico图标格式,flatsome自带生成ico的功能。
点击选择图像

注意图像必须是正方形的PNG格式,不需要上传ico图标格式,flatsome自带生成ico的功能。

效果如下

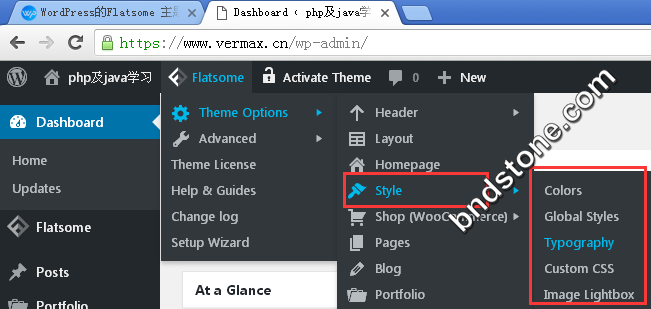
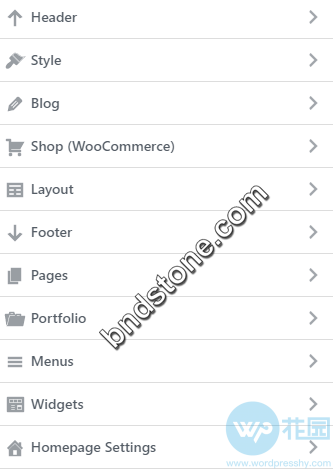
1.2主题选项设置 — Style修改
以下设置中需经常使用的设置有:
Style – 统一设置网站的颜色,字体
Blog,Shop,Portfolio为修改其页面布局样式的设置
其余部分基本不设置,可以无视。

1.3主题选项设置 — Blog模板修改
插入Blog模块
进入想要插入Blog模块的页面,点击Add To 内容

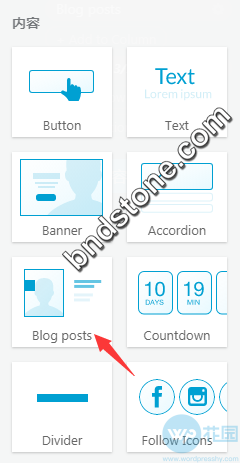
找到内容-Blog posts,点击

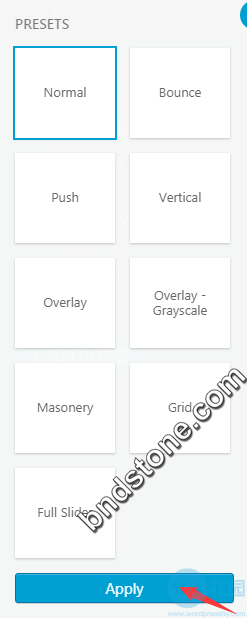
选择想要插入的预设样式,点击Apply确定插入。
如果想要更改样式,也可以进入Blog posts进行修改

更改Blog posts具体样式
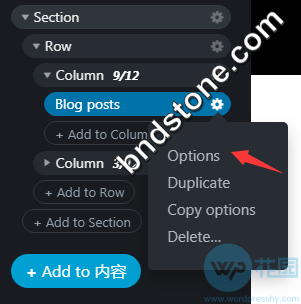
找到你想要更改样式的Blog模块,右键选择options,或直接左键双击

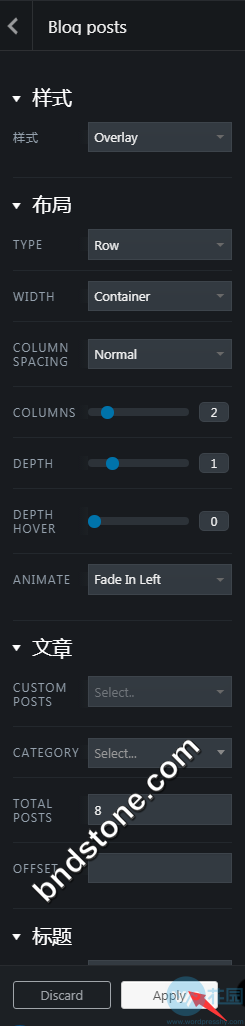
更改参数调整样式,最后apply应用修改。

布局修改
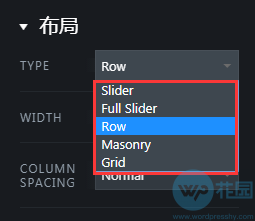
如果想要调整Blog的布局样式,可以在布局-type中选择,共有5种样式供选择

如果你想要调整blog的栏目数,可以在布局-Columns中选择栏目数,即一行显示多少blog
如果你想要调整显示blog的总数量,可以在文章-total posts中选择数量或选择按类型显示等。

1.4主题选项设置 — Shop修改
隐藏Quick View
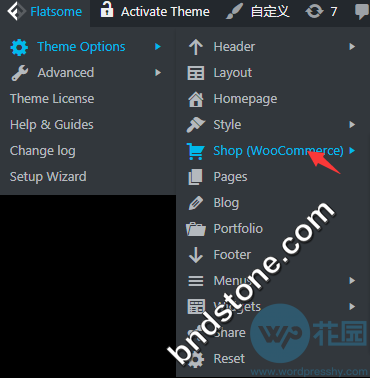
点击Theme Options-shop

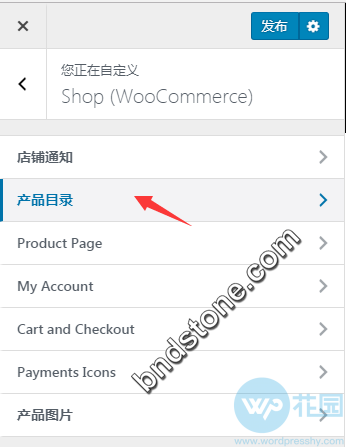
点击产品目录

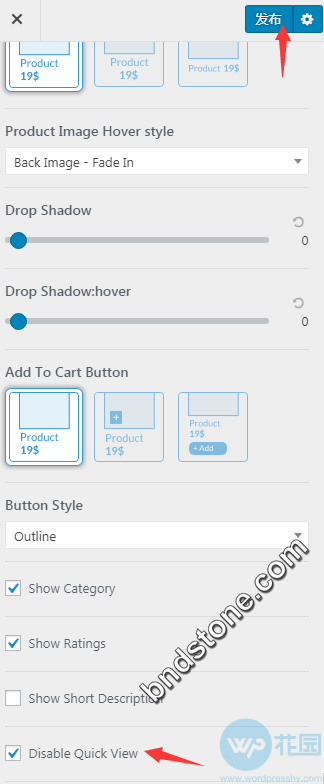
找到Button Style,勾选Disable Quick View,最后发布保存

隐藏Payment Icons
将页面下方的payment icons隐藏

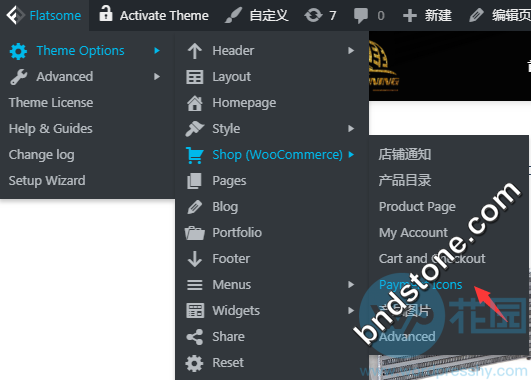
点击Theme Options-Shop-Payment Icons

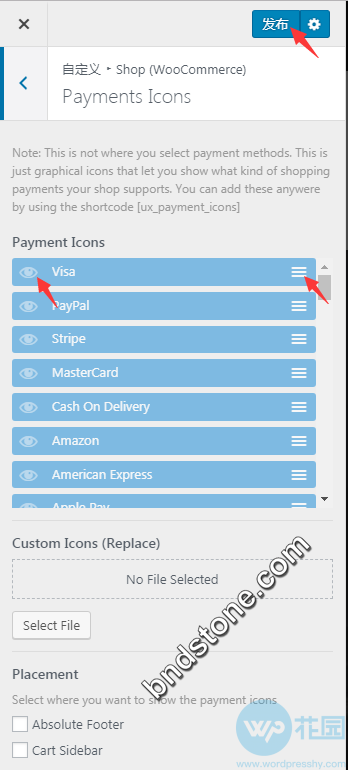
点击你想要隐藏的icon前的眼睛,灰色即为隐藏
如果只是想更换位置,可以点住右边的图标进行拖拽排序

点击发布,保存更改
1.5主题选项设置 — Footer修改
添加Footer内容
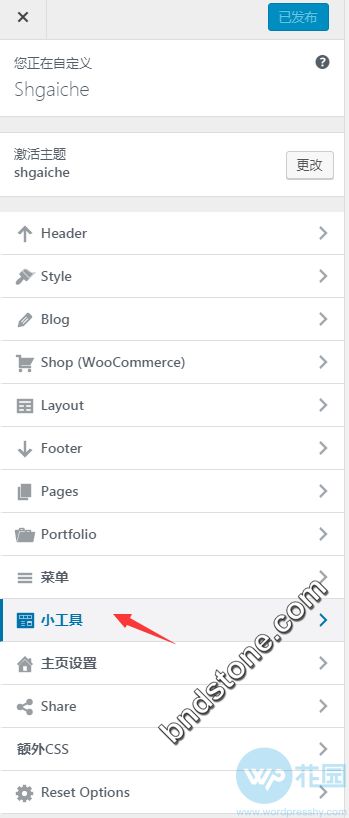
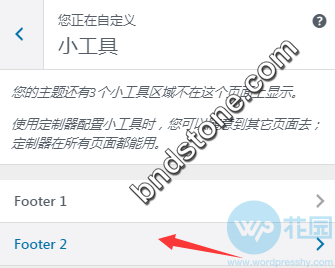
点击主题选项-小工具

选择一个footer进行添加内容

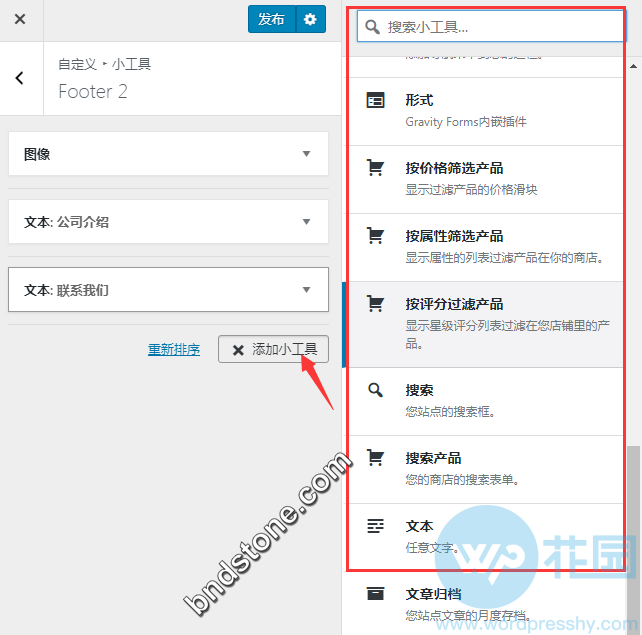
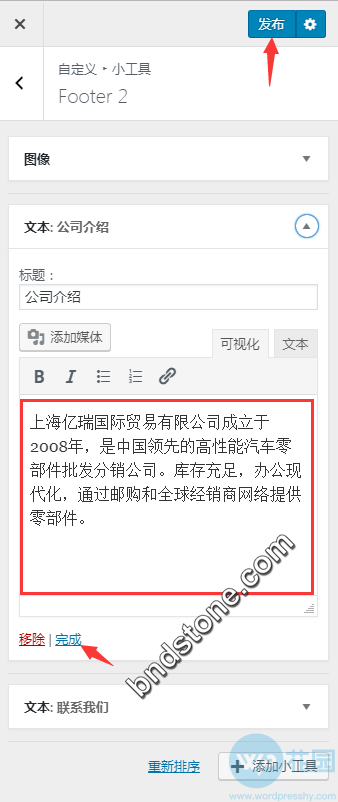
点开右侧小箭头,可以添加具体内容,点击完成并发布更改

点开右侧小箭头,可以添加具体内容,点击完成并发布更改

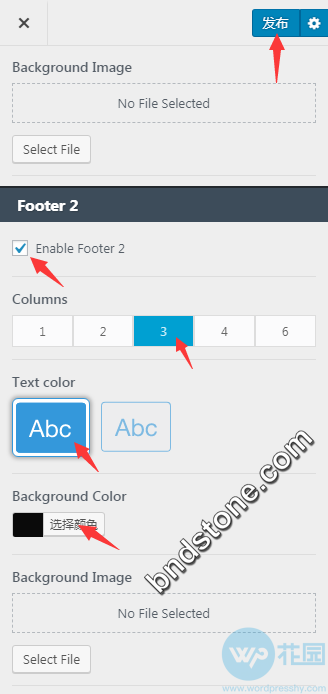
Footer文本和背景样式设置
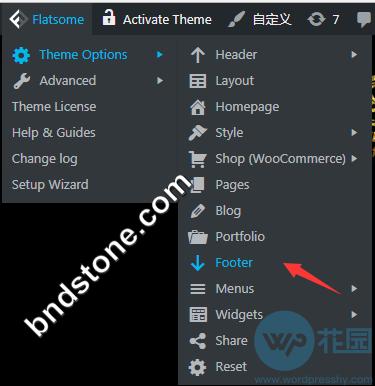
点击Theme Options-Footer

找到你想要更改的footer
可以设置是否启用此footer、栏目数、字体颜色、背景颜色、背景图片等。
在更改好样式后,保存并发布。

更改Absolute Footer

点击Theme Options-Footer

找到Absolute Footer
在此栏目下可以更改字体颜色、对齐方式、背景颜色、文本内容等。

1.6主题选项设置 — Portfolio模板修改
插入Portfolio模块
Add To添加Portfolio模块

找到你想要更改样式的Portfolio模块,右键选择options,或直接左键双击
更改参数调整样式,最后apply应用修改。

布局修改
如果想要调整Portfolio的布局样式,可以在布局-type中选择,共有5种样式供选择

如果你想要调整Portfolio的栏目数,可以在布局-Columns中选择栏目数,即一行显示多少个Portfolio
如果你想要调整显示Portfolio的总数量,可以在Options-TOTALl中选择数量或选择按类型显示等。
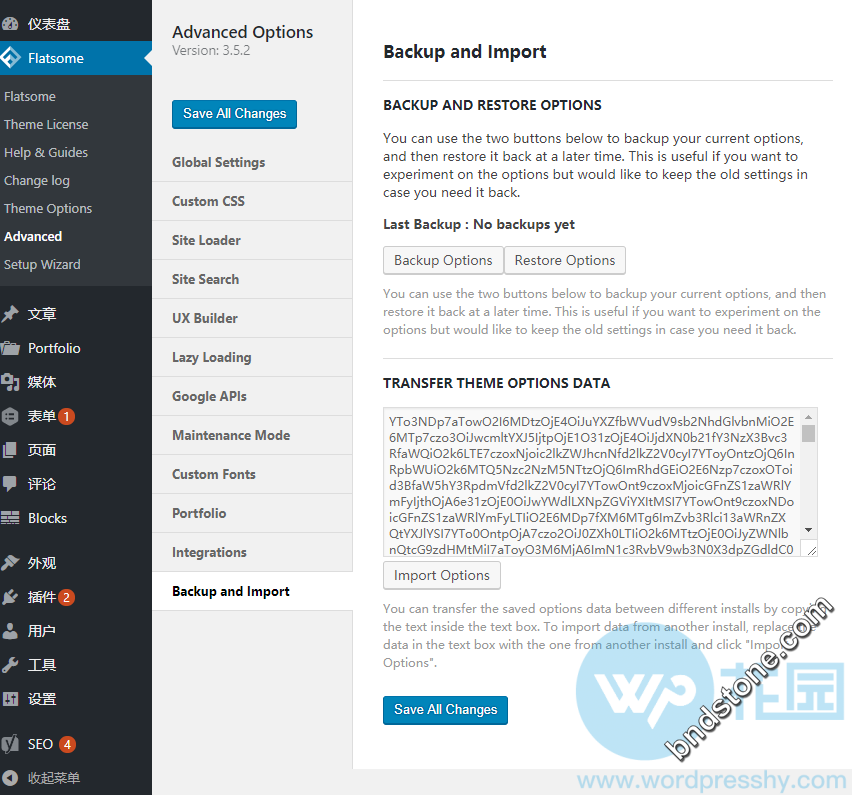
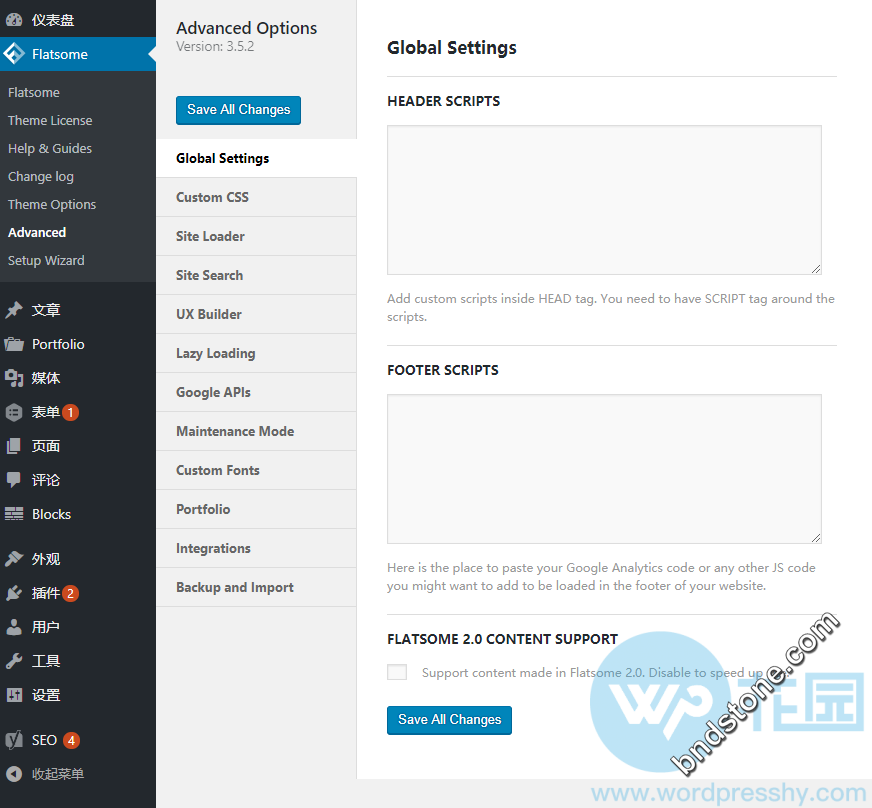
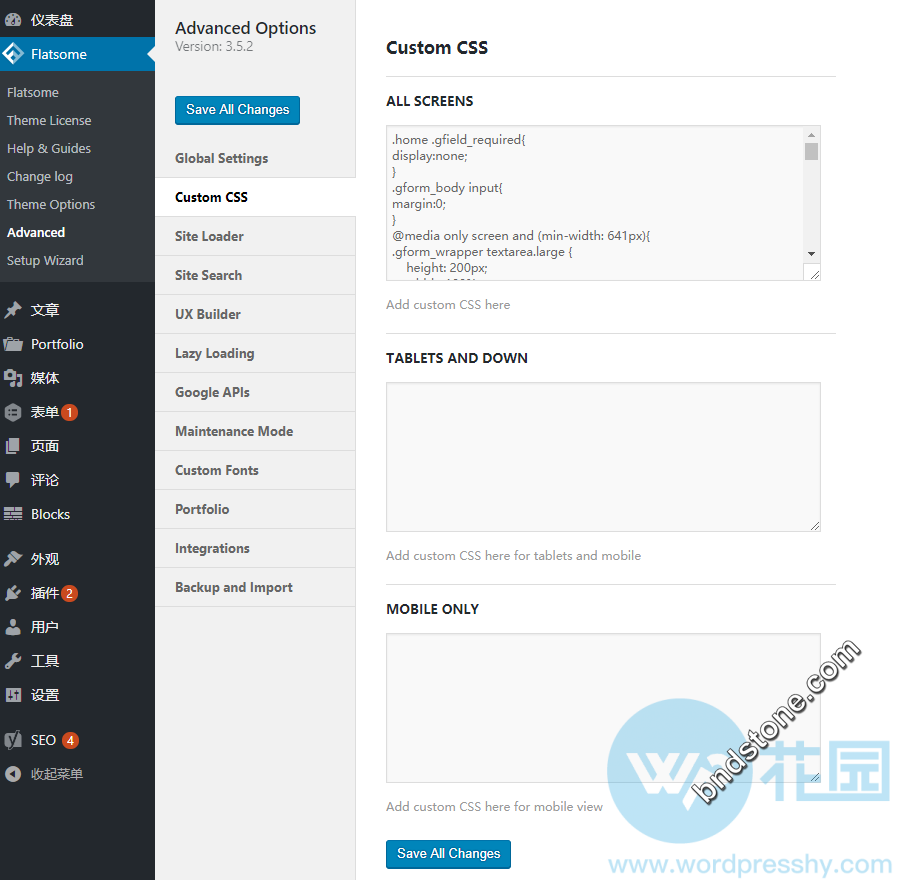
1.7主题选项设置 — 代码修改
Advanced – Global Settings 用于js填写(百度统计代码,google追踪代码等)

Cusom CSS – 用于CSS撰写(常用)

Backup and Import – 用于主题选项设置的导入导出。复制下列数据乱码可将所有主题选项设置复制至其他flatsome站点。(*不可删除)