用代码修改Flatsome背景颜色
例如:bndstone.com
1. chrome或firefox浏览器 打开bndstone.com
2. 空白地方 右键 – 审核元素 [chrome浏览器也叫检查]


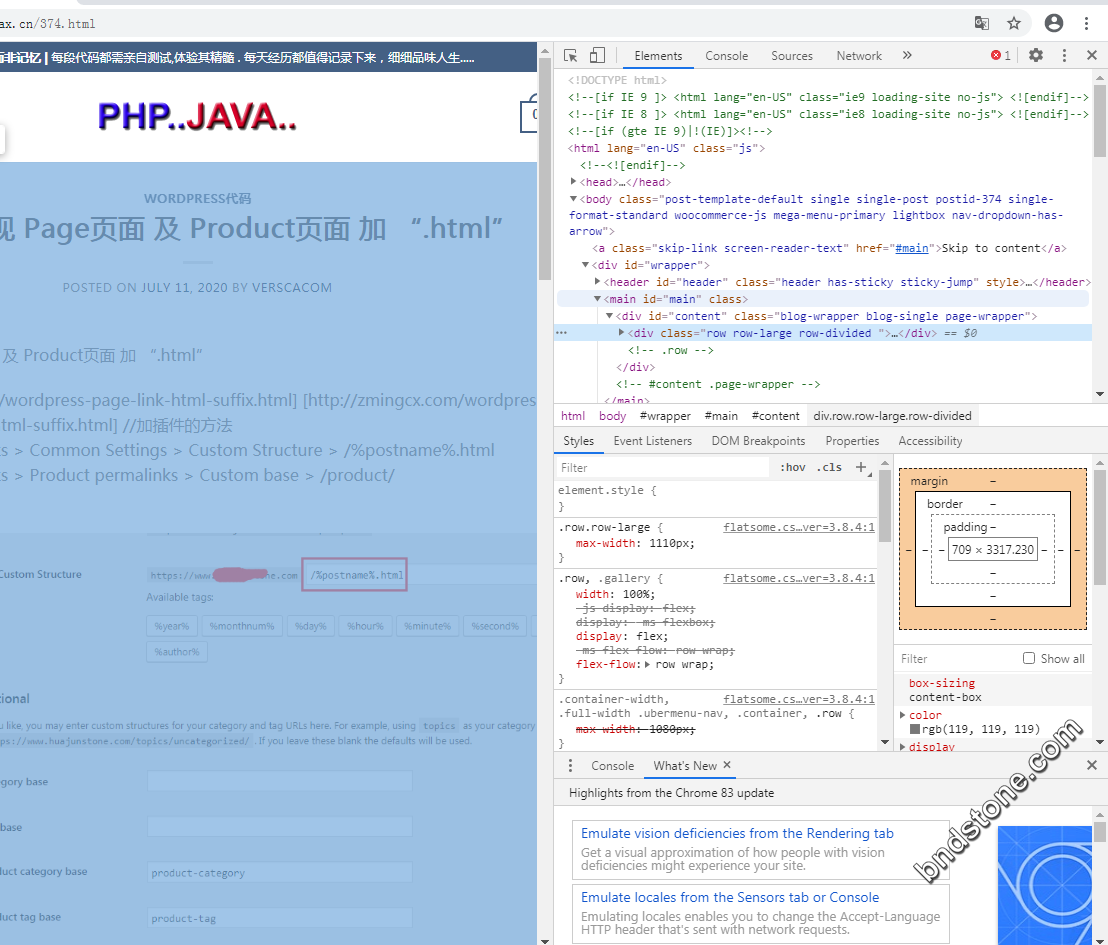
3. 可以看到 css位置 https://www.bndstone.com/wp-content/themes/flatsome/assets/css/flatsome.css?ver=3.8.4
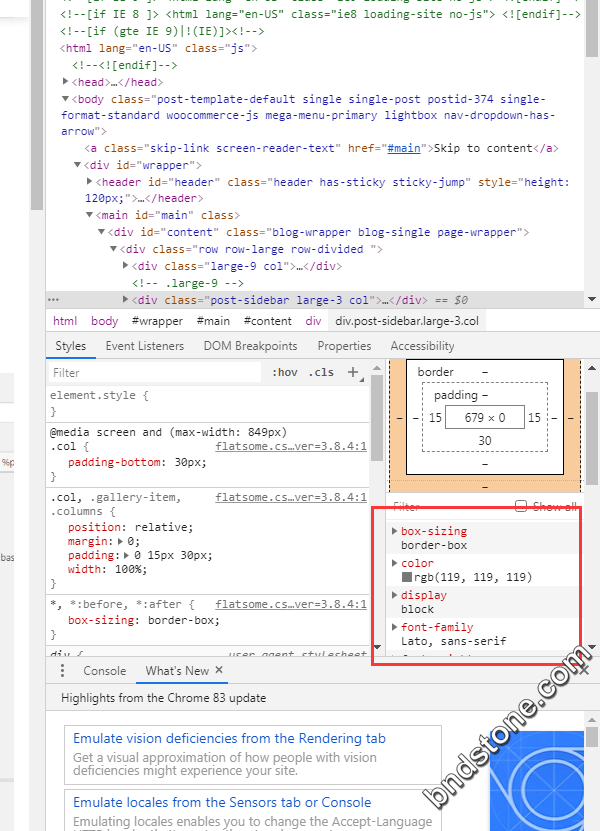
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | box-sizing border-box color rgb(119,119,119) display block font-family lato,sans-serif font-weight 400 line-height 25.6px margin-bottom 0px margin-left 0px margin-right 0px margin-top 0px padding-bottom 30px padding-left 15px padding-right 15px padding-top 0px position relative text-size-adjust 100% width 709px -webkit-font-smoothing /* Safari */ antialiased |
1 2 | cd /home/wwwroot/default/vermaxcn/wp-content/themes/flatsome/assets/css/ vi flatsome.css |
1 2 | /body //搜索body字段 n //定位下一个高亮关键字 |
flatsome.css 搜索 body 部份出现这段代码
1. body{margin:0}
1 | margin:0 //也可以写成 margin:0px 0px 0px 0px; [外边距全部是0] |
2. body{color:#777;scroll-behavior:smooth;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
1 2 3 4 | color:#777=#777777=(119,119,119) 改成 #000777 scroll-behavior:smooth // 窗口平稳滚动 -webkit-font-smoothing:antialiased /*chrome、safari*/ //这个属性可以使页面上的字体抗锯齿,使用后字体看起来会更清晰 -moz-osx-font-smoothing:grayscale /*firefox*// 火狐浏览器中设置字体的抗锯齿,使用后字体看起来会更清晰 |
3. body{display:inline-block;font-weight:normal;margin-left:.5em}
1 2 3 | display:inline-block //不同块的文字排在同一行 font-weight:normal; //字体 margin-left:.5em //字体大小 |
4. body{line-height:1.6}
line-height:1.6 //行高
5-1: 删掉版本号 “?ver=3.8.4” .否则后续修改都不起做用.因为css被缓存起来了.
1 2 | cd /home/wwwroot/default/vermaxcn/wp-content/themes/flatsome/ vi functions.php |
增加以下代码:
1 2 3 4 5 6 7 | function sb_remove_script_version( $src ){ $parts = explode( '?', $src ); return $parts[0]; } add_filter( 'script_loader_src', 'sb_remove_script_version', 15, 1 ); add_filter( 'style_loader_src', 'sb_remove_script_version', 15, 1 ); add_action('login_enqueue_scripts','login_protection'); |

1 2 | cd /home/wwwroot/default/vermaxcn/wp-content/themes/flatsome/assets/css/ vi flatsome.css |
5-2. 修改字体颜色,字体,大小
1 2 | cd /home/wwwroot/default/vermaxcn/wp-content/themes/flatsome/assets/css/ vi flatsome.css |
1 | body{color:#F00 |
修改成
1 | body{color:#666666;font-family:Verdana;font-size:13px;line-height: 1.5em;position: relative; |
5-3. 修改页面背景颜色
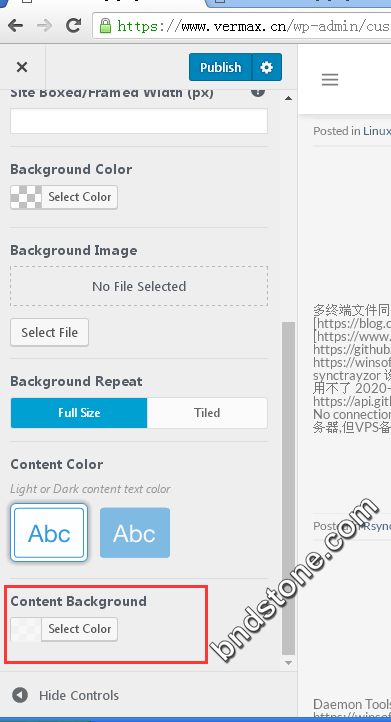
顶部 > Flatsome > Theme Options > Layout > Customizing > Content Background [默认是透明,改成:f6f6f6 [246,246,246]]

第三步: 修改背景颜色
网页代码第66行,代码如下:
1 | <style id="custom-css" type="text/css">:root {--primary-color: #446084;}.header-main{height: 90px}#logo img{max-height: 90px}#logo{width:200px;}.header-top{min-height: 30px}.has-transparent + .page-title:first-of-type,.has-transparent + #main > .page-title,.has-transparent + #main > div > .page-title,.has-transparent + #main .page-header-wrapper:first-of-type .page-title{padding-top: 120px;}.header.show-on-scroll,.stuck .header-main{height:70px!important}.stuck #logo img{max-height: 70px!important}.header-bottom {background-color: #f1f1f1}@media (max-width: 549px) {.header-main{height: 70px}#logo img{max-height: 70px}}body{font-family:"Lato", sans-serif}body{font-weight: 400}.nav > li > a {font-family:"Lato", sans-serif;}.nav > li > a {font-weight: 700;}h1,h2,h3,h4,h5,h6,.heading-font, .off-canvas-center .nav-sidebar.nav-vertical > li > a{font-family: "Lato", sans-serif;}h1,h2,h3,h4,h5,h6,.heading-font,.banner h1,.banner h2{font-weight: 700;}.alt-font{font-family: "Dancing Script", sans-serif;}.alt-font{font-weight: 400!important;}@media screen and (min-width: 550px){.products .box-vertical .box-image{min-width: 300px!important;width: 300px!important;}}.label-new.menu-item > a:after{content:"New";}.label-hot.menu-item > a:after{content:"Hot";}.label-sale.menu-item > a:after{content:"Sale";}.label-popular.menu-item > a:after{content:"Popular";}</style><style type="text/css">/** Mega Menu CSS: fs **/</style> |