备注:
1. 感觉除了 .button-primary 外底下还有一层按钮,无法清除.直接用类似于 box-shadow: 0px 0px 10px #3165D6; 这种四周有阴影来覆盖底层.
2. 还没按下去时,用border-radius: 5px;就已经可以覆盖底层了.但按下去时,还是会看到底下那层.除非用阴影效果
1. 感觉除了 .button-primary 外底下还有一层按钮,无法清除.直接用类似于 box-shadow: 0px 0px 10px #3165D6; 这种四周有阴影来覆盖底层.
2. 还没按下去时,用border-radius: 5px;就已经可以覆盖底层了.但按下去时,还是会看到底下那层.除非用阴影效果
1 2 | box-shadow: 0px 0px 10px #3165D6; //水平和垂直方向是0的情况,这时四周都会有阴影 更多css3中的阴影效果: https://blog.csdn.net/xiaolinlife/article/details/81217203 |
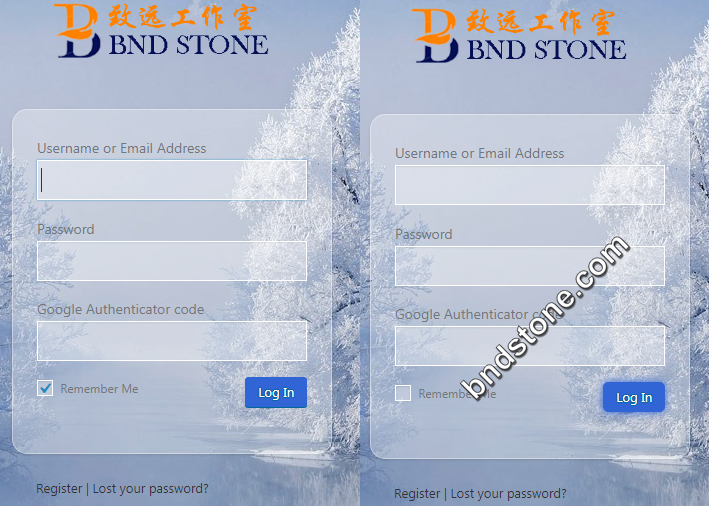
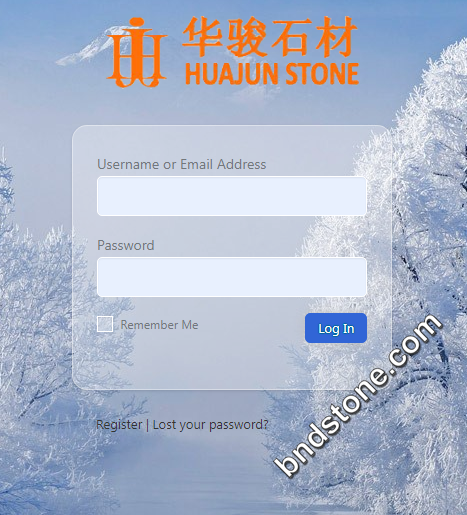
第一种颜色搭配,模仿google按钮

1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1 2 3 4 5 | 第一层:#3165D6 [深] 第二层:#3979E7 [浅] .login .button-primary {background:#3165D6!important;border:1px solid #3165D6!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #3165D6!important;} .login .button-primary:hover {background:#3979E7!important;border:1px solid #3979E7!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #3979E7!important;} |
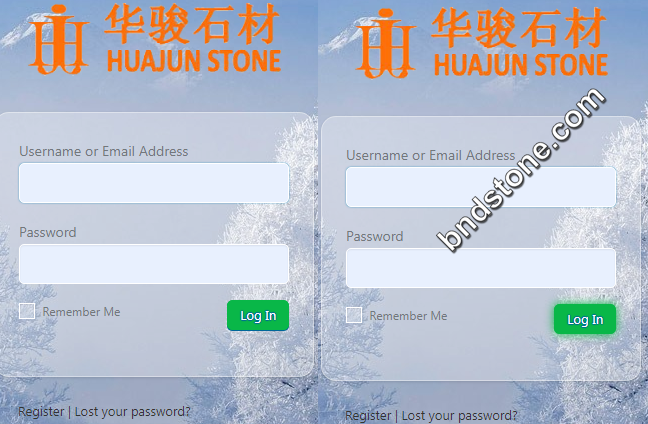
无阴影 vs 有阴影

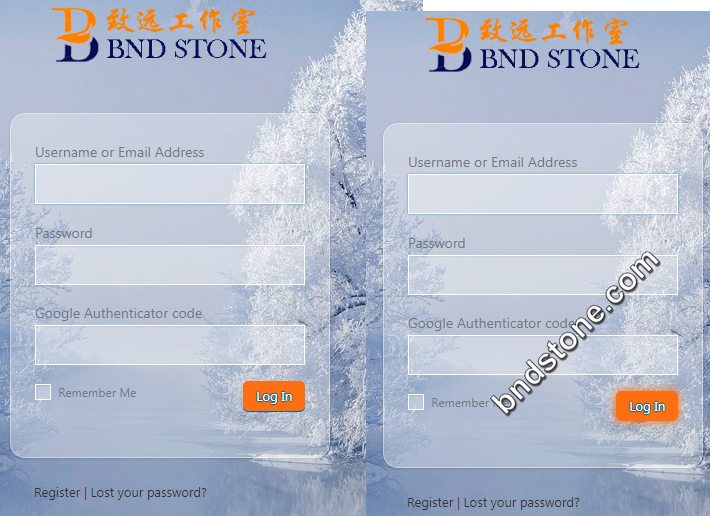
第二种颜色搭配
1 2 3 4 5 | 第一层:#fe6f12 [深] 第二层:#F5AE80 [浅] .login .button-primary {background:#fe6f12!important;border:1px solid #fe6f12!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #fe6f12;} .login .button-primary:hover {background:#F5AE80!important;border:1px solid #F5AE80!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #F5AE80;} |
无阴影 vs 有阴影

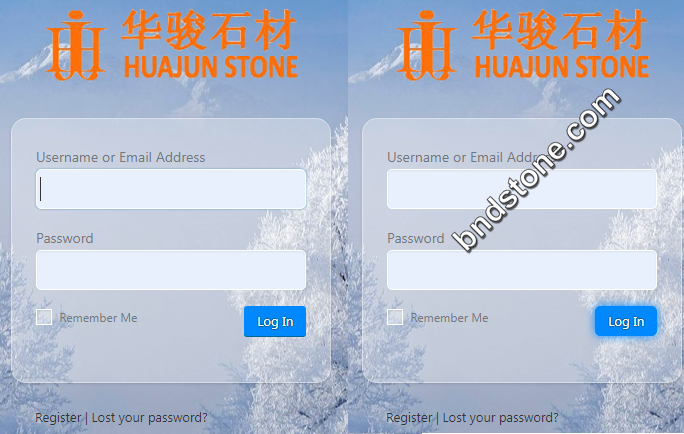
第三种颜色搭配 [这跟根本的按钮很相似]
1 2 3 4 5 | 第一层:#0088FF [深] 第二层:#50ACFC [浅] .login .button-primary {background:#0088FF!important;border:1px solid #0088FF!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #0088FF;} .login .button-primary:hover {background:#50ACFC!important;border:1px solid #50ACFC!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #50ACFC;} |
无阴影 vs 有阴影

第四种颜色搭配
1 2 3 4 5 | 第一层:#09B748 [深] 第二层:#3DB468 [浅] .login .button-primary {background:#09B748!important;border:1px solid #09B748!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #09B748;} .login .button-primary:hover {background:#3DB468!important;border:1px solid #3DB468!important;color:#FFFFFF!important;border-radius: 5px;box-shadow: 0px 0px 10px #3DB468;} |
无阴影 vs 有阴影

5. 本来想 做 个这种阴影的,但好像还不错,不过还达不到这种效果.

1 2 3 4 | #C2C2C2 把阴影改成如下: box-shadow: 0px 0px 10px #C2C2C2;} |

=================================================================
网页
1 | http://www.cssmoban.com/code/4645.shtml |
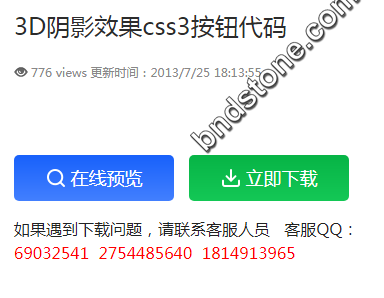
效果如下:

1 2 3 | target="_blank" class="button btn-demo" title="在线预览"><i class="icon-demo icon-white"></i>在线预览</a> <style>.kefu-qq{font-size: 16px;display: block;width: 100%;margin-top: 16px;} .kefu-qq .qq-act{color: red;} .kefu-qq .qq-act:hover{text-decoration: underline;}</style>'; var down_btn_c = '<i class="icon-down icon-white"></i><i class="icon-white icon-down-transiton"></i>立即下载'; |
css 如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | .button{ display: inline-block; background:#444; width:33%; min-width:80px; height: 40px; overflow: hidden; float:left; padding: 0 4%; text-align:center; color: #fff; border-radius: 3px; text-shadow:0px 1px 1px rgba(0,0,0,0.5); cursor: pointer; font:400 18px/40px "microsoft yahei"; box-shadow: inset 0px 1px 0px rgba(255,255,255,0.1),0px 1px 1px rgba(0,0,0,0.18); } .button.btn-demo{ margin-right: 12px; background-image: -webkit-linear-gradient(top, #61a6f5 15%, #4090ec 100%); background-image: -moz-linear-gradient(top, #61a6f5 15%, #4090ec 100%); background-image: linear-gradient(top, #61a6f5 15%, #4090ec 100%); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#61a6f5', StartColorStr='#4090ec'); border:1px solid #418ada; } .button.btn-demo:hover{ background-color: #3b7fd6; color: #fff; background-image: -webkit-linear-gradient(top, #4090ec 10%,#3467b7 100%); background-image: -moz-linear-gradient(top, #4090ec 10%, #3467b7 100%); background-image: linear-gradient(top,, #4090ec 10%,#3467b7 100%); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#4090ec', StartColorStr='#61a6f5'); border:1px solid rgba(0,0,0,0.28); text-shadow:0px -1px 1px rgba(0,0,0,0.7); } .button.btn-demo:active{ box-shadow: inset 0px 2px 4px rgba(0,0,0,0.15); } .button.btn-down{ background:#8DC03C; background-image: -webkit-linear-gradient(top,#8DC03C 0%,#69902a 100%); background-image: -moz-linear-gradient(top,#8DC03C 0%,#69902a 100%); background-image: linear-gradient(top,#8DC03C 0%,#69902a 100%); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#8DC03C', StartColorStr='#69902a'); border:1px solid #70992f; } .button.btn-down:hover{ background: #8DC03C; color: #fff; background-image: -webkit-linear-gradient(top,rgba(0, 0, 0, 0.15) 10%,rgba(0, 0, 0, 0.5) 100%); background-image: -moz-linear-gradient(top,rgba(0, 0, 0, 0.15) 10%,rgba(0, 0, 0, 0.5) 100%); background-image: linear-gradient(top,rgba(0, 0, 0, 0.15) 10%,rgba(0, 0, 0, 0.5) 100%); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, EndColorStr='#69902a', StartColorStr='#8DC03C'); border:1px solid #587923; text-shadow:0px -1px 1px rgba(0,0,0,0.7); } .button.btn-down:active{ box-shadow: inset 0 2px 4px rgba(0,0,0,0.15); |