wp-login.php 页面修改
1 2 3 4 | https://www.xuewangzhan.net/wpbbs/3836.html https://www.xuewangzhan.net/wpbbs/13938.html https://www.songma.com/news/txtlist_i3674v.html 备注: 修改functions.php ,都是 在第一个 <?php 标签下面插入以下代码: |
同一个functions.php 中名字相同的勾子只能出现一次.否则会出现网站开不起来
如下同时出现login_head,就会出现问题:
add_action(‘login_head’, ‘custom_loginlogo’);
add_action(‘login_head’, ‘zls_custom_loginlogo’);
一. 简单讲各个勾子的应用.
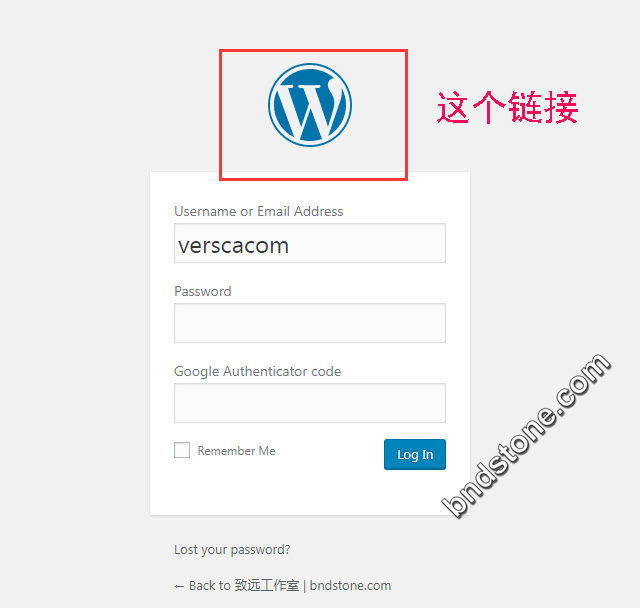
1-1. 换logo上的链接
1-1-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-1-2. login_headerurl 勾子
1 | login_headerurl //默认是链接到 wordpress.org |
1-1-3. 如果需要把 它 连接到自已 网站 https://www.bndstone.com. 需做如下修改
1 | add_filter( 'login_headerurl', create_function( false, "return get_bloginfo( 'url' );" ) ); |
1-1-4. logo链接换成任意的
1 2 3 4 5 | // 修改登录界面的logo链接 function zls_filters( $url ) { return 'https://www.bndstone.com/'; //在此输入你需要链接到的URL地址 } add_filter( 'login_headerurl', 'zls_filters' ); |

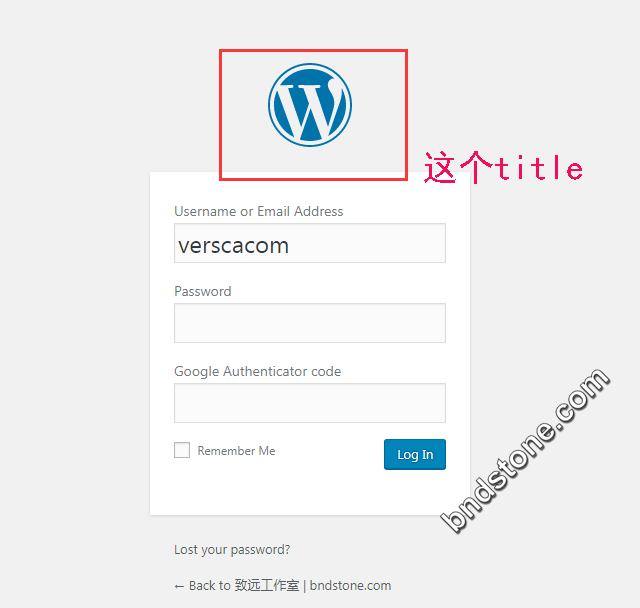
1-2. 换logo上的title
1-2-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-2-2. login_headertitle 勾子
1 | login_headertitle //默认是powered by wordpress |
1-2-3. 如果需要把 它 改成 “致远工作室|bndstone.com”, 需做如下修改
1 | add_filter( 'login_headertitle', create_function( false, "return get_bloginfo( 'name' );" ) ); |
1-2-4. logo上的title 换成任意字符
1 2 3 4 5 6 | // 修改登录界面的logo的TITLE标签 function zls_filters( $title ) { $zls = '致远工作室|bndstone.com'; return $zls; } add_filter( 'login_headertitle' , 'zls_filters' ); |

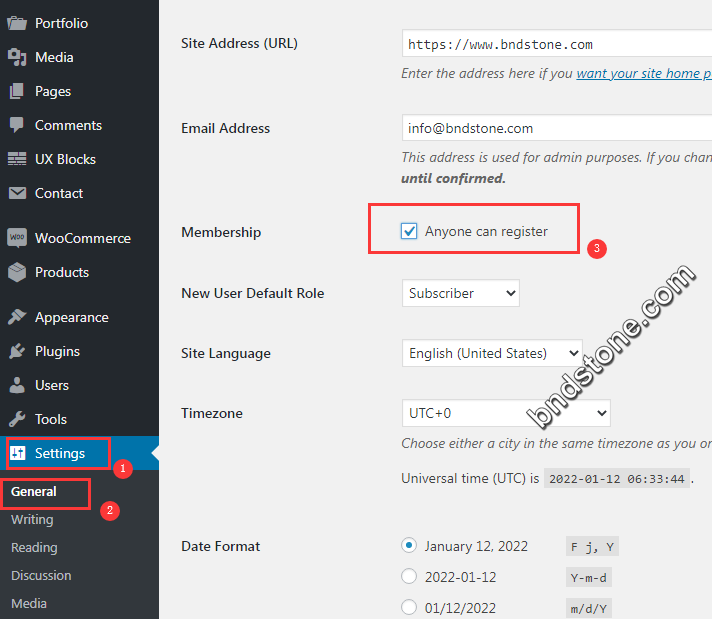
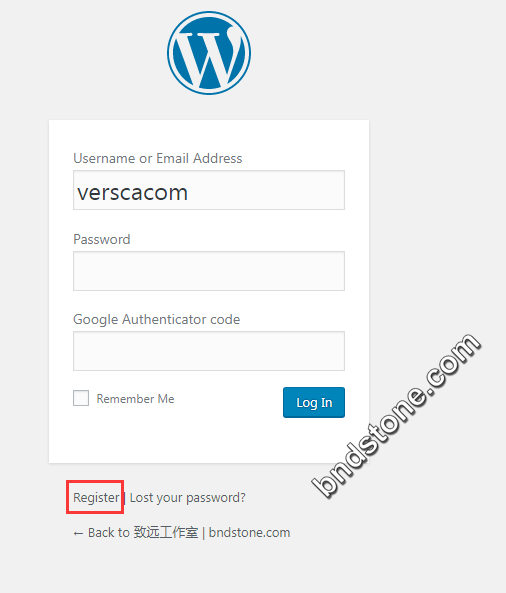
1-3. 换注册链接地址
要看到 注册链接地址 ,需 wordpress 后台 如下修改,否则 代码修改了也看不出来.
Settings -> General -> Anyone can register [打勾] -> Save Changes

1-3-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-3-2. register_url 勾子
1 | register_url //默认是 跳到 https://www.bndstone.com/wp-login.php?action=register |
1-3-3. 注册链接地址 换成任意链接
1 2 3 4 5 6 | // 修改注册链接 function zls_filters( $url ) { $zls = 'https://www.bndstone.com/abc.html'; return $zls; } add_filter( 'register_url' , 'zls_filters' ); |

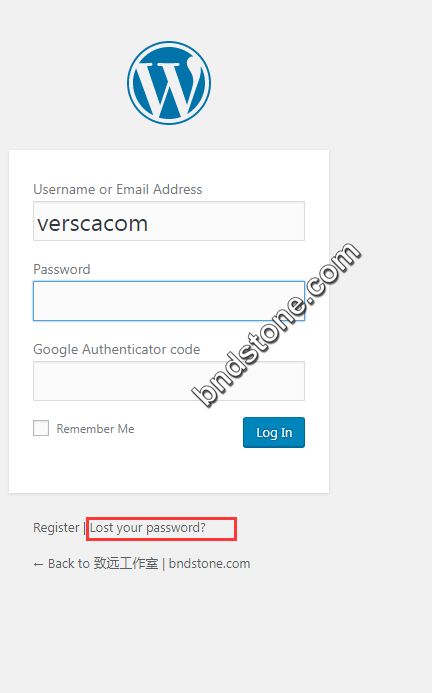
1-4. 换 忘记密码 链接
1-4-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-4-2. lostpassword_url 勾子
1 | lostpassword_url //默认被设置成 https://www.bndstone.com/lost-password |
1-4-3. 修复链接地址 改回 https://www.bndstone.com/wp-login.php?action=lostpassword
1 2 3 4 5 6 | // 修复lost password 页面 function zls_filters( $url ) { $zls = 'https://www.bndstone.com/wp-login.php?action=lostpassword'; return $zls; } add_filter( 'lostpassword_url' , 'zls_filters' ); |

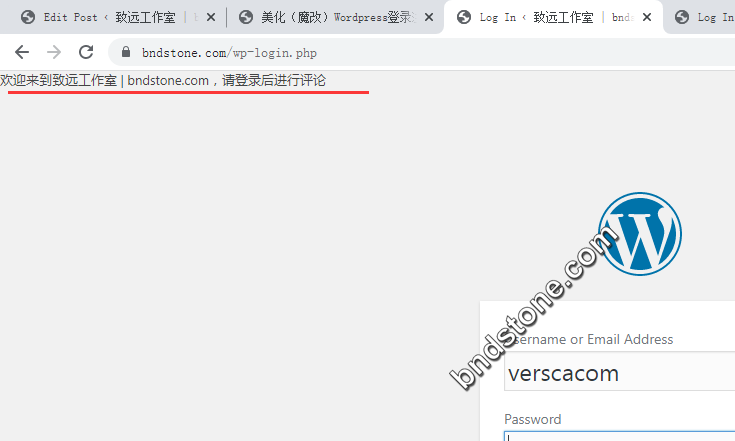
1-5. 在顶部增加额外的信息
1-5-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-5-2. login_head 勾子
1 | login_head //在顶部增加额外的信息 |
1-5-3. 修改顶部增加额外的信息
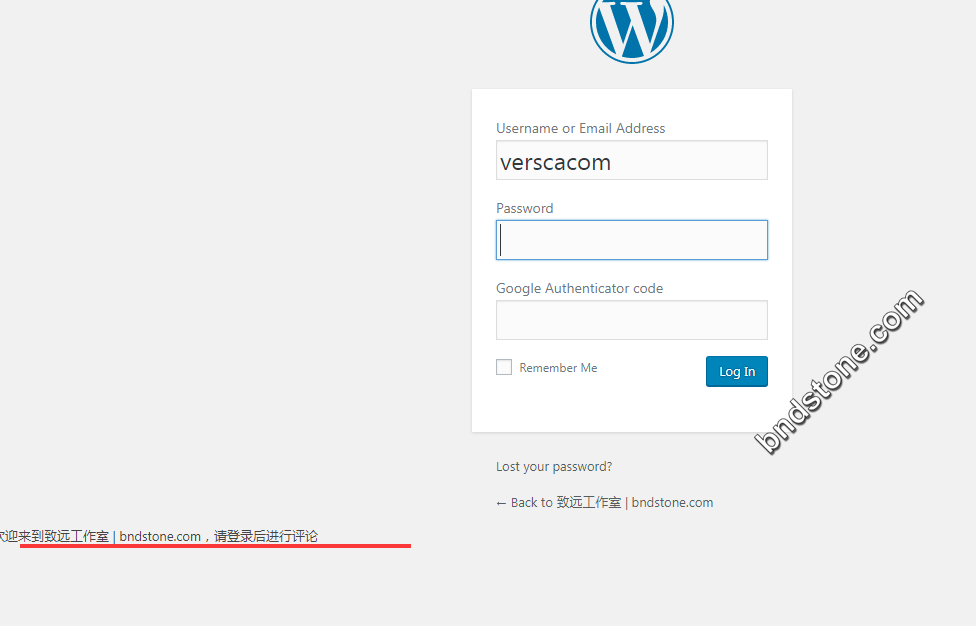
1 2 3 4 5 | // 在顶部增加额外的信息 function zls_login_message() { echo '欢迎来到' . get_bloginfo('name') . ',请登录后进行评论'; } add_action('login_head', 'zls_login_message'); |

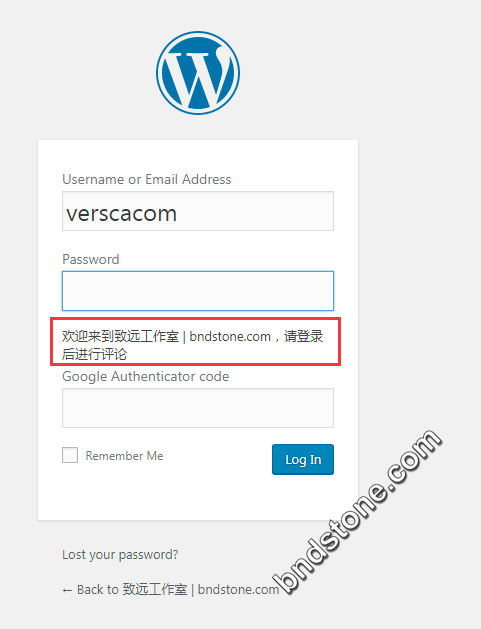
1-6. 在登录框增加额外的信息
1-6-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-6-2. login_form 勾子
1 | login_form //在登录框增加额外的信息 |
1-6-3. 修改登录框增加额外的信息
1 2 3 4 5 6 | //在登录框增加额外的信息 function zls_login_message() { echo '欢迎来到' . get_bloginfo('name') . ',请登录后进行评论'; } add_action('login_form', 'zls_login_message'); |

1-7. 在底部一行字
1-7-1. 打开functions.php
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
1-7-2. login_footer 勾子
1 | login_footer //底部一行字 |
1-7-3. 修改底部一行字
1 2 3 4 5 6 | //在登录框增加额外的信息 function zls_login_message() { echo '欢迎来到' . get_bloginfo('name') . ',请登录后进行评论'; } add_action('login_footer', 'zls_login_message'); |

二. 重点讲 login_head 勾子
2-1. 只是简单的换个logo
2-1-1. 打开网站后台,在外观下找到模板函数文件functions.php;
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
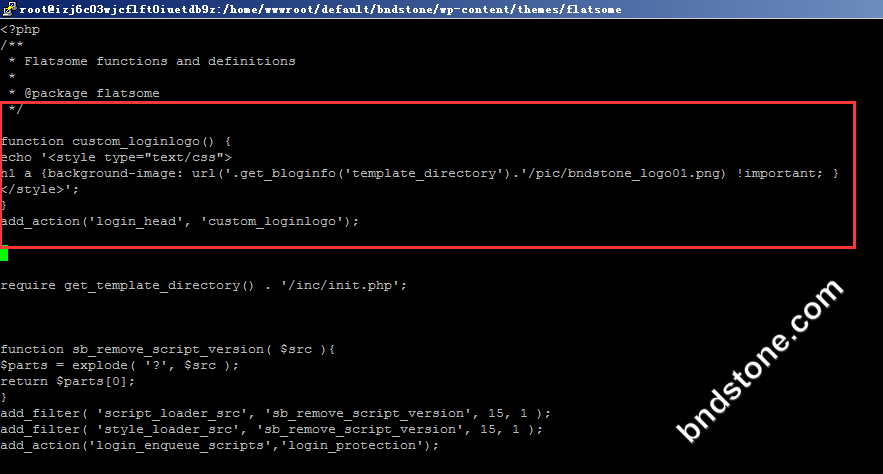
2-1-2. 加入如下代码
1 2 3 4 5 6 7 | // 修改登录界面的默认图片 function custom_loginlogo() { echo '<style type="text/css"> h1 a {background-image: url('.get_bloginfo('template_directory').'/pic/bndstone_logo01.png) !important; } </style>'; } add_action('login_head', 'custom_loginlogo'); |

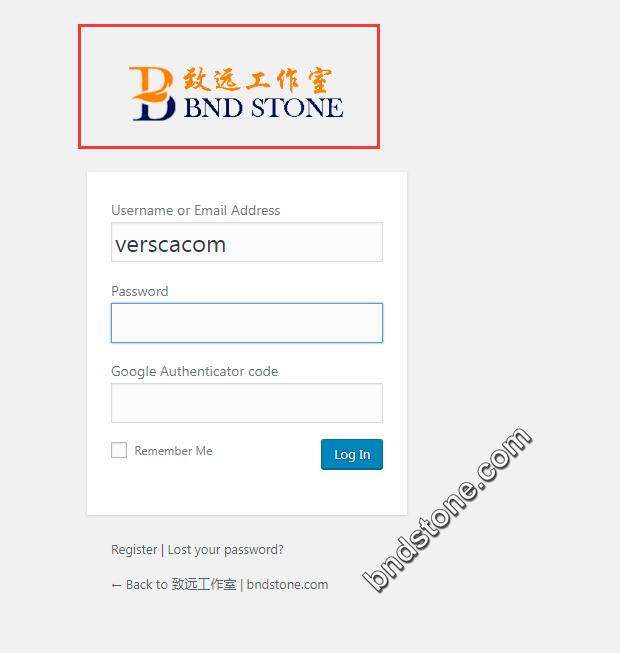
2-1-3. 在主题文件夹下的pic文件夹下上传一张自己喜欢的图片bndstone_logo01.png,这样就可以轻松换掉自己网站后台登录的图标了。
备注:
这边 get_bloginfo(‘template_directory’ 是 /home/wwwroot/default/bndstone/wp-content/themes/flatsome/
不是 /home/wwwroot/default/bndstone/.
所以图片位置位于 /home/wwwroot/default/bndstone/wp-content/themes/flatsome/pic/bndstone_logo01.png
链接是 https://www.bndstone.com/wp-content/themes/flatsome/pic/bndstone_logo01.png
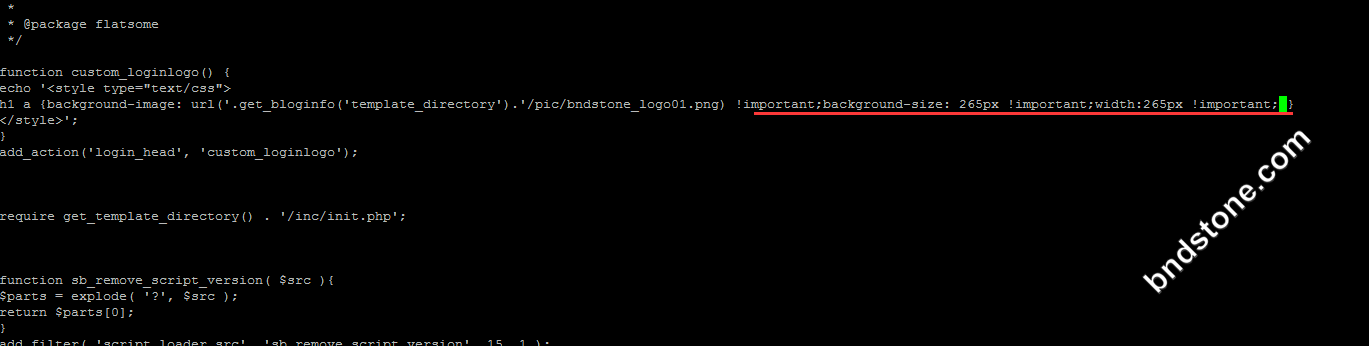
2-1-4. 把图片宽度定为265像素 ,加入 background-size: 265px !important;width:265px !important;
1 2 3 4 5 6 7 | // 修改登录界面的默认图片 function custom_loginlogo() { echo '<style type="text/css"> h1 a {background-image: url('.get_bloginfo('template_directory').'/pic/bndstone_logo01.png) !important; background-size: 265px !important;width:265px !important; } </style>'; } add_action('login_head', 'custom_loginlogo'); |


2-2. 添加登录注册界面的背景图片,修改登录,注册框的样式及按钮样式
2-2-1. 打开网站后台,在外观下找到模板函数文件functions.php;
1 2 | cd /home/wwwroot/default/bndstone/wp-content/themes/flatsome/ vi functions.php |
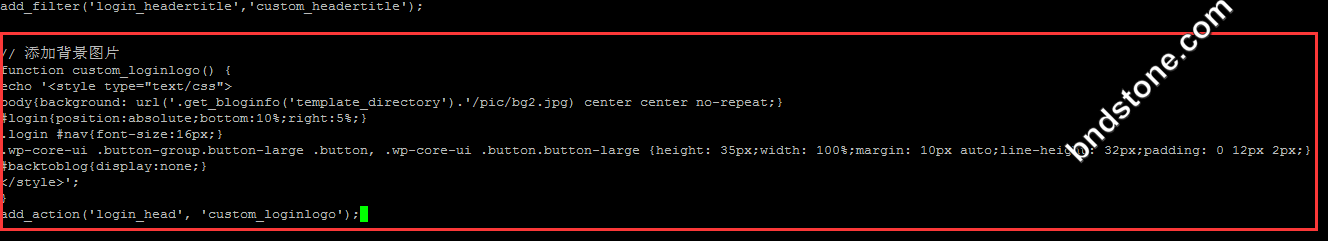
2-2-2. 加入如下代码:
1 2 3 4 5 6 7 8 9 10 11 | // 添加背景图片 function custom_loginlogo() { echo '<style type="text/css"> body{background: url('.get_bloginfo('template_directory').'/pic/bg2.jpg) center center no-repeat;} #login{position:absolute;bottom:10%;right:5%;} .login #nav{font-size:16px;} .wp-core-ui .button-group.button-large .button, .wp-core-ui .button.button-large {height: 35px;width: 100%;margin: 10px auto;line-height: 32px;padding: 0 12px 2px;} #backtoblog{display:none;} </style>'; } add_action('login_head', 'custom_loginlogo'); |
注意:要放一张大尺寸的背景图片在pic文件夹下,取名为bg2.jpg,才能正常显示背景图片

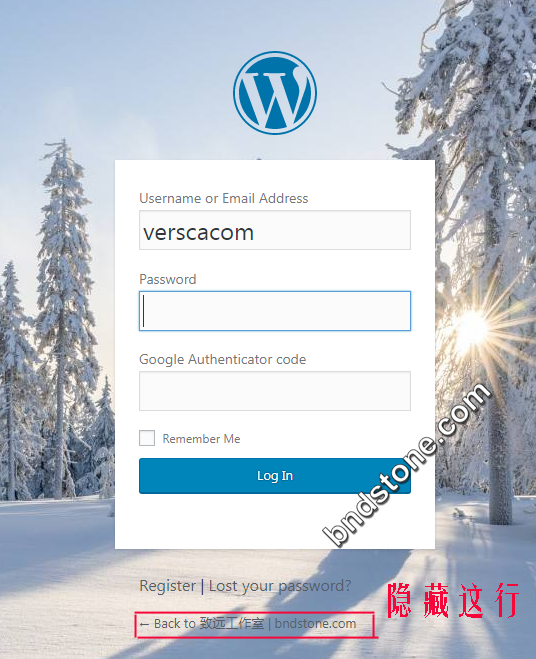
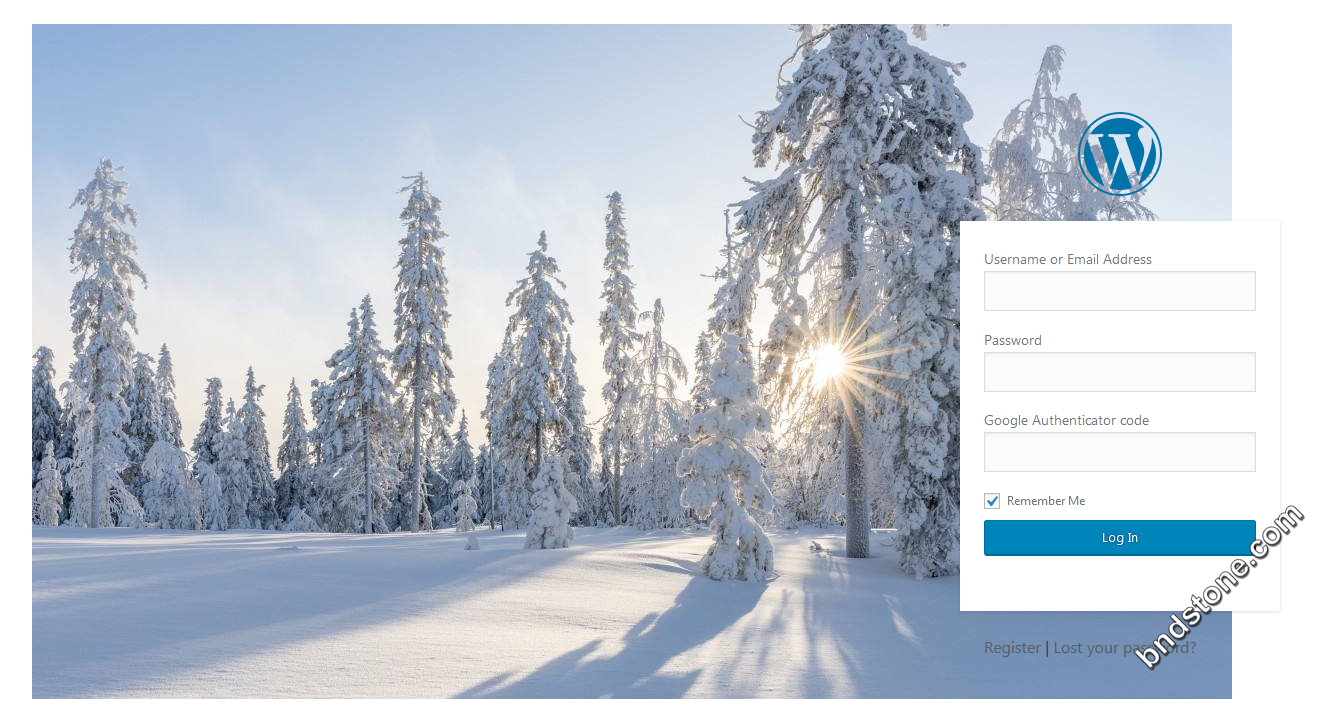
2-2-3. 效果如下:

2-3. 每行分析如上代码
2-3-1. 换背景图片
1 | body{background: url('.get_bloginfo('template_directory').'/pic/bg2.jpg) center center no-repeat;} |
图片放在 /home/wwwroot/default/bndstone/wp-content/themes/flatsome/pic/bg2.jpg .
2-3-2. 登陆框显示位置.
1 | #login{position:absolute;bottom:10%;right:5%;} //这样是显示在右下角 |
陆框显示位置要改成居中,可作如下修改
1 | #login{position:center center;} 或 #login{position:absolute;bottom:20%;right:40%;} |
2-3-3. 字体大小修改
1 | .login #nav{font-size:16px;} //字体16px |
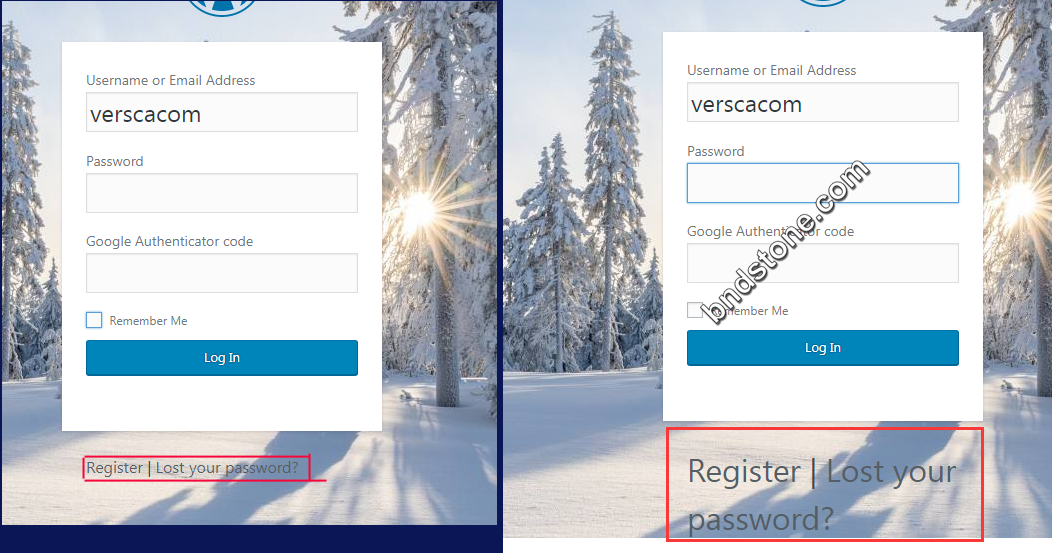
字体改成32px
1 | .login #nav{font-size:32px;} |
效果如下:

2-3-4. Login 的登陆按钮
1 | .wp-core-ui .button-group.button-large .button, .wp-core-ui .button.button-large {height: 35px;width: 100%;margin: 10px auto;line-height: 32px;padding: 0 12px 2px;} |
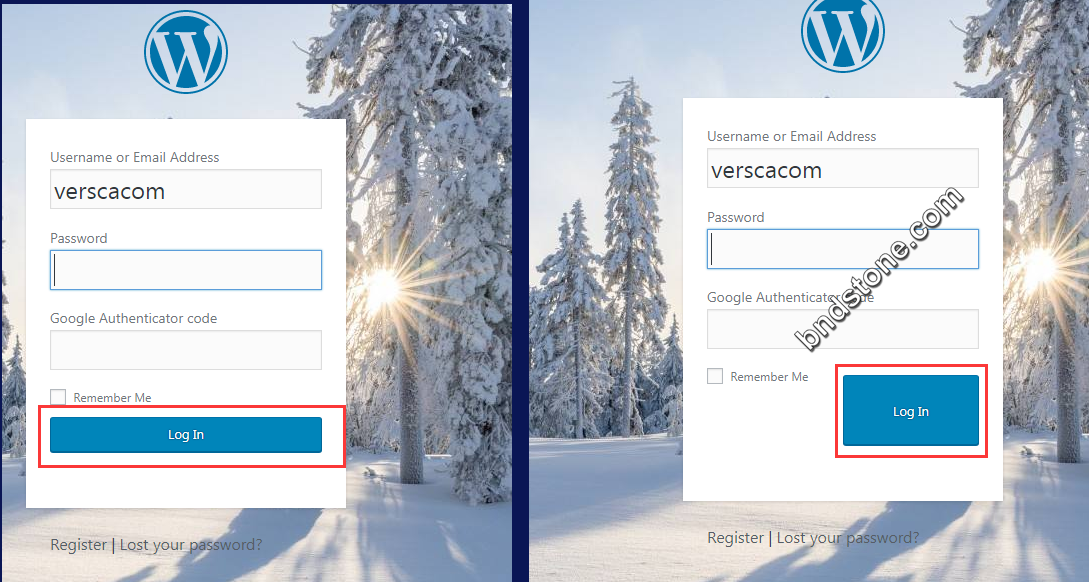
把它改成如下:
1 | .wp-core-ui .button-group.button-large .button, .wp-core-ui .button.button-large {height: 70px;width: 50%;margin: 10px auto;line-height: 70px;padding: 0 12px 2px;} |
效果如下:

2-3-5. 隐藏底下 <-Back to 致远工作室 | bndstone 及链接
1 | #backtoblog{display:none;} |
效果如下: