WordPress 代码高亮插件 CodeColorer
1 2 3 | https://huyangjia.com/replace-the-code-highlighting-plugin-for-codecolorer.html https://www.sohu.com/a/227329060_100003313 https://kpumuk.info/projects/wordpress-plugins/codecolorer/ |
边框设计参考如下网站:
1 2 | http://www.linuxcache.com/archives/3896 这个字体色漂亮 http://www.divcss5.com/wenji/w503.shtml 这个表格边框漂亮 |
1. 插件下载:
https://webcode.bndstone.com/wordpress/plugin/codecolorer.zip
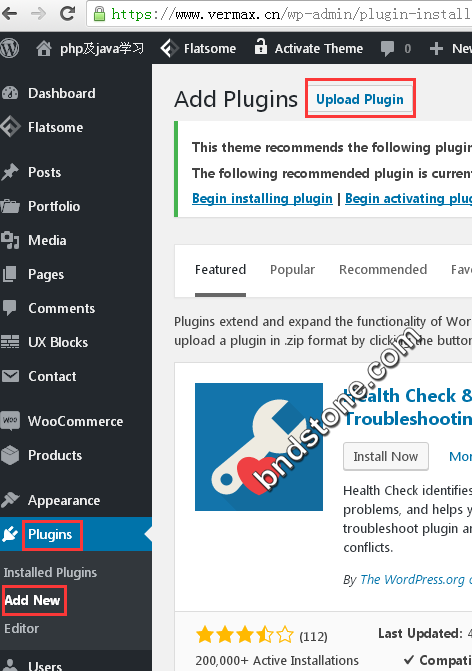
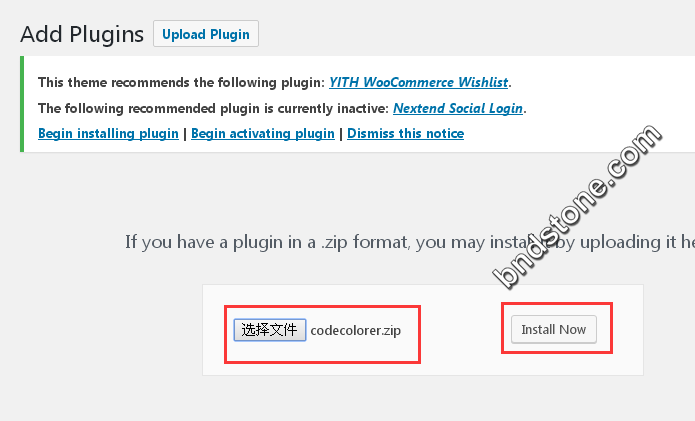
2. 安装插件
Wordpress 后台 –> Plugins –> Add New –> Upload Plugin –> 选择文件 –> Install Now –> Active Now


3. 设置CodeColorer
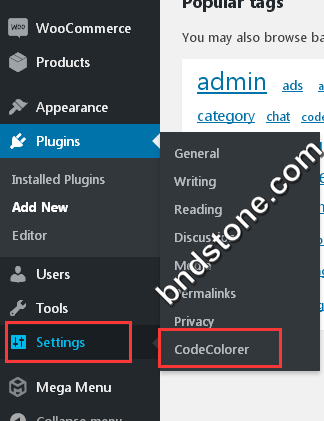
3-1. 安装完后 就可以看到 Settings –> CodeColorer


3-2. 例出每种风格

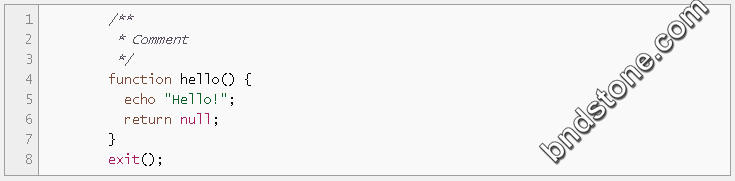
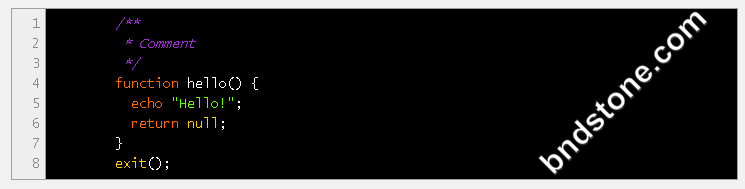
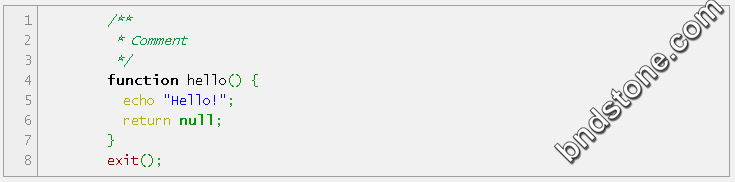
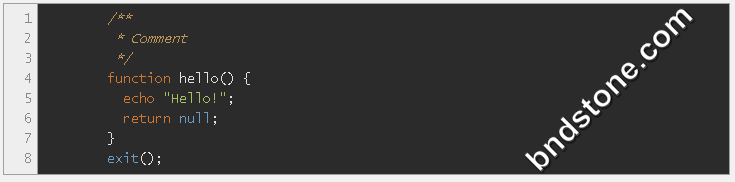
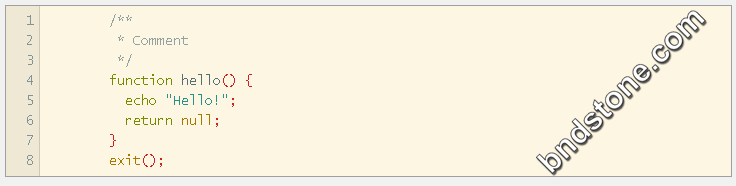
Slush & Poppies

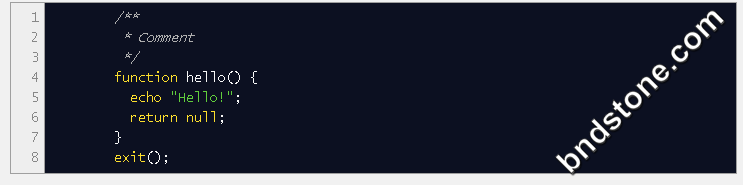
Blackboard

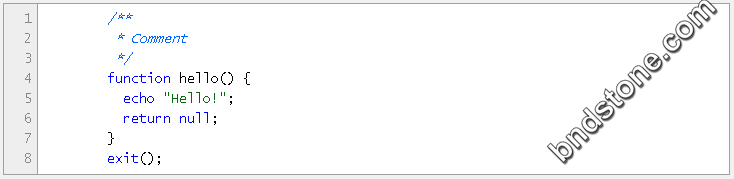
Dawn

Mac Classic //这个漂亮,就差一点,四个角倒圆,字体的颜色换一下就更漂亮了

Twitlight

Vibrant Ink

GeSHI

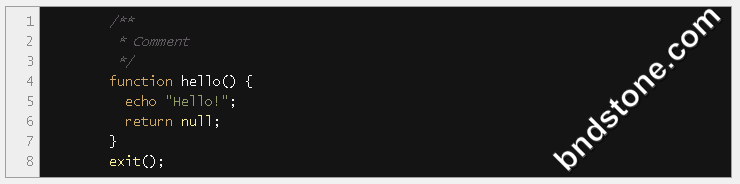
Railscasts

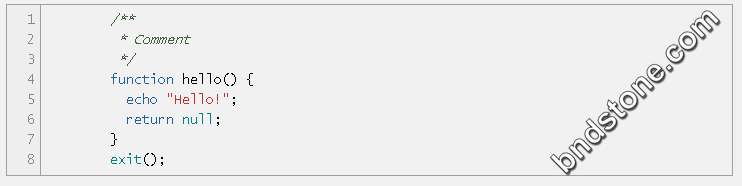
Solarized Light //这个我也挺喜欢

Solarized Dark //这个也挺漂亮

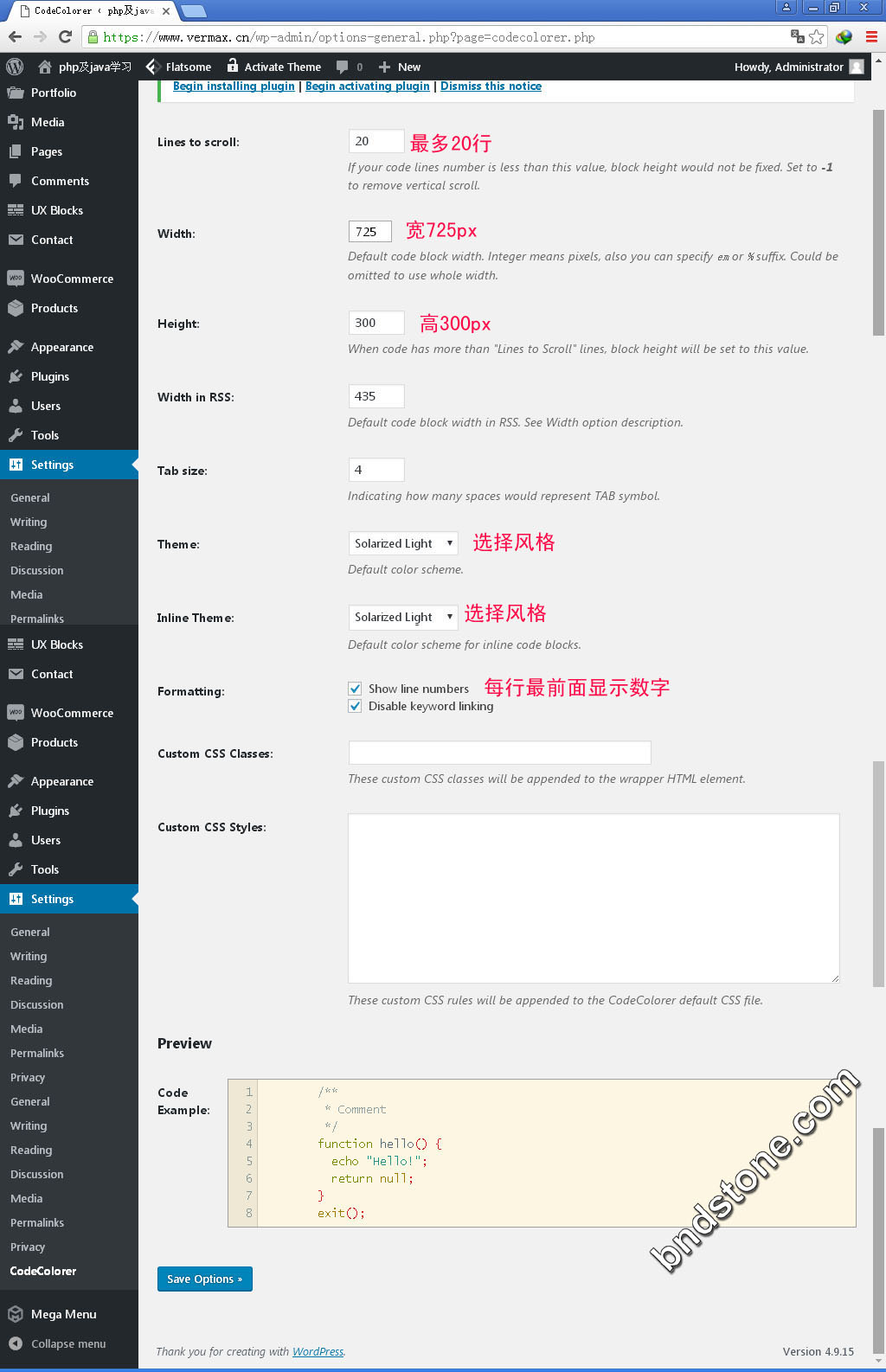
4. CodeColorer的属性列表如下,括号内是参数类型。string是字符串,integer是整数,boolean是布尔型(开关),
可接受“true”“false”, “on”“off”,整数 1 or 0。可在后台或者插件配置文件中更改
lang (string) – 代码使用的语言。
tab_size (integer) – 用以替换制表符的空格数,可在设置界面更改。
line_numbers (boolean) – 是否显示行号,可在设置界面更改。
first_line (integer) – 指定代码块第一行的行号
highlight (string) – 用于指定整行高亮的代码行行数,参数是用半角逗号分隔的数字串(如 1,5,8,9)。
no_links (boolean) – 当值为false时,关键字将会添加一个到官方文档的链接,可在设置界面更改。
lines (integer) –指定代码块显示的行数,当值设置为-1时,不出现纵向滚动条,可在设置界面更改。
width (integer or string) – 代码块宽度,可在设置界面更改。
height (integer or string) – 代码块高度,当这个高度可显示的行数比lines指定的值大才会生效,可在设置界面更改。
rss_width (integer or string) – 代码块在RSS输出时的宽度,可在设置界面更改。
theme (string) – 代码块颜色风格 (default, blackboard, dawn, mac-classic, twitlight, vibrant),可在设置界面更改。
inline (boolean) – 内嵌模式开关,用于将一行代码插入到文本中。
strict (boolean) – 严格模式的开关。
nowrap (boolean) – 当值指定为false时,过长的行将会被自动换行,以避免出现横向滚动条。
noborder (boolean) – 是否显示边框的开关。
no_cc (boolean) – 当值为true时,code标签将会被解析,但代码块不会有格式。
class (string) – 添加一个新的CSS。
escaped (string) – 当值为false,代码块里的html转义字符不会被转义,如<不会转义为<,默认为false。
5. 修改CodeColorer代码 --边框改成墨绿色-边框倒角5px
1 2 | cd /home/wwwroot/default/vermaxcn/wp-content/plugins/codecolorer vi codecolorer.css |
找到如下代码:
1 | .codecolorer-container { border: 1px solid #9F9F9F; } |
增加边框圆角效果
1 | border:2px solid #a1a1a1; border-radius: 5px; |
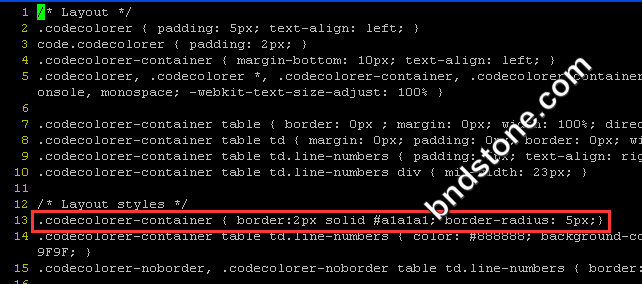
修改完之后的代码如下:
1 | .codecolorer-container { border:2px solid #a1a1a1; border-radius: 5px; } |


#a1a1a1 灰色
#009900 墨绿色


个人感觉 border: 2px 感觉太粗,1px效果会更好!
个人感觉 灰色比墨绿色更搭
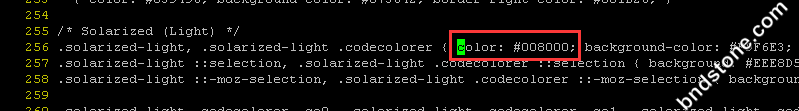
6. 修改CodeColorer代码 –修改代码字体色 为墨绿色#008000.
我选中的是 Solarized Light 主题
找到这行代码
1 2 | /* Solarized (Light) */ .solarized-light, .solarized-light .codecolorer { color: #586E75; background-color: #FDF6E3; } |
修改如下代码就行
1 | color: #586E75; //改成 color: #008000; |